Hello World Ethereum: Create an Ethereum smart contract and interact with it from a website
The contract used as an example is a 'simpleStorage' application, which allows to set and get a character string from an Ethereum contract.
See the following video for a live version of the tutorial:
Three main tools need to be installed for running this tutorial: truffle and ganache for the Ethereum development part, and http-request for running a local web server. These tools are based on node.js.
With these tools, it is almost straightforward to create an Ethereum contract, send it on the blockchain, and interact with it from a website.
Note: This tutorial assumes you are comfortable with using the Linux command line.
The main steps are:
- Set up your environment
- Start a local Ethereum client that simulates a blockchain
- Compile and migrate the contract to the blockchain
- Start a local HTTP server and interact with the contract from your Web browser.
Environment set up
The following tools are needed:
npm: Node package manager, for using Node.js. Node.js is an open-source, cross-platform JavaScript run-time environment for executing JavaScript code server-side. It is a widely used environment for developing Web server applications, and is needed to use Truffle tools, Ganache and the HTTP server. To install it, see here.Check that
npm -v node -vwork properly.
Versions used in this tutorial:
- npm: 5.5.1
- node: 6.9.1
truffle: Truffle is a development framework that greatly helps managing (compiling, migrating and testing) Ethereum contracts. See here for installation.Main step:
npm install -g truffleCheck version with:
npm -g list |grep truffleVersion used in this tutorial: [email protected]
ganache: Ganache is a personal blockchain for Ethereum development. It starts a local Ethereum client that simulates an Ethereum blockchain, and provides an interface to explore the blockchain content. Installation instructions are here.Main steps:
Choose a folder where to install
ganache, for example in your home directory, git clone the ganache repository, and install withnpm:export GANACHE_DIR=$HOME cd $GANACHE_DIR git clone https://github.com/trufflesuite/ganache cd ganache npm installVersion used in this tutorial: 1.0.1 (you can check the version in the
package.jsonfile).http-server: http-server is a basicNode.jsserver, that will be used to server the website. See here for installation.Main step:
npm install -g http-serverCheck version with:
npm -g list |grep http-serverVersion used in this tutorial: [email protected]
This tutorial repository (which is a Truffle project). Choose a folder where to install, for example in your home directory, git clone the repository, and install with
npm:export ETHEREUM_APP=$HOME cd $ETHEREUM_APP git clone https://github.com/yannael/ethereumHelloWorld cd ethereumHelloWorld npm install
Start a local Ethereum client
Simply start ganache from a terminal:
cd $GANACHE_DIR
npm start
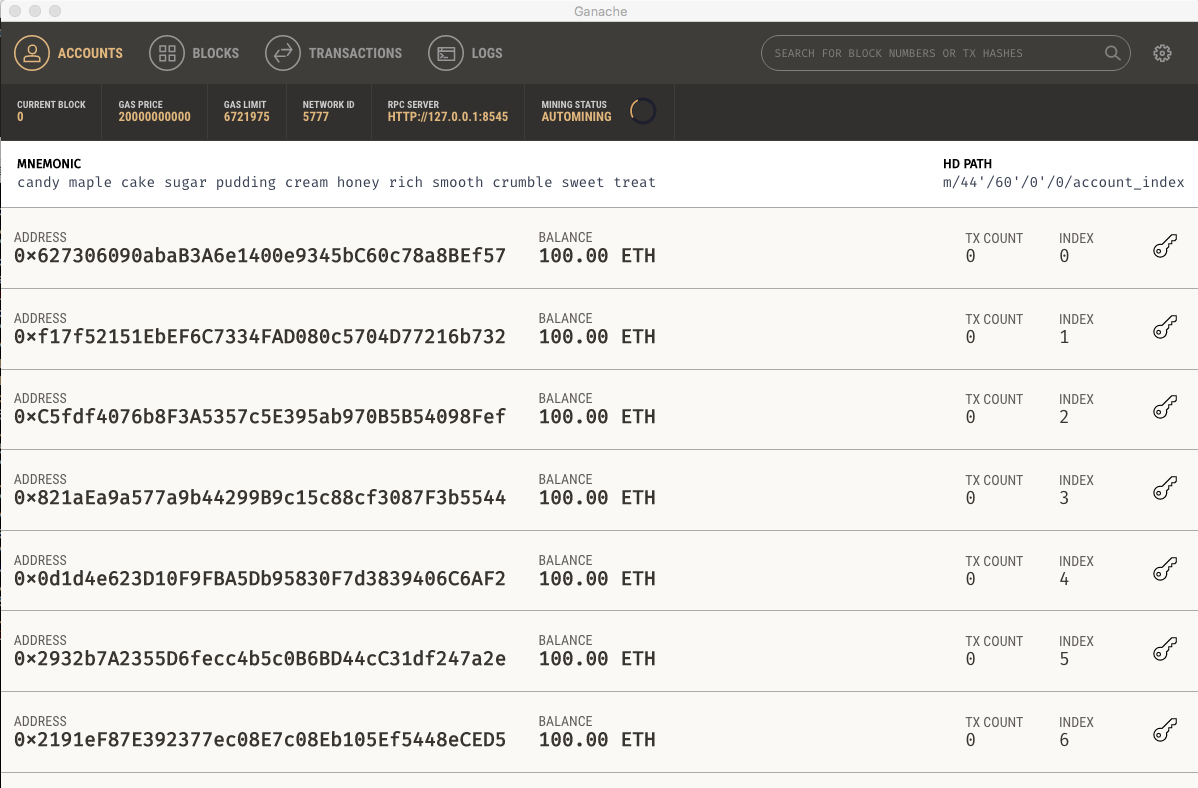
Ganache will start an Ethereum client listening by default on port 8545, create a set of 10 Ethereum accounts with 100 Ethers each (you are rich!), and open up a user interface where you can get accounts, blocks, transactions and logs information:
Ganache provides a simple simulation of the blockchain which is very convenient for development. All the transactions will be processed instantaneously, allowing to quickly interact with the blockchain.
Compile and migrate contract to the blockchain
Now go the simple storage application
cd $ETHEREUM_APP
The folder is a Truffle project. The basic components of a Truffle project are:
contractsfolder: Where contracts are stored. Look here to findSimpleStorage.sol, our contract that allows to set and get a status character string. Note: Ethereum contracts are written in Solidity (.solextension).migrationsfolder: Where to define how to migrate contracts to the blockchain. Look here to find2_deploy_contracts.js, that defines the migration of the simple storage contract.truffle.jsfile: Where to define the main configuration for the truffle project. In our case, it simply defines that the blockchain client is available on the local host at port 8545.
Now, let us compile the project:
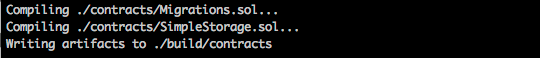
truffle compile
This should return:
A new folder was created, build, in which the contracts definitions and binaries are stored in json files. See this page for more information on Truffle compilation.
To migrate the contracts to the bock chain, use
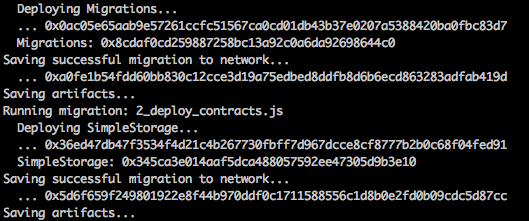
truffle migrate
This should return:
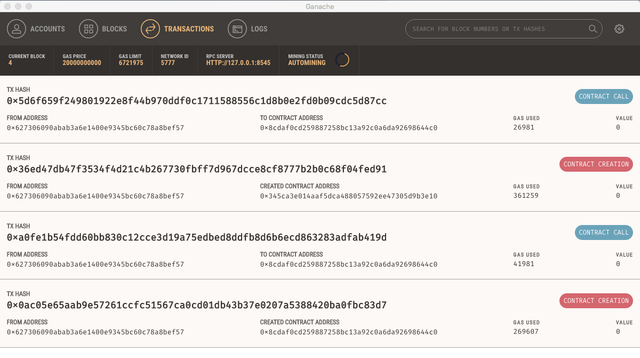
You can see the SimpleStorage contract address is 0x345ca3e014aaf5dca488057592ee47305d9b3e10, which was created in transaction 0x5d6f659f249801922e8f44b970ddf0c1711588556c1d8b0e2fd0b09cdc5d87cc. See this page for more information on Truffle migration.
Going to ganache user interface, in the 'Transactions' tab, you should see:

The logs tab will give you logs of these tansactions and contract creations, and the accounts tab will show that some Ethers were used on the first account (since deploying contracts cost Ethers).
Interact with the contract from a website
The Web application is in interactWithBlockchain.html, in the main application folder. Start an HTTP server to serve the page:
http-server
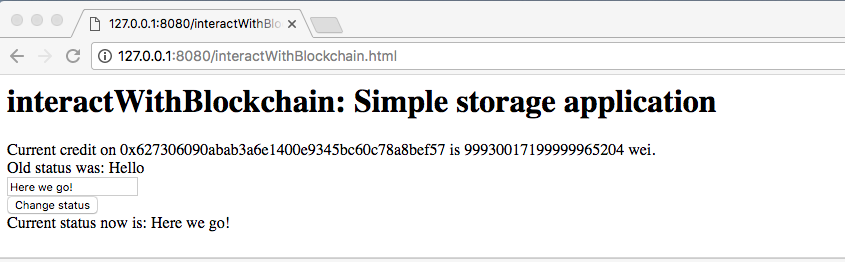
It tells you the server is running at http://127.0.0.1:8080. Open the link in your browser, and open the interactWithBlockchain.html file. The page displays your current credit on your first Ethereum address, and allows you to change the status content in the contract. Below a screenshot of the web page, after having changed the initial status 'Hello' to 'Here we go!':
The javascript code in interactWithBlockchain.html basically creates a contract object from the compiled contract JSON file, and interacts with it using the web3 API. See the web3 documentation for more information on how to interact with contracts, and other possibilities provided by the web3 API.
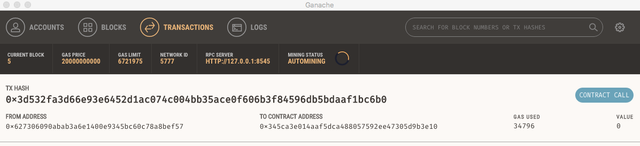
You can see in Ganache that a new transaction was created, from your contract address, to the SimpleStorage contract address:
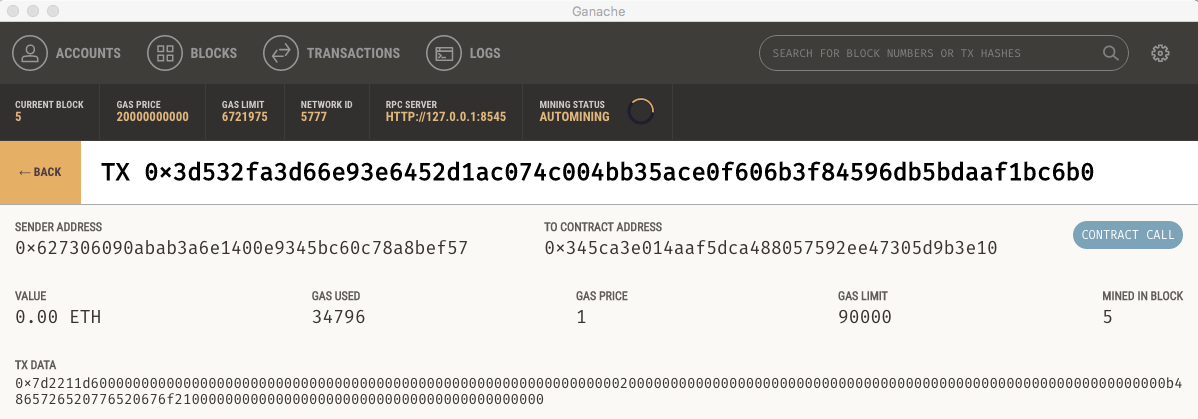
and get its content by clicking on it:
Note that in the TX_DATA (data sent over in the contract call), the string 4865726520776520676f21 is the ASCII equivalent for 'Here we go!' :)
Going further:
- A more advanced tutorial for building a pet shop Web application with Truffle: http://truffleframework.com/tutorials/pet-shop
- Truffle official documentation
- Ethereum documentation
- Web3 documentation.






Thanks, that's exactly what I needed. I'm also planning to make a ethereum contract and I was wondering how to interact with it from a web site. I have followed you and looking forward to more great posts like this.
thanx for sharing bro vote and follow my posts too
Thank you for the straightforward howto :)
Congratulations @yalb! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @yalb! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!