Was ist eigentlich Postman?

Headless CMS, API Clients, Single Page Applications, unabhängige Front End Experiences und API's überhaupt sind seit Jahren in aller Munde. Um den Buzzword Faktor etwas herauszunehmen, beschreibe ich zwei einfache Nutzungsbeispiele.
Als vor mehr als 10 Jahren viele Verlage Open Source Content Management Systeme (CMS) entdeckten um Geld und Zeit zu sparen, war es "normal", dass Artikel auch im entsprechenden CMS erstellt wurden. Da die Inhalte aber meistens mehrfach verwertet werden sollten, wünschten sich Verlage so etwas wie ein Basissystem mit allen Artikeln/Fotos/Dateien auf das bei Bedarf von unterschiedlichen Webseiten zugegriffen werden konnte. Man nannte das damals Content Pool. So ein Content Pool war oft einfach eine weitere CMS Installation ohne Frontend oder eine Datenbank mit individuell programmiertem Backend.
Bei Produktkatalogen verhielt es sich ähnlich. Wenn eine Firma Produkte online anbietet, so ist es in jeder Hinsicht hilfreich, die Produktbeschreibungen zentral zu erstellen, zu aktualisieren und bei Bedarf darauf zuzugreifen. Auch diese Kunden wünschten sich ein Basissystem und nannten es meist Produktdatenbank. Produktdatenbanken und Content Pools liessen sich bereits damals einfach mit Drupal erstellen. Heute würde das auch mit Joomla und WordPress sehr einfach gehen.
Auch der Zugriff auf diese zentralen Instanzen war damals einfach. Jemand entwickelte eine entsprechenden Erweiterung (Joomla), ein Plugin (WordPress) oder Modul (Drupal) um zur Laufzeit Kontakt mit dieser zentralen Stelle aufzunehmen. Da die Datenbanken von Zentrale und Client meistens innerhalb eines Unternehmens lagen, "kannte" das anfragende System die Zentrale, beziehungsweise die Zugangsdaten zu deren Datenbank. Das war der pragmatischste, schnellste und preisgünstigste Weg.
Diese "pragmatischen" Zeiten waren allerdings schnell zu Ende, da immer komplexere Zugriffe auf Daten unterschiedlicher Quellen notwendig wurden.
Der Produktkatalog sollte auch von externen Online Shops gelesen werden, um Fehler in der Darstellung der Produkte zu vermeiden und Artikel aus "Content-Pools" liessen sich natürlich auch verkaufen. Ausserdem sollten alle Daten nun auch von Smartphone Apps gelesen werden können.
Die "zentralen" Datenbanken wurden zu Geschäftsmodellen, die auf Datenreichtum (Big Data) beruhen. Es gab damals in der Softwareentwicklung Konzepte wie SOAP, WSDL und RPC aber die waren teilweise recht aufwendig zu implememtieren.
Heute erfolgt der Zugriff auf solche Ressourcen meistens über REST (Representational State Transfer) API's (Programmierschnittstellen) von Maschine zu Maschine.
Diese Maschine zu Maschine Kommunikation macht API's für "Eva und Otto Normaluser" praktisch unsichtbar. Ein Besucher einer Website weiss nicht, wo die Daten, die im Browser angezeigt werden, herkommen. Vor besagten mehr als 10 Jahren wurden die Daten oft innerhalb eines PHP Skriptes auf einem Server aus verschiedenen Datenbanken zusammengestellt und dann komplett an den Browser geschickt. Heute sucht sich der Browser des Besuchers nach dem Aufruf einer Website die Daten oft mit Hilfe lokaler JavaScript Programme selbst zusammen.
Beide Konzepte haben Vor- und Nachteile und beide Konzepte werden heute verwendet.
Welchen gesellschaftlichen Effekt der Wechsel von Datenbanken zu API's hat, kann gerade gut im doch eher konservativen Bankwesen beobachtet werden. Die meisten FinTech Geschäftsmodelle nutzen oder erzeugen API's und bieten darauf basierend Services an, die klassischen Banken bisher nicht eingefallen sind :)
Auch bei den klassischen (den Begriff konservativ traue ich mich noch nicht zu verwenden :) ) Content Management Systemen ist dieser Wandel ein Riesenthema. Die drei grossen CMS, WordPress (ab Version 5.x), Drupal (ab Version 8.x) und Joomla (ab Version 4.x) bieten ihre Inhalte auch über eine API an und können damit "Headless", also ohne Frontend betrieben werden.
Und welche Rolle spielt Postman?
Postman ist eine Software und bietet eine Platform für API Entwicklung. Es ist aber auch sehr hilfreich um existierende APIs zu erforschen und zu entdecken.
Die Maschine <-> Maschine Kommunikation ist ja für "Nicht Maschinen" wie dich und mich eher unübersichtlich.
Beispiel: Lesezugriff in WordPress
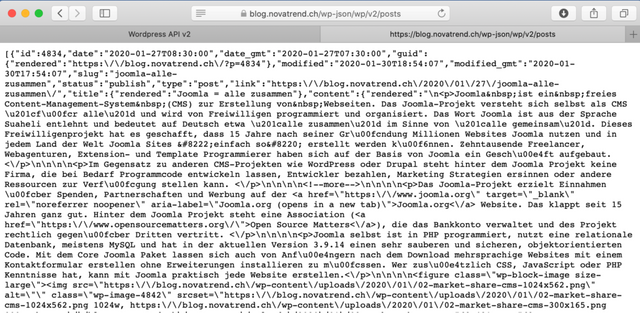
Wenn ich beispielsweise die Daten der Startseite des Novatrend Blogs per WordPress API Aufruf anfordere, geht das zwar unglaublich schnell, sieht aber doch arg unübersichtlich im Browser aus, hier in Apple’s Safari.

Safari Browser - Startseite Novatrend Blog über API - https://blog.novatrend.ch/wp-json/wp/v2/posts
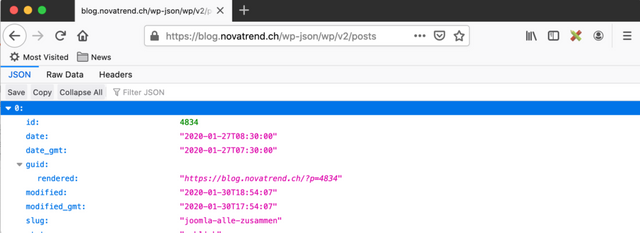
Im Firefox Browser sieht es schon erheblich besser aus.

Safari Browser - Startseite Novatrend Blog über API - https://blog.novatrend.ch/wp-json/wp/v2/posts
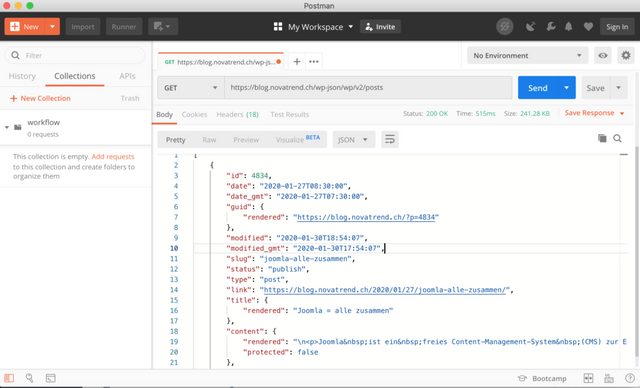
Die Postman Variante kann aber viel mehr ...

Postman - Startseite Novatrend Blog über API - https://blog.novatrend.ch/wp-json/wp/v2/posts
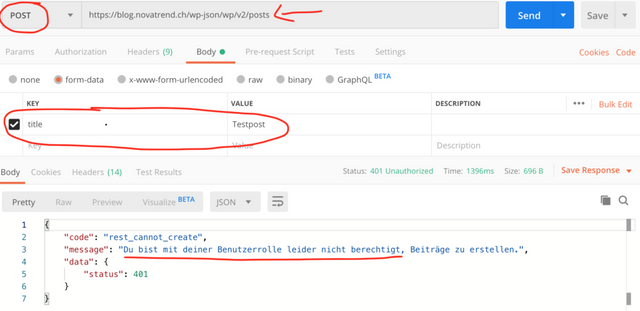
Ich kann (theoretisch) einen Artikel über Postman ins WordPress Blog posten. Dazu wähle ich die Methode POST, trage einen Titel ein und sende es ans Blog. Das Ergebnis ist allerdings eine Fehlermeldung, denn ich bin ja nicht authentifiziert.

Versuch einen Artikel zu posten ...
An dieser Stelle wird es etwas kompliziert, denn WordPress erlaubt momentan nur eine Cookie Authentifizierung im Core. Der Gutenberg Editor nutzt beispielsweise dieses Prinzip. Wenn du auf einer WordPress Site eingeloggt bist, kann der Gutenberg Editor auf die WordPress API zugreifen.
Ohne zusätzliche Plugins kann die WordPress API momentan nicht für Schreibzugriffe genutzt werden.
Beispiel Schreibzugriff in Drupal
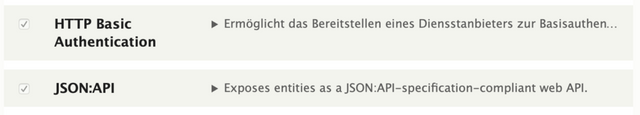
In Drupal 8 sind die Voraussetzungen da erheblich besser. Im Core sind die Module HTTP Basic Authentication und JSON:API enthalten, die aktiviert werden müssen.

Drupal 8 Core Module zum Zugriff auf die API (/admin/modules)
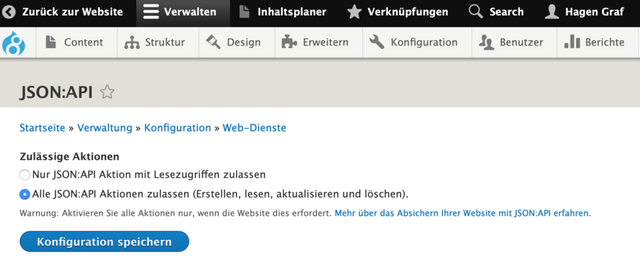
Das JSON:API Modul muss noch für den Schreibzugriff konfiguriert werden.

Zulässige Aktionen der JSON:API (admin/config/services/jsonapi)
Nach dieser Konfiguration ist es möglich, Artikel auf einer Drupal Seite zu posten, wenn Benutzername und Kennwort mit übermittelt werden. Das ist für Testzwecke sehr hilfreich, auf einer produktiven Seite sollte jedoch eine andere Form der Authentifizierung gewählt werden.
In Postman kann ich nun einen Post aus eine Drupal 8 Site vorbereiten.
URL
https:/deinesite/jsonapi/node/article
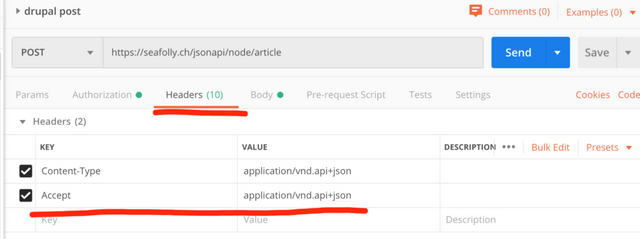
Header
'Accept: application/vnd.api+json'
'Content-type: application/vnd.api+json'
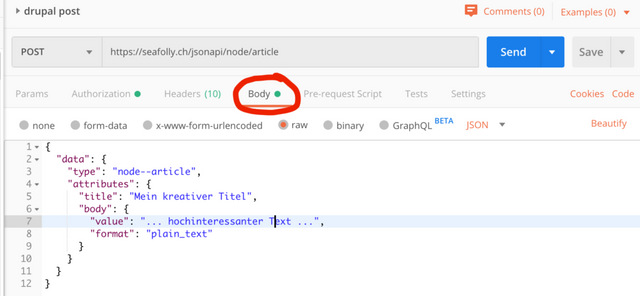
Body
Der Body kann mit allen Feldern verschickt werden, hier nur eine absolute Minimalversion.
{
"data": {
"type": "node--article",
"attributes": {
"title": "Mein kreativer Titel",
"body": {
"value": "… hochinteressanter Text …",
"format": "plain_text"
}
}
}
}
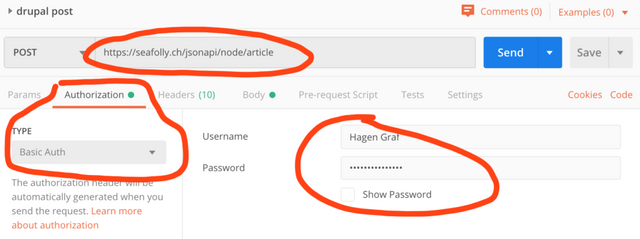
Wenn ich diese Werte in Postman eintrage, sieht das in der Oberfläche aus wie in den Screenshots.

Autorisierung in Postman

Postman Header

Postman Body
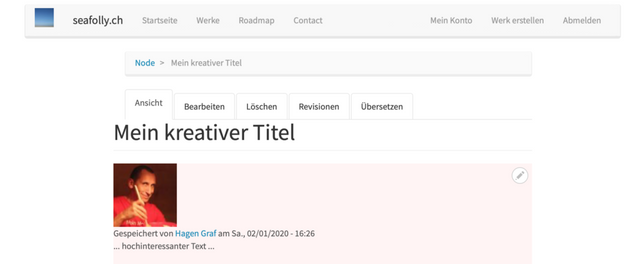
Nach einem Klick auf den Send Button, nimmt Postman Kontakt mit der Drupal Site auf, meldet sich an und postet den Artikel.

Per Postman erstellter Artikel in einer Drupal 8 Site
Joomla 4
In Joomla 4 ist ebenfalls eine API integriert, die in der existierenden Alpha Version bereits gut funktioniert, wie das folgende Video demonstriert..
Fazit
Die Postman App kann natürlich noch viel mehr als diese eher "kleinen" Aufgaben. Für den Anfang ist es allerdings sehr hilfreich, jeden Parameter in Ruhe zu definieren und ausprobieren zu können.
Links
- Postman App: https://www.getpostman.com
- WordPress REST API: https://developer.wordpress.org/rest-api/
- Drupal 8 JSON:API https://www.drupal.org/docs/8/core/modules/jsonapi-module
- Joomla 4 - Core API https://docs.joomla.org/J4.x:Joomla_Core_APIs
tl;dr: Postman ist ein hilfreiches Tool bei der Entwicklung von API Clients
Posted from my blog with SteemPress : https://blog.novatrend.ch/2020/02/03/was-ist-eigentlich-postman/