KR-M2E 용 커뮤니티 개발에 대한 고민 1

관련글
https://steemit.com/eversteem/@talkit/-fe00fd
https://steemit.com/eversteem/@talkit/kr-m2e-de964
https://steemit.com/eversteem/@talkit/kr-m2e-c6ec1f
https://steemit.com/eversteem/@talkit/kr-m2e-c3e6a
https://steemit.com/kr/@talkit/kr-m2e
https://steemit.com/eversteem/@talkit/kr-m2e-hive-8ec0fc
https://steemit.com/eversteem/@talkit/kr-m2e-blurt-805af7
본문
계속 개발을 조금씩 진행해서 일단 정말 귀차니즘이 많이 줄었습니다.
이건 다른 분 이야기가 아니고 제 이야기입니다.
스팀잇에 글을 쓰고, 작성한 글을 Hive와 Blurt로 이관해 주는 프로그램을 잤습니다.
http://140.238.11.226:5500/rankings
서비스는 현재 위 페이지에서 내 블로그 메뉴를 클릭하시고 사용하시면 됩니다.
UI의 고민
일단 백엔드는 python으로 진행하고 있고, FastAPI가 더 좋다는 @etainclub 님의 야이기를 먼저 Flask로 구현하고 업그레이드를 고민해보려고 합니다.
Flask로 많이 작성을 해놔서요.
그런데 프론트에 대한 고민이 많습니다.
React
순수 Bootstrap
etainclub 님이 사용하시는 Flutter
Vue.js 라는 툴도 있습니다.
이중에 뭘로 가야하나가 고민인데
일단 React로 생각하고 있습니다.
디자인의 고민

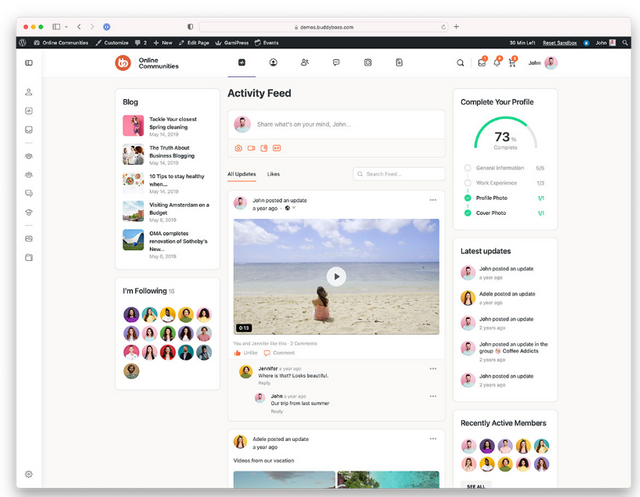
출처 : https://colorlib.com/wp/bootstrap-social-network-templates/
페이북 처럼 가볼까 생각하고 있습니다.

요런 스타일도 괜찮을 것 같습니다.
관리자 스타일인데 ^^
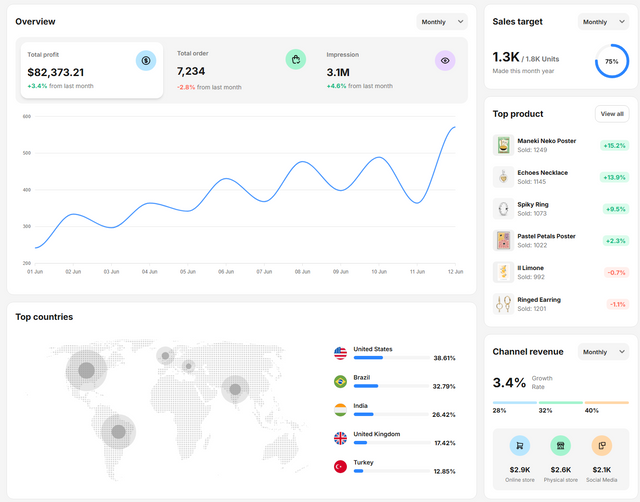
게시물 적을때 위치정보를 수집하고, 해당 위치 정보를 이용해서 어느나라 분들이 아니면 어느 지역 분들이 운동을 많이 하나 ^^
뭐 이런걸 나타내보고, 운동 관련 코인의 가격을 그래프로 나타내고 오른쪽에 게시물 정보를 보여 주는 형태로 ^^
에티터와 커스터마이징
이번에 에디터는 아니지만, 뷰어를 markdown을 만들어 봤습니다.
그렇게 어렵지는 않습니다.
하지만, 저희는 태그 자동 링크 등 몇가지를 커스터 마이징 해야해서 이부분은 먼저 조금씩 개발을 해야할 것 같습니다.
결론
오늘은 여기까지 고민을 해보고 내일 또 개발 해봐야겠습니다.
최근에 자바 관련된 사이드 프로젝트를 못하고 있어서 오늘 내일은 관련 작업을 진행할 계획입니다. ^^
감사합니다.
#kr #kr-dev #postingcuration #talkit #talkitbank #devfund-kr #ecblog #eversteem
Write Once, reward forever via EverSteem app
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Upvoted! Thank you for supporting witness @jswit.