You are viewing a single comment's thread from:
RE: SLC S23 Week2 || Computer Repair - The Motherboard
Assalam-o-Alaikum Sir @kouba01,
I am very grateful to you for introducing such good challenges. There is a lot to learn. I am from Pakistan and I have been observing and writing your blogs for a long. Now during the joining of the S23 contest, I faced an issue with the application of markdown styling. I used li and ul tags with
Concerning AI chatbots, I have the result but it did not work either.
You can visit this blog for clearance of my words, I want you to understand.
https://steemit.com/teachers-students/@ghiasahmad/slc-s23-week1-or-or-computer-repair-power-supply
https://steemit.com/teachers-students/@ghiasahmad/slc-s23-week1-or-or-computer-repair-power-supply

Do you want something like that? ?
Yes, my dear.............But with HTML tags. Now suppose that if I use
div class="text-justify", It will destroy the whole bullet looks.Therefore, I am looking for foolproof code.
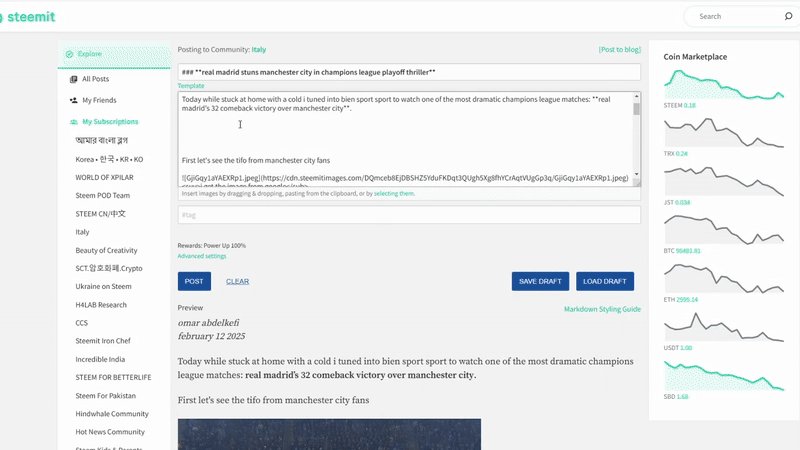
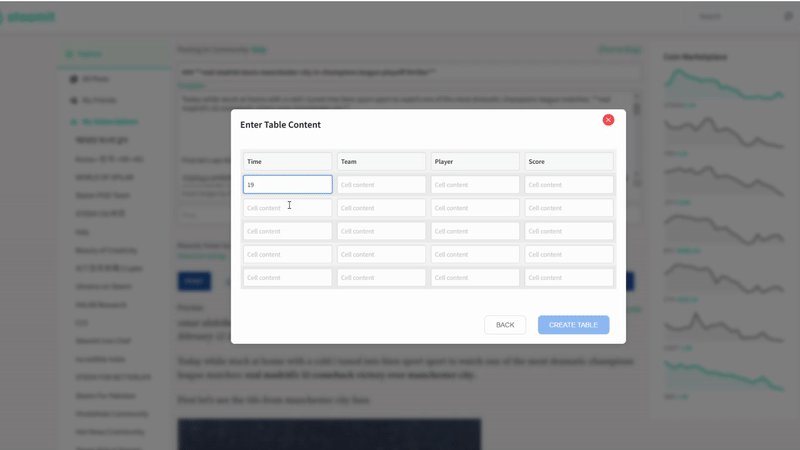
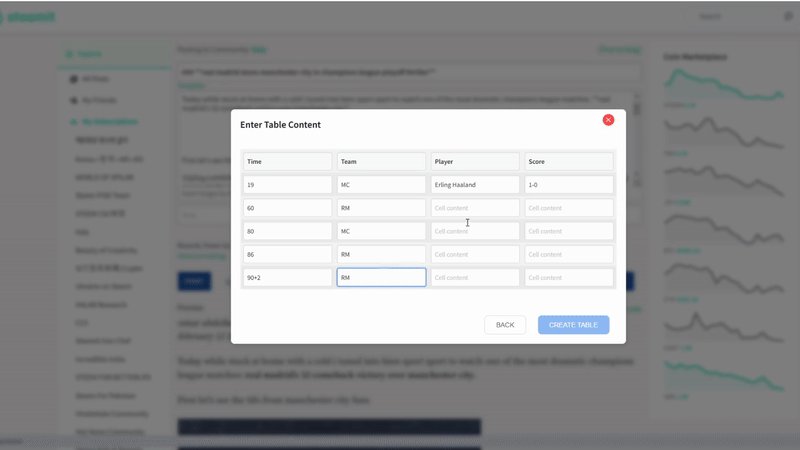
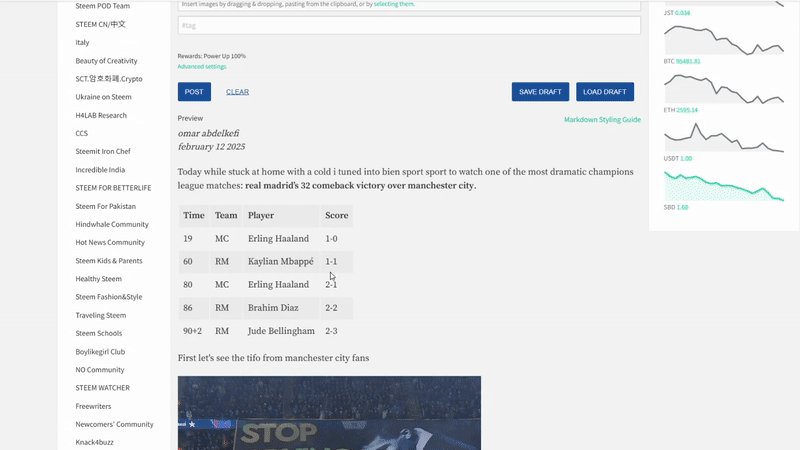
By the way, I'm working on an extension that will allow users to format blogs easily. I'll be adding a feature to easily create lists and sub-lists. Right now, it only supports lists. You can check out some features of the extension in the GIF below: