Sec S19W1 || Creation of an Interactive Website (Basic concepts of HTML5)
Asalam Alikum |
|---|
Greetings Everyone! I hope everyone is enjoying their life with family and friends by the Grace of Allah Almighty. Steemit team has announced new learning lessons with SEC contests which is really a good change on the platform. We have been taking part in the contests but nothing was changing but now we can learn different skills on Steemit which is a great initiative by the Steemit team.
So now let me share what I have learned from @kouba01 post which is on Creation of an Interactive Website (Basic concepts of HTML5). I am a student of IT and have a good knowledge about HTML and CSS. Lets do our homework now step by step.
1. Quiz
- Which tag is used for the most important headings?
- a) < title>
- b) < h1>
- c) < p>
Answer:< h1> (Heading tag is from h1 to h6 and most important is h1 and least important is h6.)
2. Which tag is used to create a paragraph?
- a) < paragraph>
- b) < p>
- c) < para>
Answer:< p>(This tag represents paragraph mean blocks of texts are inside < p > </ p >.)
3. Which tag is used to insert an image?
- a) < image>
- b) < img>
- c) < src>
Answer:< img>(We use img tag with src to add source instead of image to embed image in HTML page.)
4. Which CSS property is used to change the text color?
- a) < font-color>
- b) < color>
- c) < text-color>
Answer:Color(We use color as a property to change whole html text color.)
5. How do you link a CSS file to an HTML file?
- a) < link rel="stylesheet" href="styles.css">
- b) < stylesheet>styles.css
- c) < css link="styles.css">
Answer:< link rel="stylesheet" href="styles.css">(we need to add relation and and hypertext reference)
2. Theoretical Questions
1. What is the function of the < meta > element in the < head > of an HTML document? Give an example of use. |
|---|
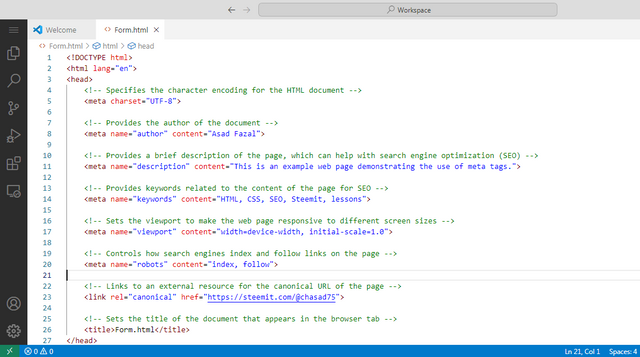
The function of < meta > element is to specify metadata about the web page. Metadata is information that describes content such as character set, keywords, author, description, and viewport settings of the web page. This information is very important for search engines to have in order to categorize and understand the web page.
2. What are the main attributes used with the < input > element to create text fields, radio buttons, and check boxes in an HTML form? Give an example for each. |
|---|
While making a form (contact form, subscription form or any other form) < input> element is used in HTML to create various types of input fields such as text fields, radio buttons, checkboxes, search, and email input. Below I have mentioned the main attributes with example of each that are used with < input> element.
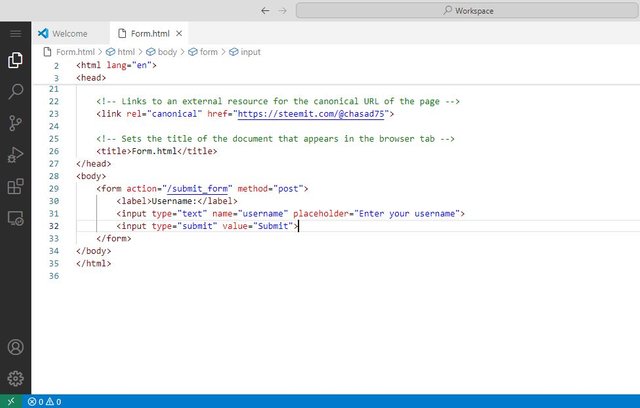
1. Text Fields- 'type="text"': Specifies that input field is text field.
- 'name': Defines the name of input field which is used to reference the field when form is submitted.
- 'value': Sets the initial value of input field.
- 'placeholder': Provides hint to user that what can be entered in the field.
Example:Output:
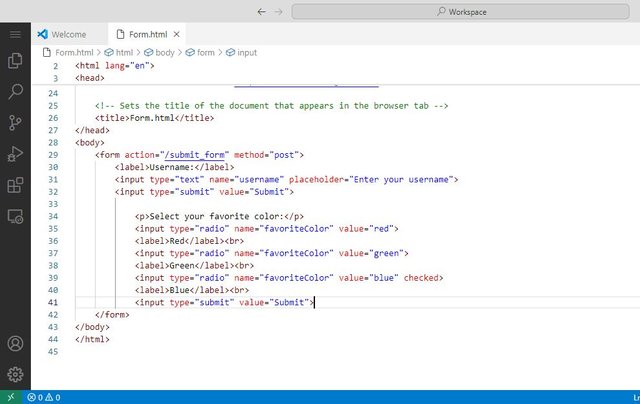
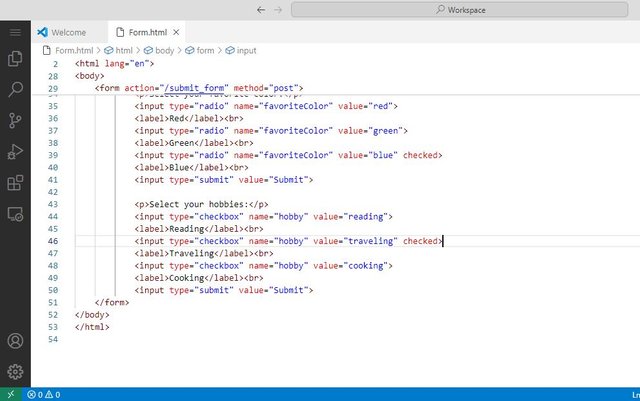
2. Radio Buttons- 'type="radio"': Specifies that input field is radio button.
- 'name': Defines the group name for radio buttons. Same name radio buttons are part of same group.
- 'value': Sets the value that will be submitted after radio button is selected.
- 'checked': Optional that indicates radio button is selected by default.
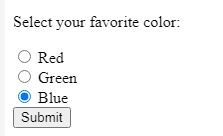
Example:Output:
I put checked attribute on blue so it will be selected by default. I will show complete form in last of my post.
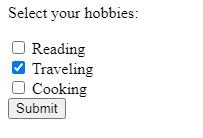
3. Checkboxes- 'type="checkboxes"': It specifies that input field is a checkbox.
- 'name': Defines name of input field
- 'value': Sets the value that will be submitted after checkbox is checked.
- 'checked': Optional that indicates checkbox should be checked by default.
Example:Output:
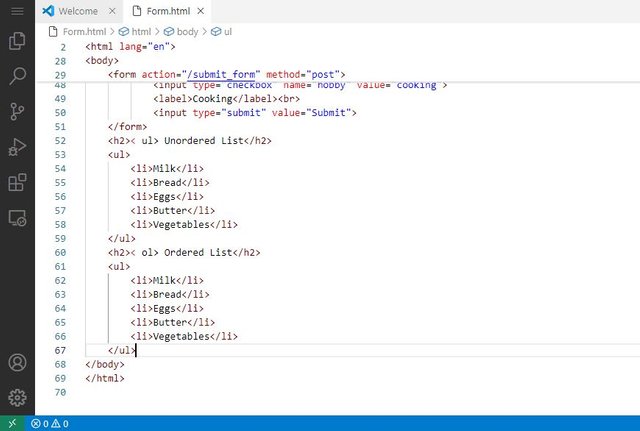
3. Explain the difference between < ul > and < ol > elements. When would you use each of them? |
|---|
The elemenets < ul> and < ol> both are used to create list in HTML just like we do on Steemit posts as well. The difference between both is display style. Let me explain them with example code.
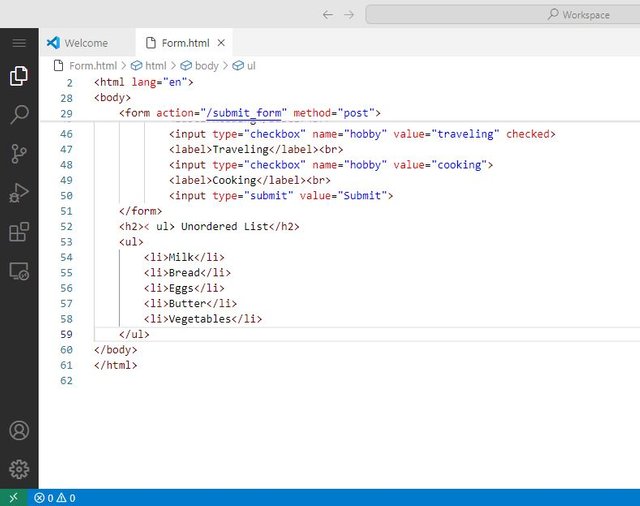
< ul>(Unordered List)- Purpose: The < ul> element is used to create list of items where order doesnt matter.
- Display style: Items in unordered list are displayed with bullet points.
ExampleOutput:
< ol>(Ordered List)- Purpose: The < ol> element is used to create list of items where order matters.
- Display style: Items in unordered list are displayed with numbers or letters.
ExampleOutput:
4. What is the purpose of the < form > element in HTML? What are the important attributes to include in the < form > element to specify the method and action? Give an example. |
|---|
The < form> element in HTML is used to create forms that allow users to enter data and submit it to server. We on daily basis see multiple forms including signin, signup, submitting feedback etc. There are few important attributes of < form> element.
Attributes
- 'action': Specifies the URL where the form data should be sent when form is submitted by user.
- 'method': It defines teh HTTP method to be used when sending the form data. There are two methods of it:
- 'GET':Attach the form data to the URL. Useful for simple forms like search boxes.
-'POST':Sends the form data in the body of request. It is suitable for more secure and larger amount of data.
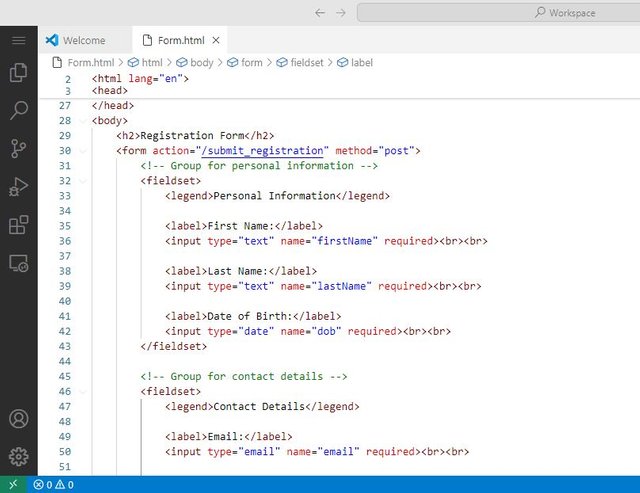
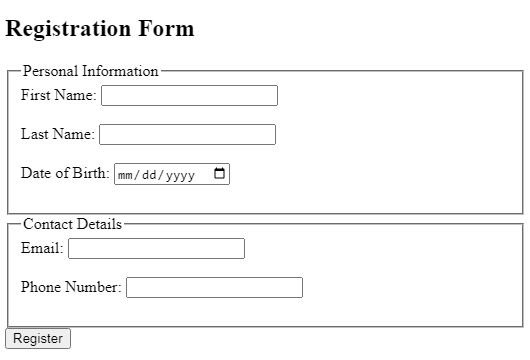
Example5. What is a < fieldset > tag and what is its role in an HTML form? Include an example in your answer. |
|---|
The < fieldset> tag in HTML form is used to group related elements within the form tag. This makes it easier to understand complex forms. It is useful when there are multiple sections in a form that makes it complex in code but with < fieldset> tag we can group related elements and make it organized and easy to understand.
Role of < fieldset> tag
Grouping Related Elements: The < fieldset> tag helps to group related form controls like input fields, labels etc together to make it more organized and easier to read.
Adding a Legend: Legend tag is used within < fieldset> tag that provides a caption for the group of elements so that for future use we can understand context about the form section.
ExampleOutput
3. Practical Questions
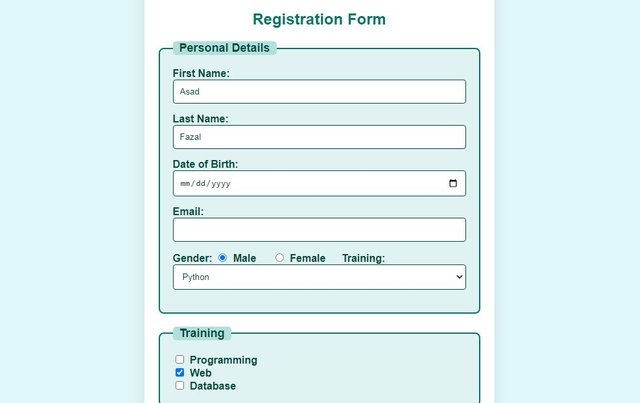
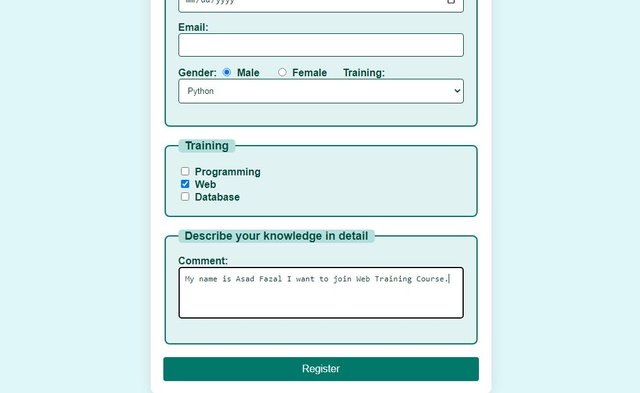
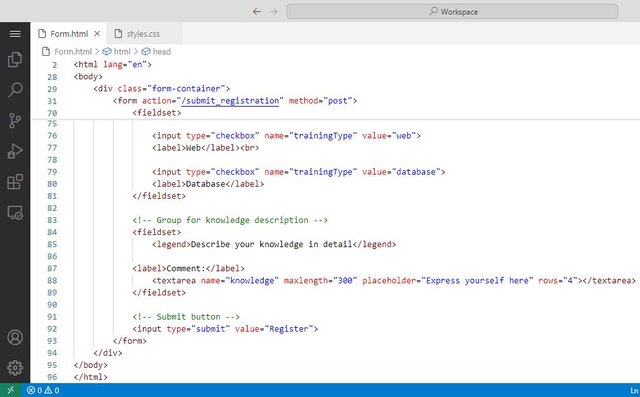
I created form with the knowledge I have. My PC was not supporting VSCode so I used Onecompiler to compile my code. Issue on my side is of Windows. Please have a look at my form and it's design.
Form
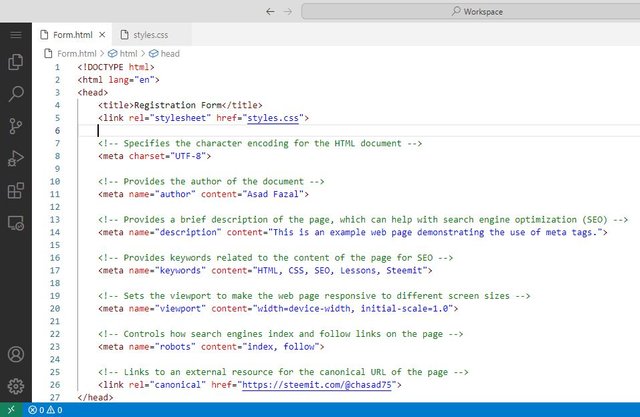
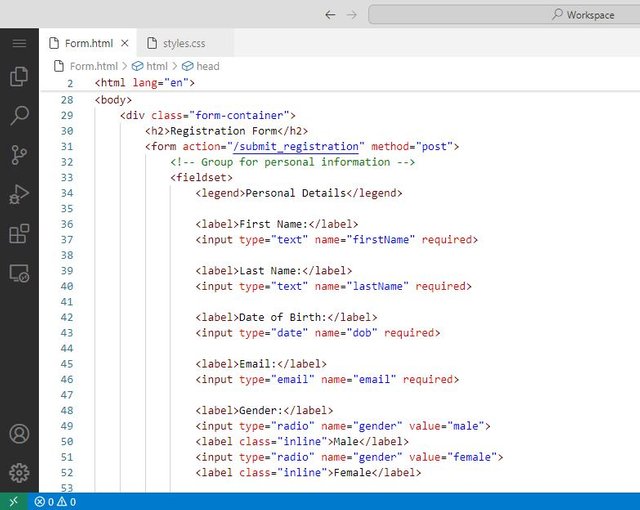
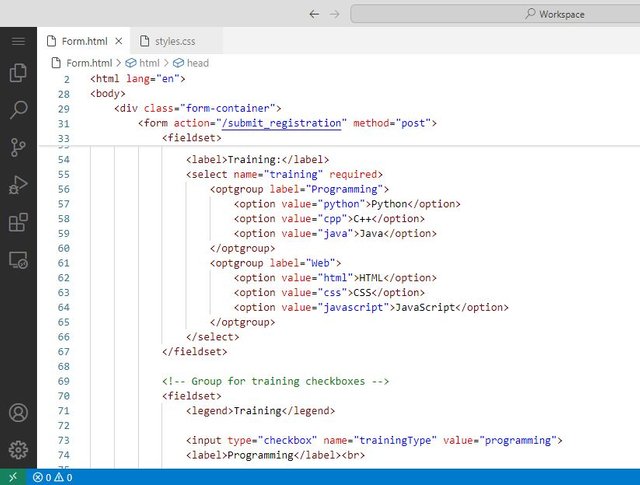
Code:
Thank You For Reading
Achievement 1
This is all from me for the "Sec S19W1 || Creation of an Interactive Website (Basic concepts of HTML5)" I invite @steemdoctor1, @danish578, @malikusman1 to participate in this HTML5 Lesson.
.jpg)





















Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hello dear Asad
Impressive hard work. I love you way to explain these questions. VS code is easier then other so I suggest you to try VS code after repairing laptop. All your questions are easily understand and the form look is outstanding looks like a professional. This is the way we learn a lot from our teacher and we are a professional web developer. I wish you the best of luck.
Thank you for reading my post. There is windows issue in my PC I am trying to fix it but I think need to reinstall Windows 10 now to make things work. Maybe I got a cracked window from my friend. VS code compiler is light and easy to use. I will prefer it over other compilers.
Thank you again for your comment. Best of luck :)
Hope for the best.
Thank you for supporting my content 💕
Beautifully and perfectly well done for this great entry you have presented, which will go a long way to help many who want to learn about programming. Your explanations are well details. Good luck to you
First of all sorry for late reply, I was busy in house work today.
Thank you for readiny my assignment post. We all will learn new skills here with crypto knowledge in CryptoAcademy. I really love the change Steemit team bring to SEC.
Hello @chasad75 hope you are having a good day you have explained everything very well, and I have gained a lot of information from reading . I hope you continue to participate in future contests as well. Your form is also very beautiful, and its color theme is very lovely. And, you have used Markdown very effectively.,wish you more success 💖🤗🌸💞.
Thank you @hudamalik20 for reading my post. Yes I will definitely take part in future contests because I am an IT graduate and my skill is SEO. I love to do html css coding.
Thank you again for your valuable comment. 🤗
Good to know that you're also an IT graduate with a skill in SEO. I'm currently in my 6th semester of my IT degree and focusing on learning web development. These contests is a fantastic way for me to practice and improve my skills.🤗💞🌸.
Can you do me a favor and guide me? As I have already completed an HTML and CSS course from YouTube and can now design a simple website clone, can you guide me on what I should do next?
I want to join a software house, but no one is guiding me on which skills I should acquire. Since I have completed the HTML and CSS, can you help me understand what I should do next? Should I go towards front-end development? If so, which skills should I acquire so that I can join a software house as a web developer?
My suggestion is to look which field or skill is easy and catches your attention. If you can do freelancing in web development than it has good scope but you need to learn advance level web development. If you want to do SEO, I will suggest to learn from Sir Tanveer Nandla or Sir Aamir Iqbal. You can also learn Google Ads and social media ads management because this skill has good jobs in Dubai and you can manage accounts by staying in Pakistan.
If your family can allow you to go for big jobs in foreign countries I will suggest to go in networking and system administration. My cousin is earning handsome amount from Python skill by doing job in a company in Lahore.
There are a lot of skills all depends on you which one attracts you. Web development is a good skill but you need to be very good in it to get orders as competition is increasing day by day.
Actually after reading your article one thing I have realized that you are a well experienced programmer and developed as you have explained each and every point of that lesson perfectly. I hope we will see impressive articles from you in upcoming days. Have a good day 😊
Hi friend ,I hope you are doing well.I appreciate your entry .All the answers are clearly defined.
Your form also gave a cleaner and professional look.Also your presentation is appreciated.You have answer questions in depth that shows your dedication and knowledge of coding .
I hope we will keep learning from your posts in future.Best of luck for your Entry.