💻 My web design - effects and menu
Some fancy moving images from development. More about this project here.
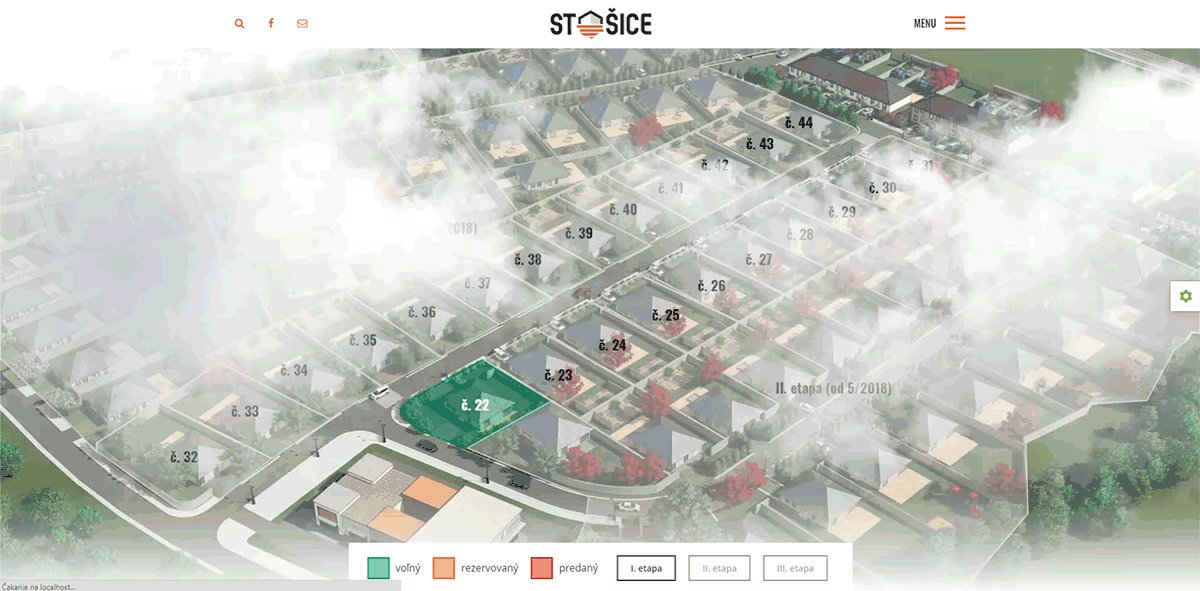
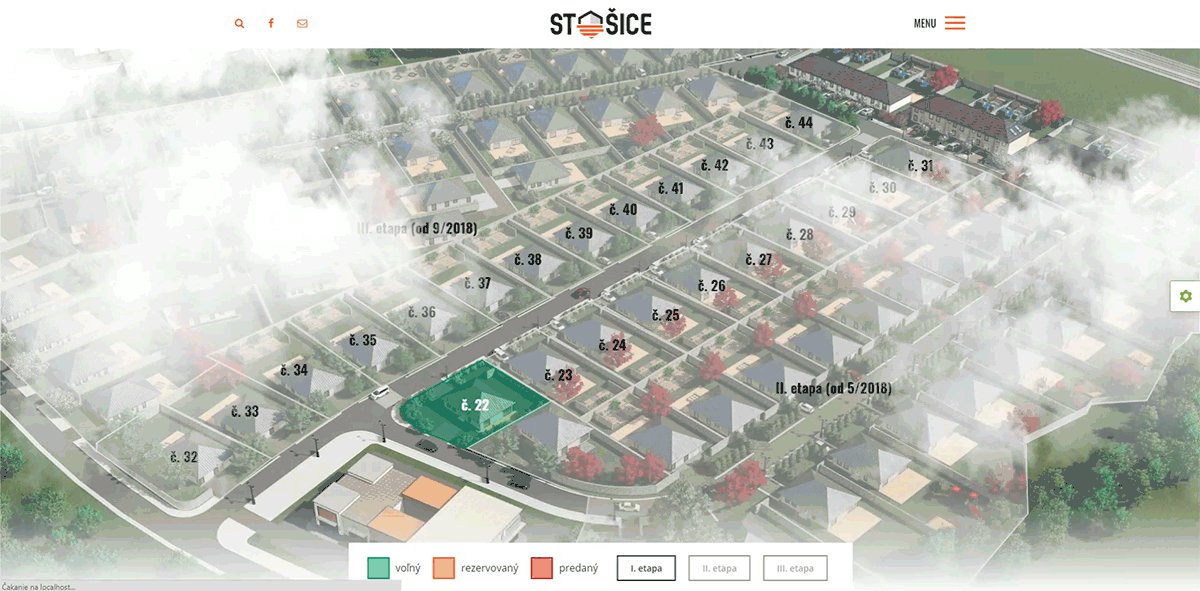
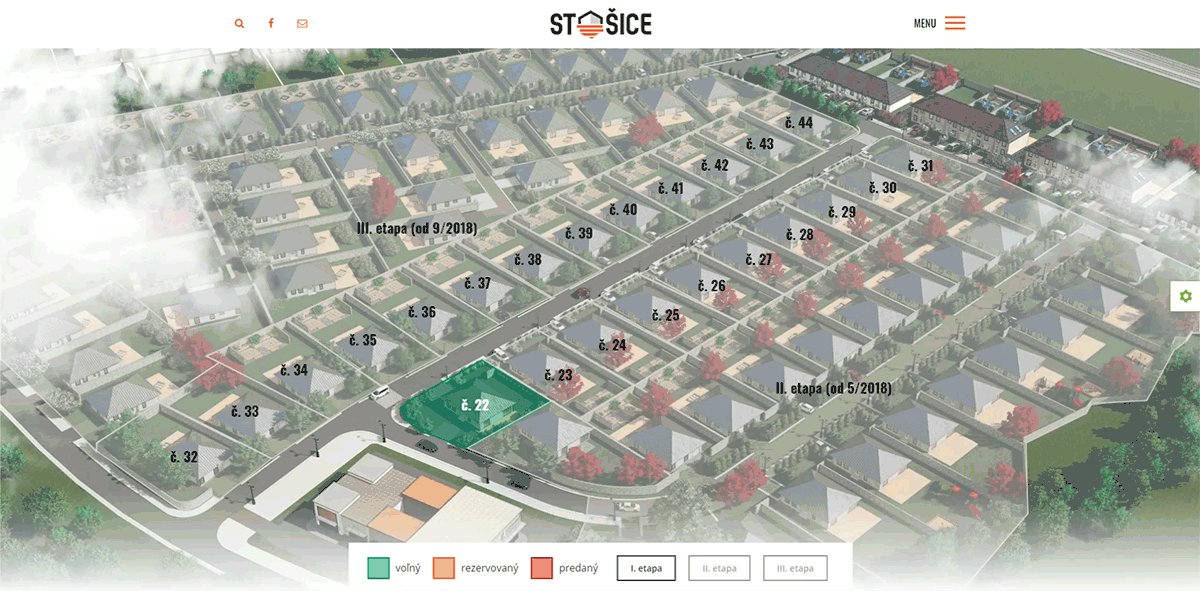
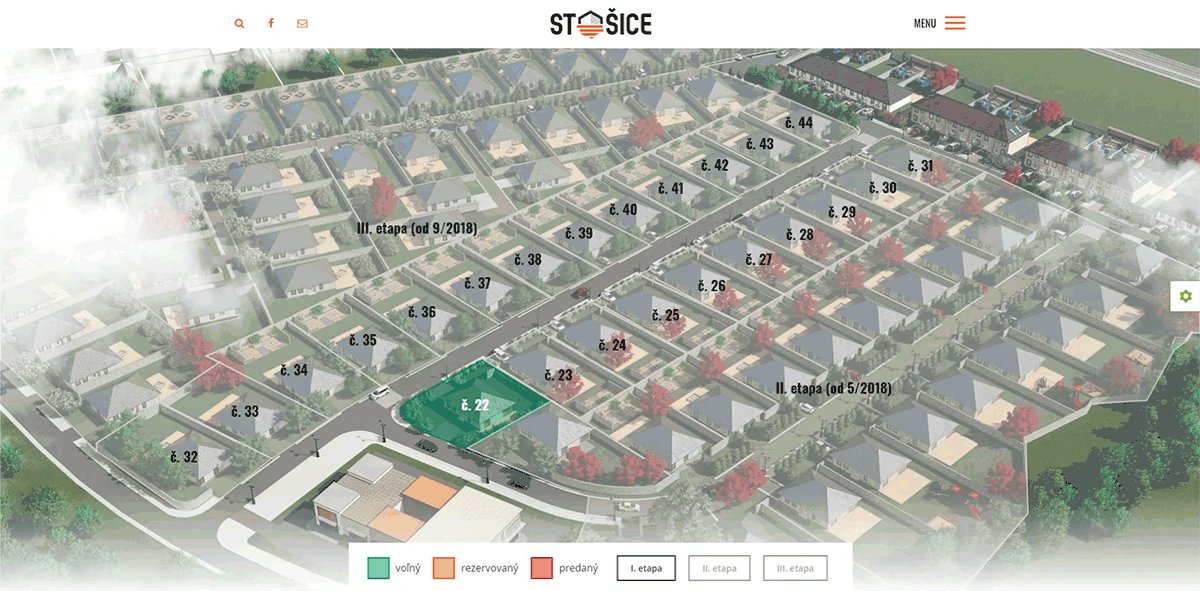
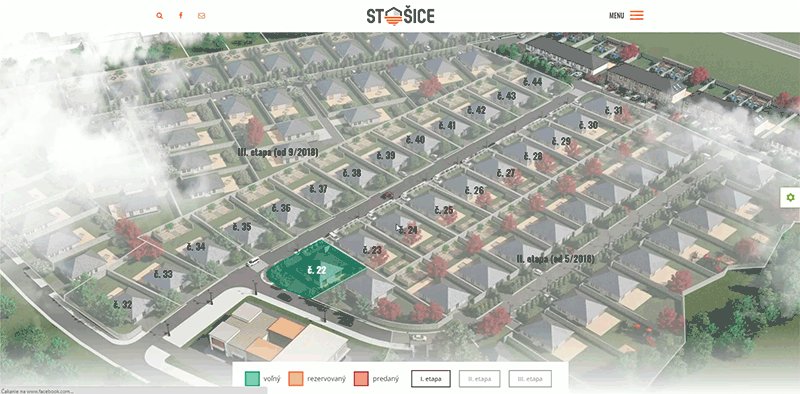
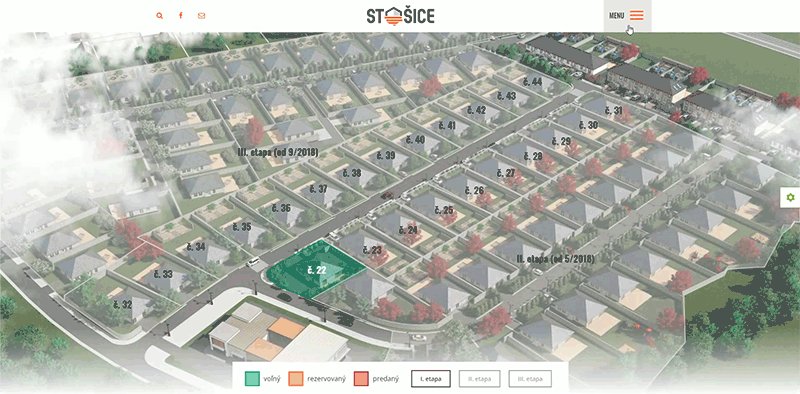
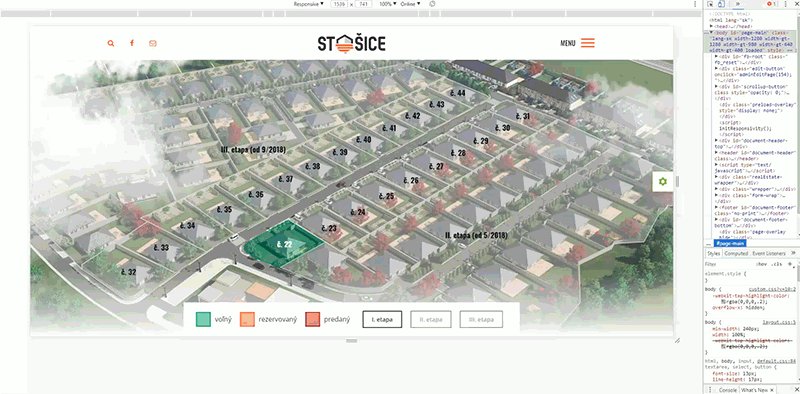
Clouds
I created this effect using one, highly compressed PNG image and 2 elements. They are animated using transition of transform: translate3d. They also have a slight delay set, to move more smoothly at the load of the website. Otherwise it would jerk.

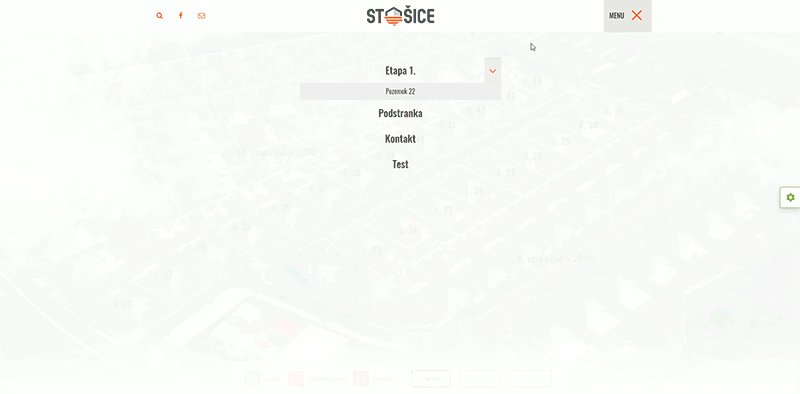
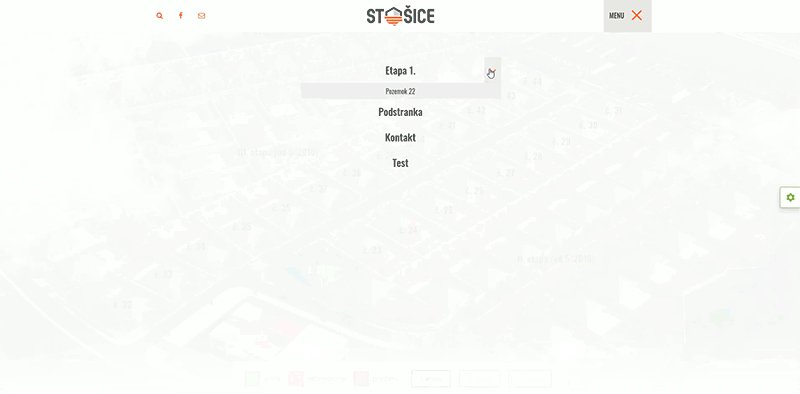
Menu button
Menu has 3 separate animated bars. On clock it opens menu container.

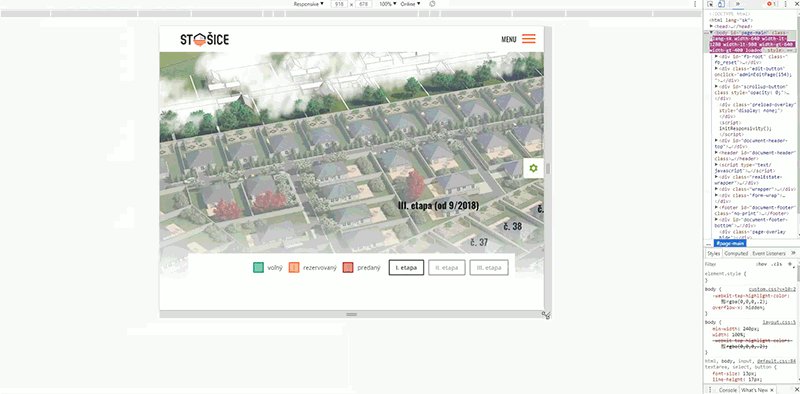
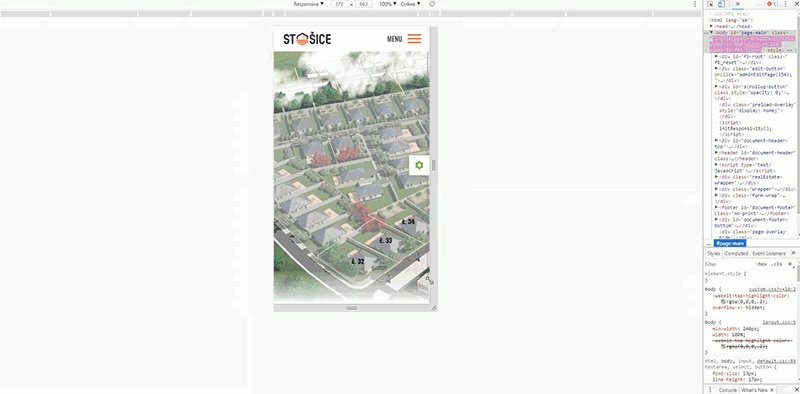
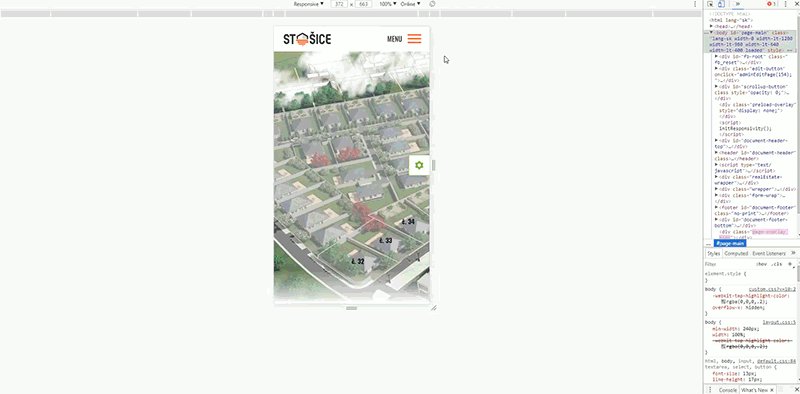
Responsivity
To have big enough clickable areas, we have to increase the size of the image on mobile devices. It will be scrollable to all directions using your finger. We might indicate this using some icon.


Andrej Cibík @andrejcibik
Web design | Web development | Logo design
Wew. Elicoll. Maybe some day. I get a free web designs. 😁
Nothing in the world is for free. Only love :P
I have the impression that free love can be very expensive ... :P
@andrejcibik You have earned a random upvote from @botreporter & @bycoleman because this post did not use any bidbots.
Well done. I am learning web designing in a course. I like to work with bootstrap (responsive). It is easy if it be perfect responsive. I liked your work. Thanks @andrejcibik.
i am also learning web design...