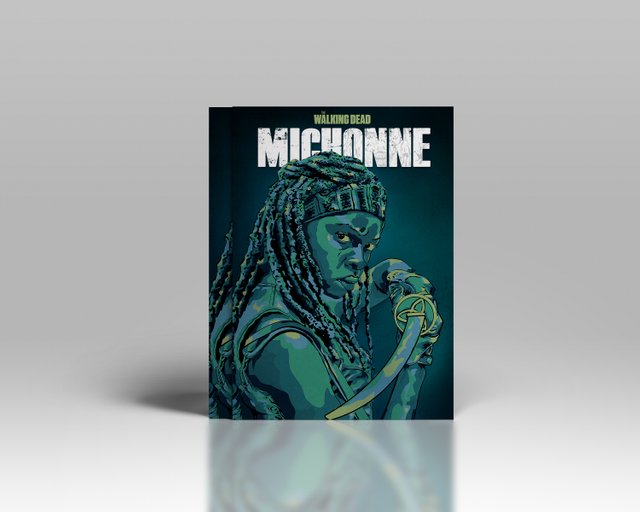
Affiche The Walking Dead (Processus pas à pas) - Michonne


Bonjour Steemit!
J'espère que vous passez un bon moment, aujourd'hui je veux vous montrer un projet
d'illustration qui me fascine!
J'espère que ça vous plaira!

- Synopsis -


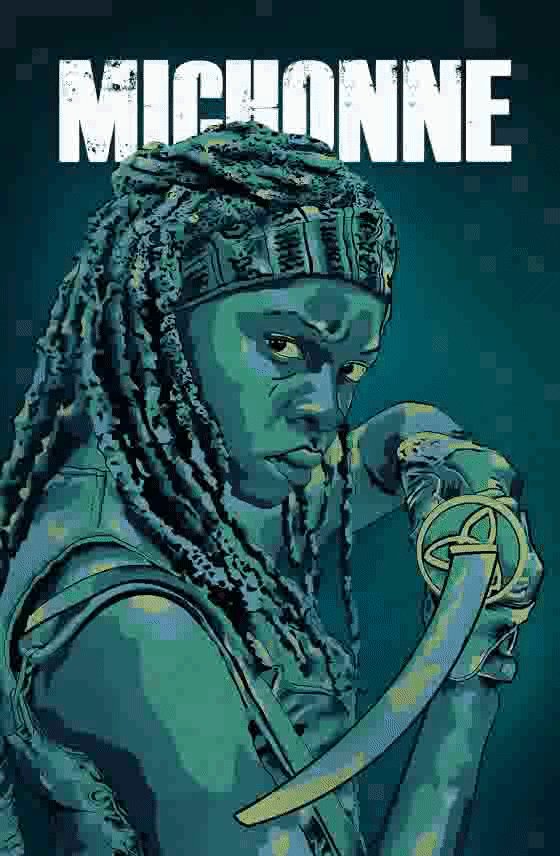
- L'affiche -


- Processus créatif -
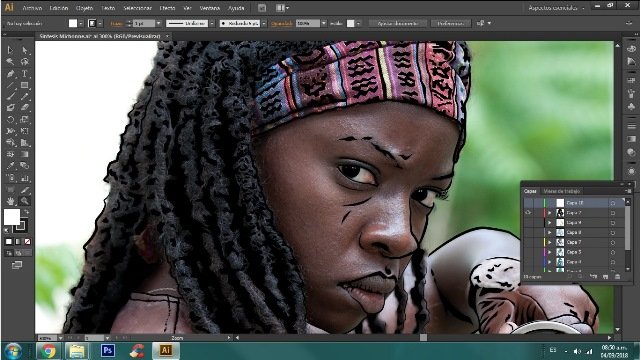
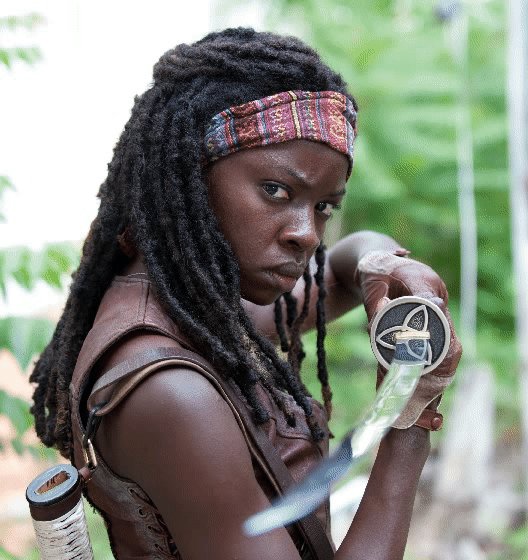
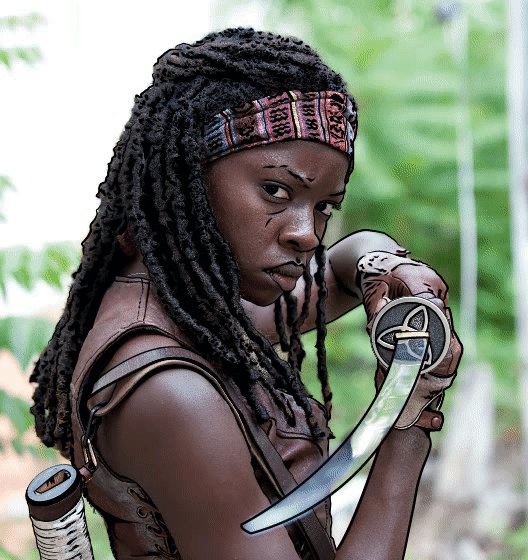
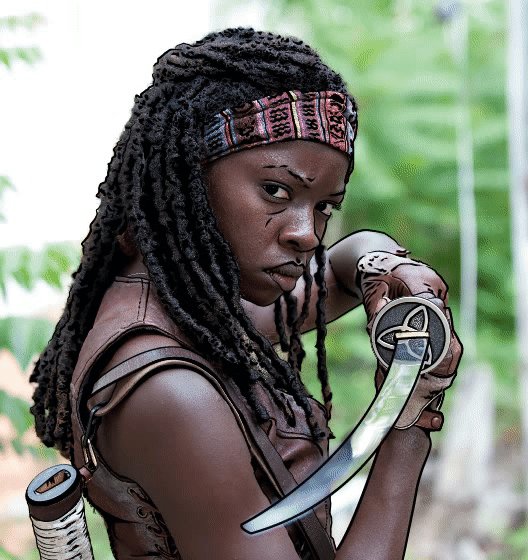
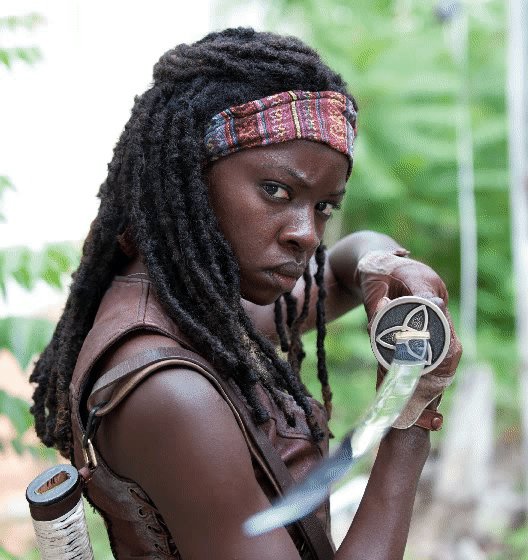
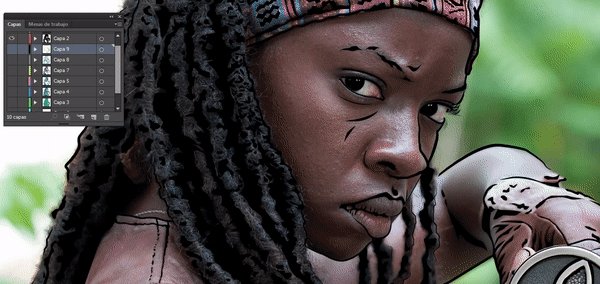
1. Sélectionnez une image intéressante

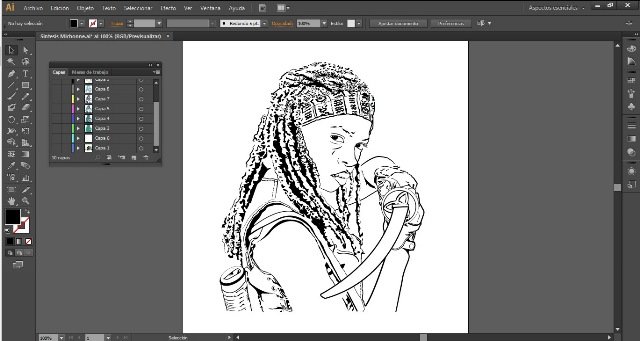
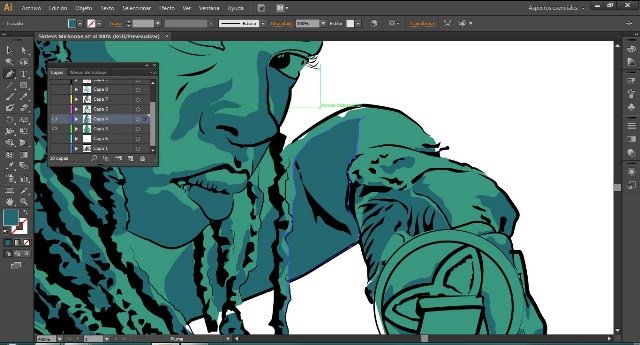
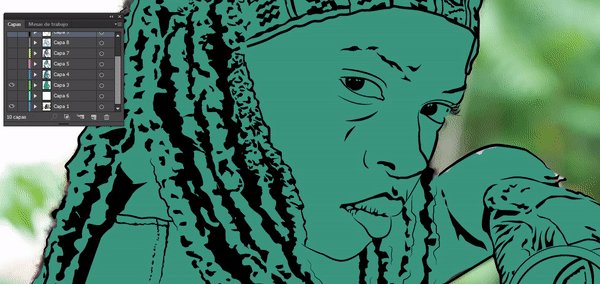
2. Synthétiser les noirs

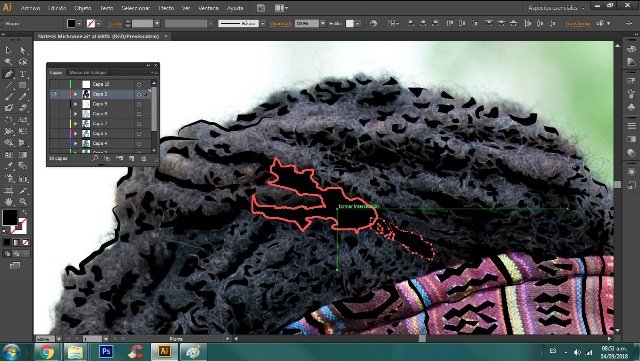
Vos cheveux ne sont pas doux, dessinez-les de cette manière pour créer cette sensation. Les vêtements ont un style marqué et différent, utilisez le bord du stylo pour créer la courbe des plis.

Jetez un coup d'oeil à la liste des manteaux noirs!
Pouvez-vous déjà le reconnaître, non? -


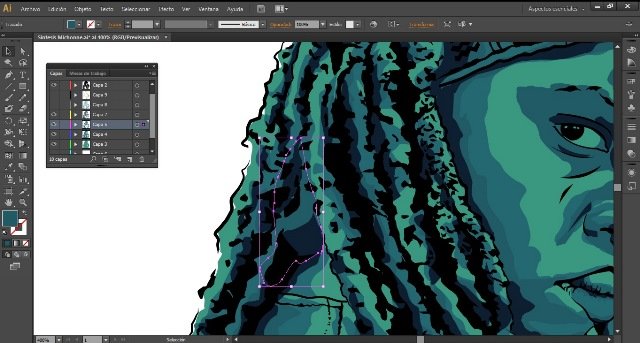
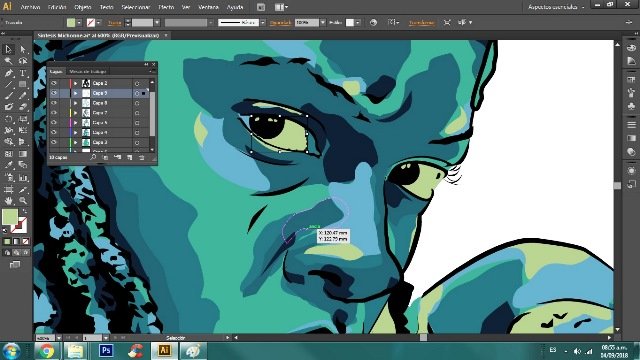
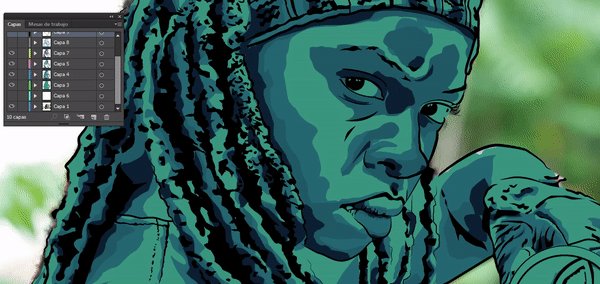
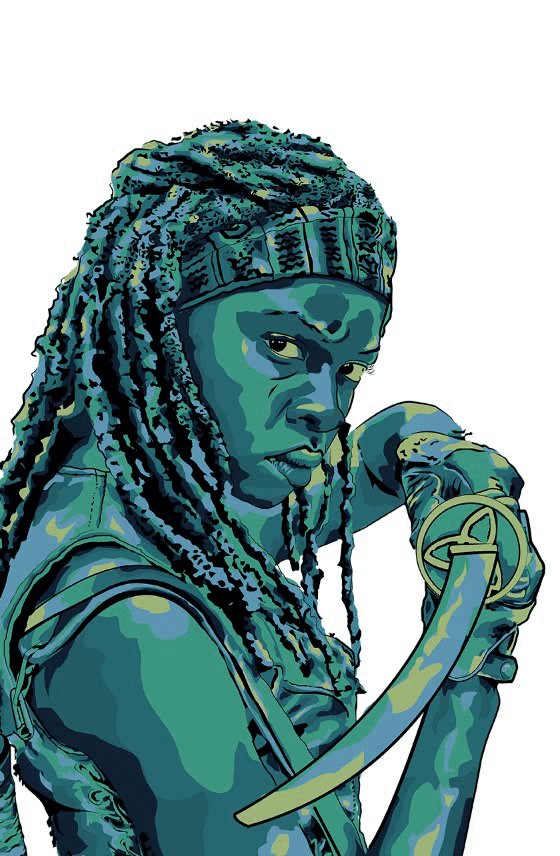
3. La couleur

Cela semble plat, mais ne vous inquiétez pas de cela au début. Continuez simplement à jouer avec le dégradé des couleurs que vous avez choisies.

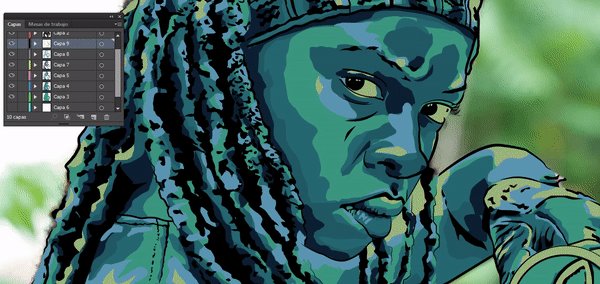
Nous y sommes presque, cette synthèse comporte 5 couches de couleurs, cela varie en fonction du niveau de détail que vous souhaitez afficher. N'oubliez pas d'ajouter de la luminosité avec quelque chose proche du blanc.

Ne pensez-vous pas qu'elle est belle?

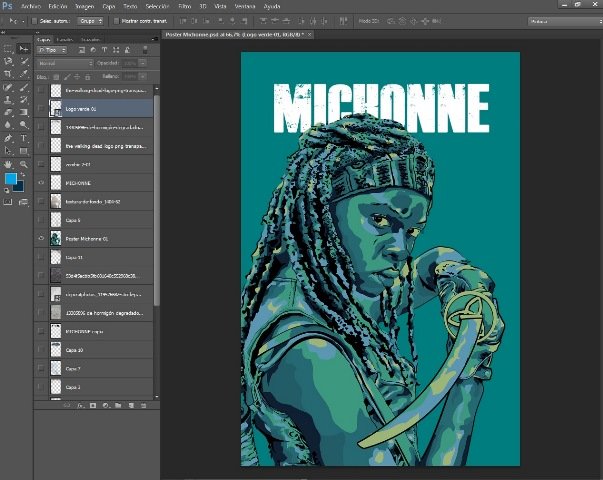
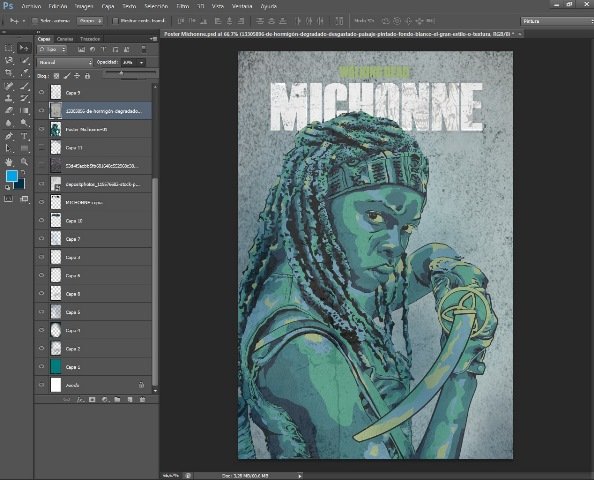
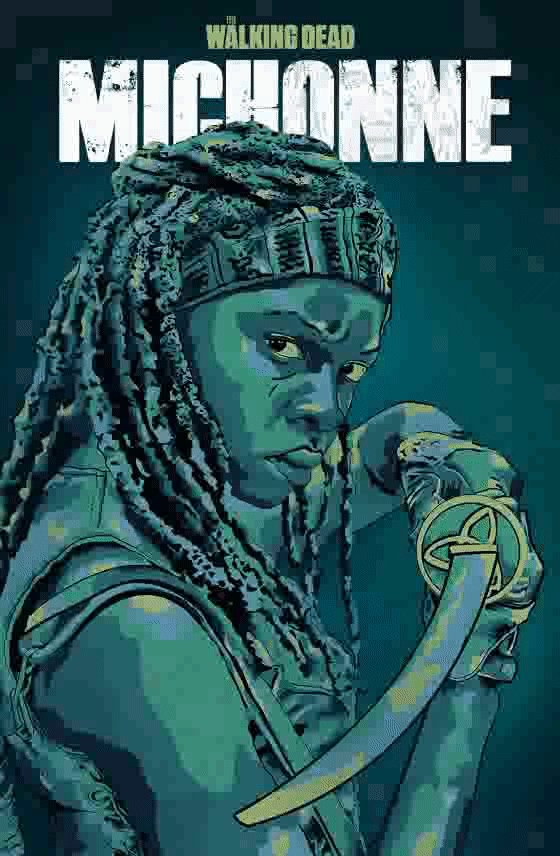
3. Typographie

Jouons avec les avions maintenant. Ici nous avons Michonne à l'avant, mais si nous ajoutons le texte derrière lui, nous allons créer un sentiment en trois dimensions. Le "Zombie" est un clin d'œil au thème de la série.

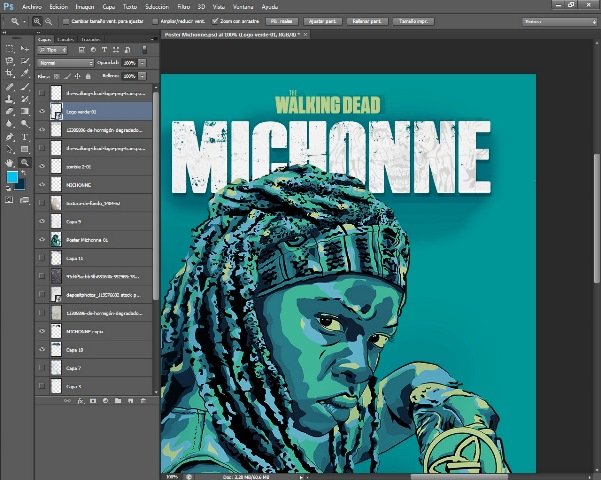
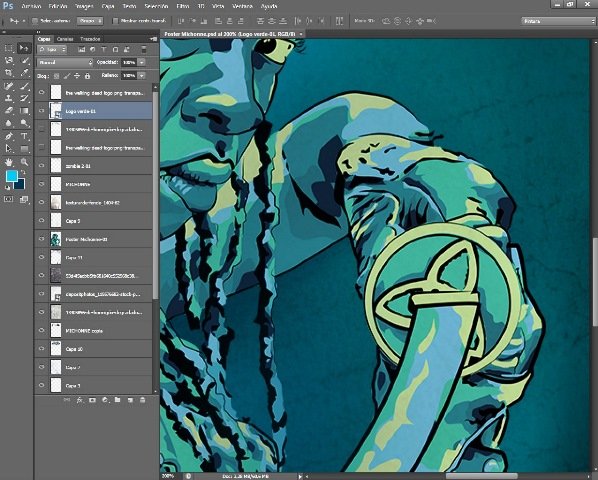
3. Textures



Adobe Photoshop vous permet de jouer avec l'opacité des formulaires. Dans ce cas, nous n'en avons pas besoin à 100% car ils sont très puissants. , puis mélangez avec le dessin jusqu'à ce que vous obteniez ce que vous voulez.

Voici une meilleure vue de la couche de texture. N'oubliez pas d'ajouter tout ce qui, à votre avis, pourrait accentuer le concept de l'affiche.

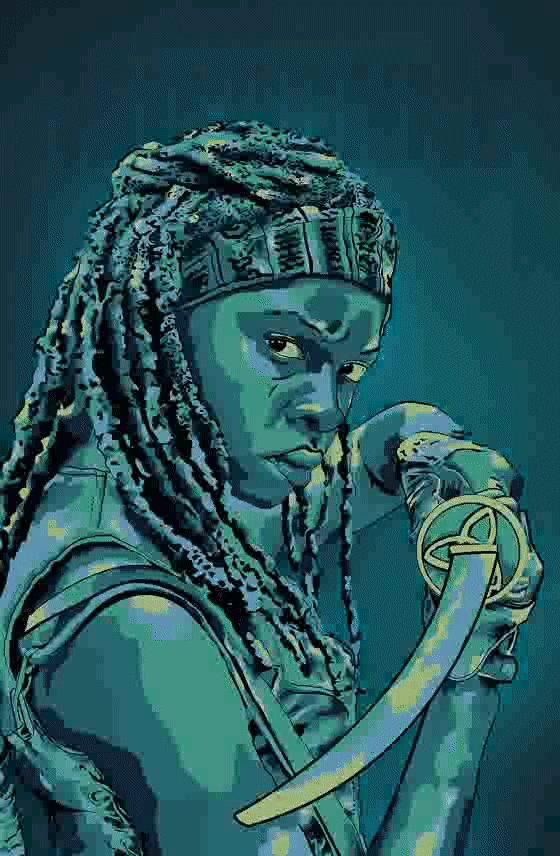
-Vous avez déjà! Michonne est prête.


- Vérifiez le processus avec une vidéo rapide! -
Tous les vecteurs sont fabriqués dans Adobe Illustrator CS6 et Adobe Photoshop Cs6.
Profitez-en!

-Le résultat final-




Merci beaucoup d'avoir pris le temps de lire, on se voit à une prochaine occasion.

Cette affiche est sous la licence de
Creative Commons Attribution 4.0 International License

Félicitations @jhosepdelgado pour votre beau travail!
Ce post a attiré l'attention de @ajanphoto et a été upvoté à 100% par @steemalsace et son trail de curation comportant actuellement 28 upvotes .
De plus votre post apparaîtra peut-être cette semaine dans notre article de sélection hebdomadaire des meilleurs post francophones.
Vous pouvez suivre @steemalsace pour en savoir plus sur le projet de soutien à la communauté fr et voir d'autres articles qualitatifs francophones ! Nous visons la clarté et la transparence.
Rejoignez le Discord SteemAlsace
Pour nous soutenir par vos votes : rejoignez notre Fanbase et notre Curation Trail sur Steemauto.com. C'est important pour soutenir nos membres, les steemians et Witness francophones ICI!
@ajanphoto
Hello @jhosepdelgado, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!