SEC20/WK5: Graphic Design Hands - On practical 2
Saludos amigos steemians.
 |
|---|
Esta semana retomo mi partiipación en este curso de Diseño Gráfico, la semana pasada por razones laborales no pude hacerme presente, pero en esta ocasión estoy muy animado a cumplir con la tarea asignada, la cual es todo un reto, ya que se debe replicar una imagen propuesta y explicar de forma detallada cada uno de los pasos en los que se realiza y los principios del diseño aplicados.
Aplicaré todos mis conocimientos en esta área para replicar la pieza gráfica propuesta, y espero que al igual que yo puedan disfrutarse este proceso.
ACTIVIDAD
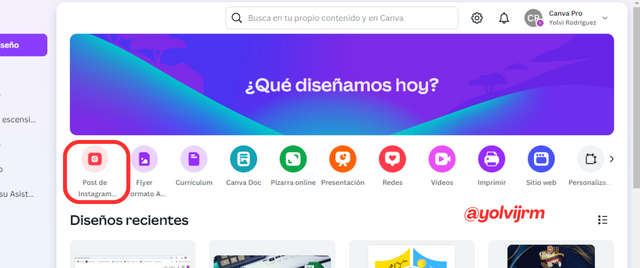
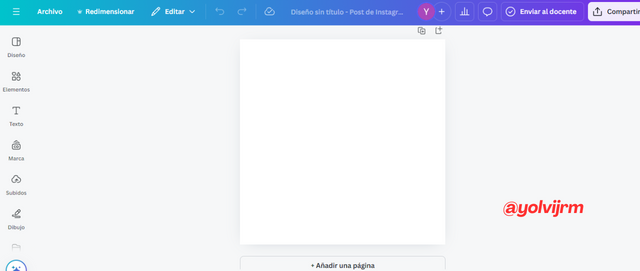
Para realizar esta actividad, lo primero que realicé fue iniciar sesión en la herramienta de diseño Canva y abrir una mesa de trabajo de tamaño 1080 x 1080 px, las cuales son plantillas para publicaciones de Instagram.

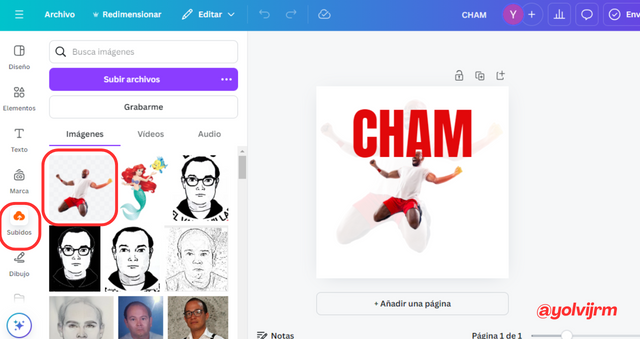
Una vez se nos abre la nueva mesa de trabajo, se elige el color blanco de fondo de acuerdo con la imagen referencial. En cada imagen se agregará el nombre de usuario para que sirva como marca de agua.

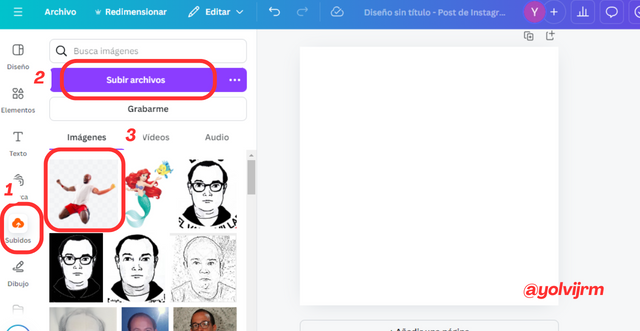
Seguidamente se procede a agregar la imagen que representa al campeón, para lo cual en la barra lateral izquierda selecciono la opcíon de imagen, y se procede a cargarlo desde la galería.

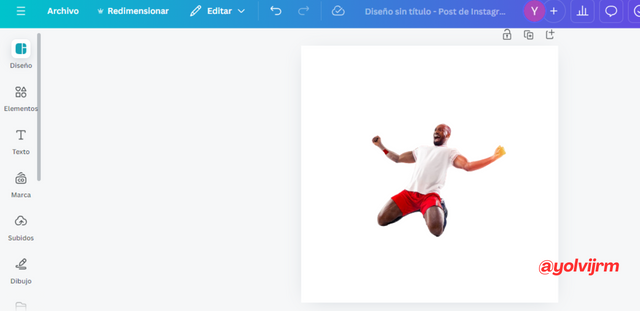
Ahora se añadió la imagen a la mesa de trabajo.

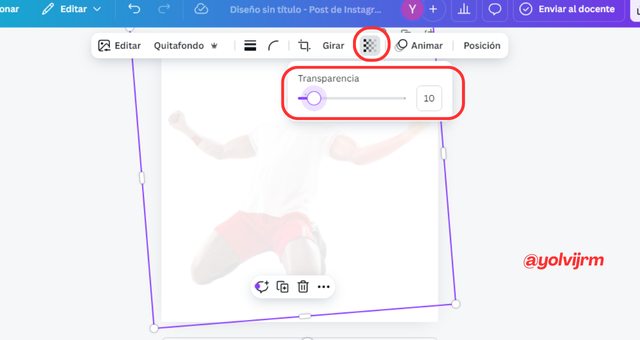
Luego de añadir la imagen se ajustó su tamaño y se aplicó la transparencia a un nivel de 10.

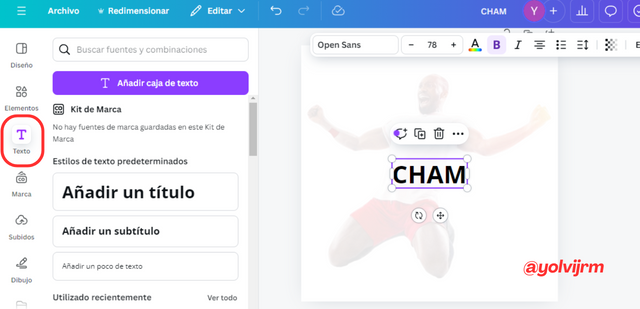
Seguidamente en la barra lateral izquierda se seleccionó la opción Texto y se agregó la palabra "Cham".

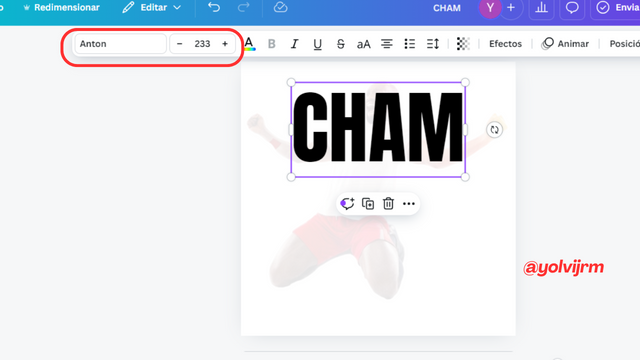
Se selecciona el texto y se ajustó la fuente, en esta oportunidad la utilizada fue "Anton", ajustándola a un tamaño de 233.

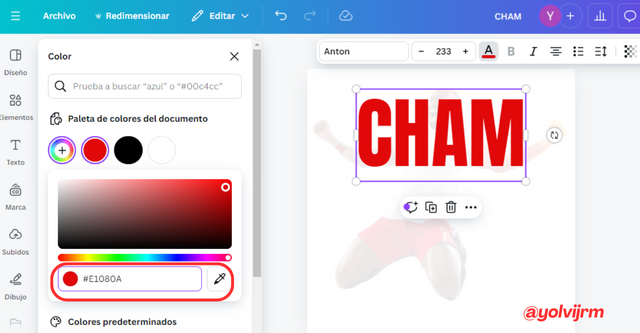
Ahora, se selecciona el texto y se procede a hacer el ajuste de color, usando la rueda de colores de la imagen referencial proporcionada para esta actividad; en esta oportunidad es #e1080a , así que simplemente se agrega el código hexadecimal y se ajusta el color a esta palabra.

Posteriormente se agrega nuevamente la imagen, la cual irá encima del texto; para ello seleccioné nuevamente la galería y añadí la imagen requerida.

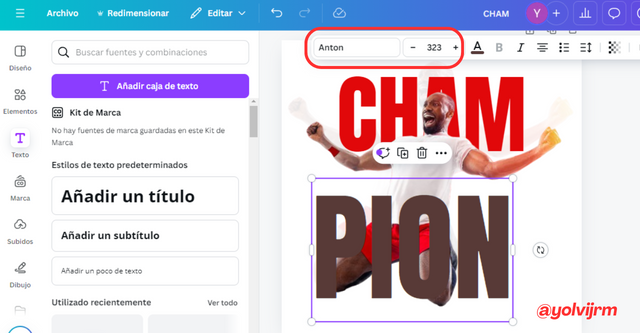
Ahora, ajusté y posicioné bien la imagen, y procedí a escribir la segunda prueba, "pion", para lo cual usé la misms fuente, Anton y ajustando su tamaño a 323, e igualmente el mismo interlineado y entre palabras.

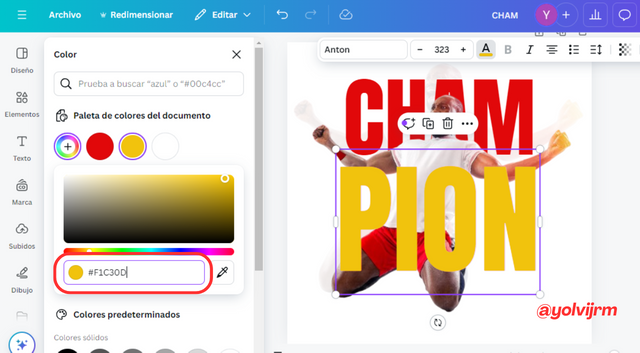
El siguiente paso fue ubicar la palabra en la posiciión correcta y obtener el color hexadecimal de la imagen referencia, para lo cual haciendo uso en la paleta de colores de dicha imagen se obtiene #f1c306.

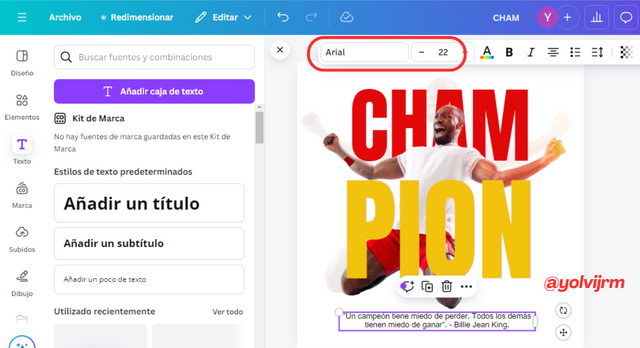
Seguidamente escribí la frase que trata de campeón, en este caso cité a Billie Jean King: "Un campeón tiene miedo de perder. Todos los demás tienen miedo de ganar". Utilicé la fuente Arial y el color negro (#000000), Ajusté el tamaño de la fuente a 22, y lo ubiqué debajo de los demás elementos.

Por último, escribí mi nombre de usuario y mi rol como estudiante de Diseño Gráfico. Coloqué el texto de forma vertical, lo ubiqué al lado derecho del diseño, y listo, trabajo terminado.

En la realización de este trabajo de diseño de la pieza gráfica anterior, se aplicaron varios de los principios del diseño gráfico, los cuales son claves para lograr resultados exitosos.
Jerarquía. Este principio se pone en práctica al mostrar la diferencia de tamaño entre la imagen transparente que está al fondo y la otra imagen normal que se encuentra encima, lo cual establece una jerarquía visual,; además se posicionó la palabra CHAM encima de la imagen transparente, lo cual hace que esta palabra sea un punto focal.
Énfasis. Se aplicó este principio enfatizando la palabra CHAM en rojo para llamar la atención y hacer notar su importancia.
Espaciado entre elementos. Se realizó una adecuada separación de las palabras y las líneas para dar mayor legibilidad y flujo visual. Las palabras y elementos del diseño están conectados y unidos, lo cual puede evidenciarse con las palabras CHAM y PION que tienen la misma la misma fuente, el mismo interlineado y el mismo espaciado entre palabras. Además, las imágenes también están conectadas, lo que hace que el diseño mucho más atractivo.
Equilibrio. La composición de las imágenes y las fuentes del texto están en equilibrio y con una correcta distribución de colores, usando rojo para CHAM, y para complementar el amarillo en PION.
Combinación de colores. Se usaron colores rojo y amarillo, los cuales contrastan perfectamente creando una energía positiva que se conjugan armónicamente en la palabra CHAMPION. Se usó la paleta de colores de la imagen propuesta para la actividad.
Tamaño y dimensión del diseño. El tamaño de la pieza gráfica es de 1080 x 1080 px, lo cual hace posible una visibilidad clara y permite que todos los elementos se conjuguen perfectamente en ese espacio.
Bordes contiguos. Se evitaron los bordes contiguos, manteniendo un margen alrededor del texto y las imágenes, lo que permite que luxca más espacioso y evita un aspecto apretado y cortes durante la impresión.
Esros principios siempre resulta importente tenerlos en consideración al momento de diseñar, pues nos permitirá transmitir un mensaje claro, y obtener piezas gráficas atractivas a los espectadores.

Gustoso de presentar mi participación en este concurso; aprovecho la oportunidad de invitar a @joshdavid, @fjjrg y @naka05 a que participen en esta actividad:
SEC20/WK5: Graphic Design Hands - On practical 2
Las imágenes compartidas son capturas de pantalla de Canva.
¡Saludos y bendiciones!

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hola @yolvijrm hiciste un buen trabajo, tú diseño se ve muy limpio y bien hechos.
Gracias por la invitación ya estaré haciendo mi participación
Hello @yolvijrm thank you for participating in this week's lesson. I am very sorry for the delayed review We have assessed your entry and we present the result of our assessment below. W
Feedback:
Let me start by commending you for the effort put into this practical work and also apologize for the delay of this entry. You seem to have carefully observed form other lesson how this thing is done and your output is beautiful.
Although I sighted a slight difference in the color hex code you used for PION, what you claimed you used is different from what you captured in your screenshot with a difference in just one of the characters but it still brought out your yellow perfectly.
Thanks for talking about the principles you engaged in making this design and how you engaged them. In all, you did beautifully well and I must commend your effort. I hope you keep up with the energy level dear student.
Regards
@lhorgic❤️
Can't help but admire your thinking and creativity! It is really wonderful to explain each step so beautifully. Good luck for this contest.