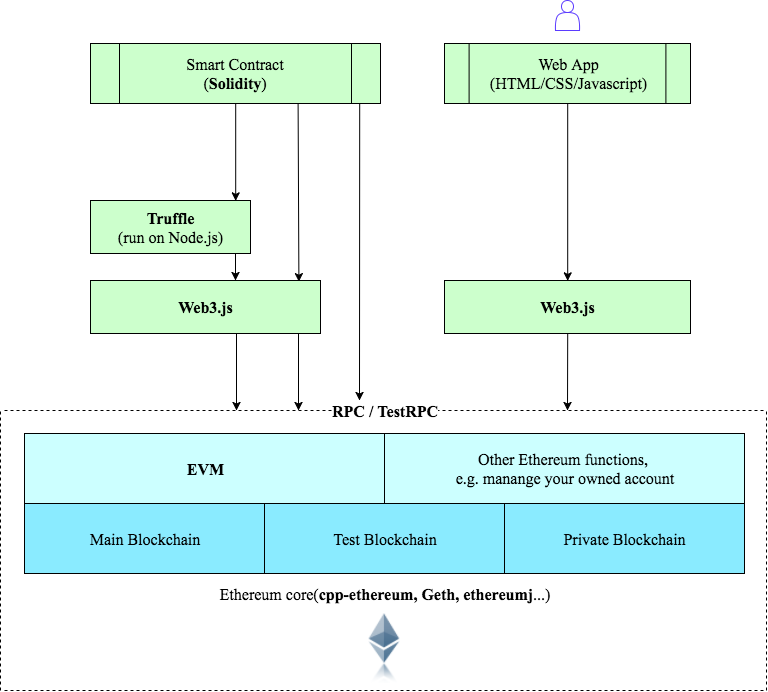
Simple chart of how smart contract and web tools work together on Ethereum
I just dive into developing "Ethereum Smart Contract". I started with "Web3.js" because I have some web developing experiences and before too long I found "Truffle", a framework provides convenient developing environment(configuration, compiling, deploying, testing...) of Smart Contract. I realize that there are many options of tools and methods to develop a good Smart Contract, but I should understand how they work exactly before I can use them correctly and efficiently.
Therefore, I draw a chart as below, trying to illustrate how the web and Ethereum components work together to run a Smart Contract. I list brief descriptions and links to the website or document for every major components.(my notes actually) I thought I must share this chart in order to measure I have right understanding and gather feedback for any missing part of it…PLEASE LET ME KNOW IF YOU HAVE ANY COMMENTS. :)
Key components in the chart
Solidity - A Commonly used programming language to write Ethereum Smart Contract that runs on EVM.
Truffle - A development environment, testing framework and asset pipeline for Ethereum, aiming to make life as an Ethereum developer easier.
Web3.js - JavaScript API for Ethereum clients, under the hood it communicates to a local node through RPC calls.
RPC - JSON RPC API for for Ethereum client.
testrpc - A Node.js based Ethereum client for testing and development.
EVM - The Ethereum Virtual Machine (EVM) is the runtime environment for smart contracts in Ethereum.
cpp-ethereum - The C++ Ethereum client.
Geth - The golang Ethereum client.
ethereumj - The Java Ethereum client.
Other References
Ethereum Wiki - Including a complete index of Ethereum developing resources.
The Hitchhiker’s Guide to Smart Contracts in Ethereum by Manuel Aráoz
Ethereum for web developers by Mahesh Murthy
My Token / ICO / Blockchain Capital Markets Landscape by Etienne Brunet