Mini curso Básico de Php-CodeIgniter 3.0 y Bootstrap 3.0 - Lección #1
¿Qué es CodeIgniter?
Codeigniter es un framework para el desarrollo de aplicaciones en php que utiliza el MVC. Permite a los programadores Web mejorar la forma de trabajar y hacerlo a mayor velocidad.
¿Qué es MVC?
El Modelo Vista Controlador es un estilo de programación en el que la aplicación está dividida en 3 capas:
Modelo: es dónde se procesa y obtienen los datos, la conexión con la bd.
Vista: presenta los datos en pantalla, es donde va el código HTML.
Controlador: controla los datos, dicho de forma rápida obtiene datos de un modelo, los procesa, y se los pasa a la vista.
Ventajas de utilizar un framework como CodeIgniter
- Las páginas se procesan más rapido, el núcleo de CodeIgniter es bastante ligero.
- Es sencillo de instalar, basta con subir los archivos al ftp y tocar un archivo de configuración para definir el acceso a la bd.
- Reutilización de código, desarrollo ágil.
- Existe abundante documentación en la red.
- Facilidad de edición del código ya creado.
- Facilidad para crear nuevos módulos, páginas o funcionalidades.
- Acceso a librerías públicas y clases. Entre otras, hay librerías para el login, paginador, calendarios, fechas,….
- Estandarización del código. Fundamental cuando hay que tocar código hecho por otra persona o cuando trabaja más de una persona en un mismo proyecto.
- URLs amigables con SEO. Hoy en día creo que nadie duda de la importancia del posicionamiento web.
- Separación de la lógica y arquitectura de la web, el MVC.
- CodeIgniter es bastante menos rígido que otros frameworks. Define una manera de trabajar, pero podemos seguirla o no(esto puede convertirse en un inconveniente también)
- Cualquier servidor que soporte PHP+MySQL sirve para CodeIgniter.
- CodeIgniter se encuentra bajo una licencia open source, es código libre.
- CodeIgniter usa una versión modificada del Patrón de Base de Datos Active Record. Este patrón permite obtener, insertar y actualizar información in tu base de datos con mínima codificación. Permite queries más seguras, ya que los valores son escapadas automáticamente por el sistema.
¿Qué es Bootstrap?
Bootstrap es un framework desarrollado y liberado por Twitter que tiene como objetivo facilitar el diseño web. Permite crear de forma sencilla webs de diseño adaptable, es decir, que se ajusten a cualquier dispositivo y tamaño de pantalla y siempre se vean igual de bien. Es Open Source o código abierto, por lo que lo podemos usar de forma gratuita y sin restricciones.
Ventajas de usar Bootstrap
La más genérica es que permite simplificar el proceso de maquetación, sirviéndonos de guía para aplicar las buenas prácticas y los diferentes estándares. Aquí van unos cuantos pros más:
Puedes tener una web bien organizada de forma visual rápidamente: la curva de aprendizaje hace que su manejo sea asequible y rápido si ya sabes maquetar.
Permite utilizar muchos elementos web: desde iconos a desplegables, combinando HTML5, CSS y Javascript.
Sea lo que sea que creemos, el diseño será adaptable, no importa el dispositivo, la escala o resolución.
El grid system: maquetar por columnas nunca fue tan fácil. Además, son muy configurables.
Se integra muy bien con las principales librerías Javascript.
El haber sido creado por Twitter nos da ciertas garantías: está muy pensado y hay mucho trabajo ya hecho. Por lo tanto, hay una comunidad muy activa creando, arreglando cosas, ofreciendo plugins y mucho más..
Cuenta con implementaciones externas para WordPress, Drupal, etc.
Nos permite usar Less, para enriquecer aún más los estilos de la web.
Primera Lección:
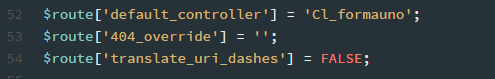
Empecemos por una pequeña configuración de codeigniter en el archivo router.php que se encuentra dentro de la carpeta config

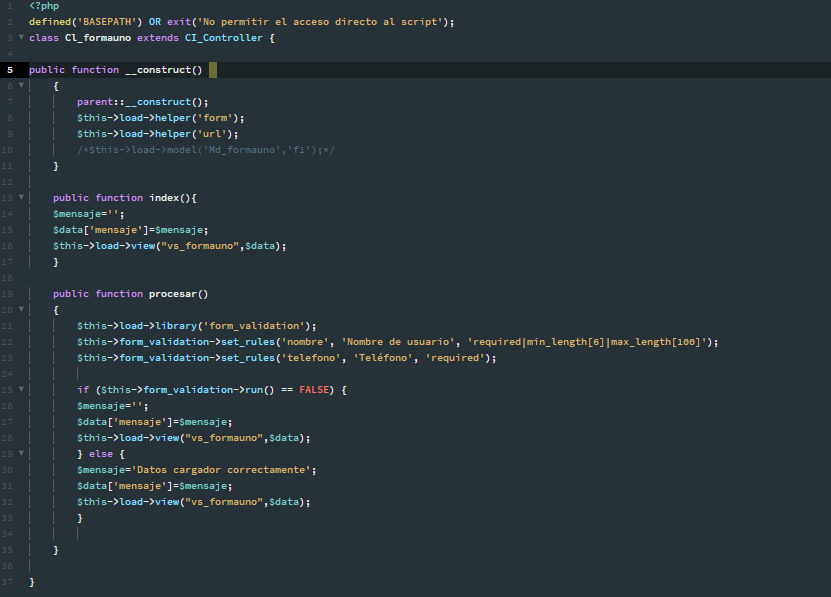
Ahora vamos a crear el controlador Cl_formauno en la carpeta controller en un archivo que llamaremos Cl_formauno.php

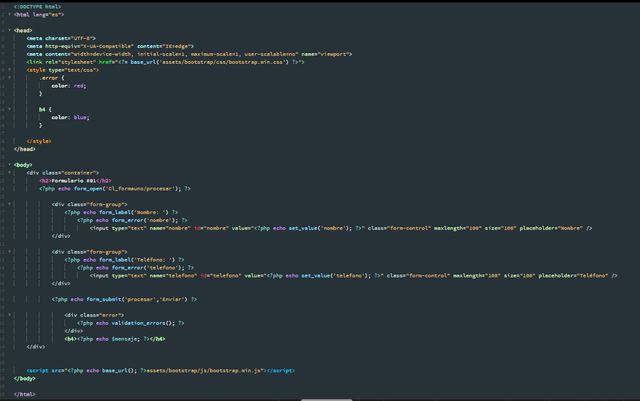
y por último la vista llama vs_formauno dentro de la carpeta view en un archivo que llamarfemos vs_formauno.php

en nuestro navegador en la línea de dirección escribimos los siguiente (Mi proyecto lo tengo dentro de una carpeta llama cursophp y uso xampp como servidor local)
http://localhost/cursophp y enter
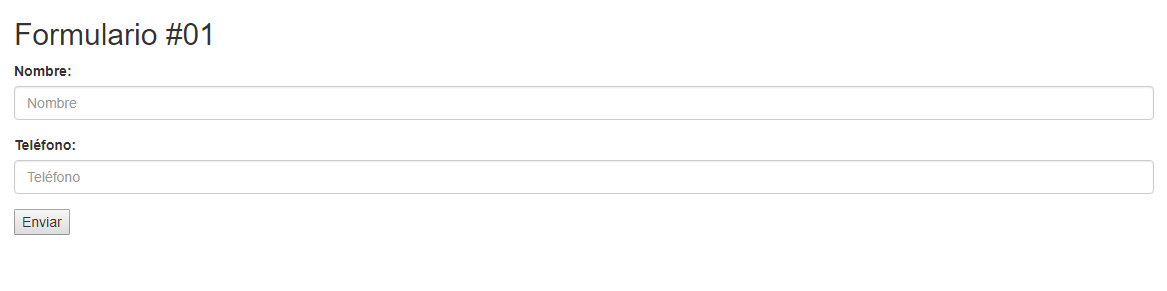
y ese es nuestro primer formulario:

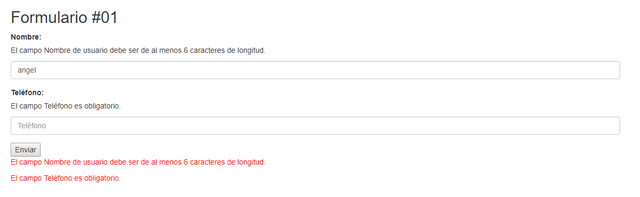
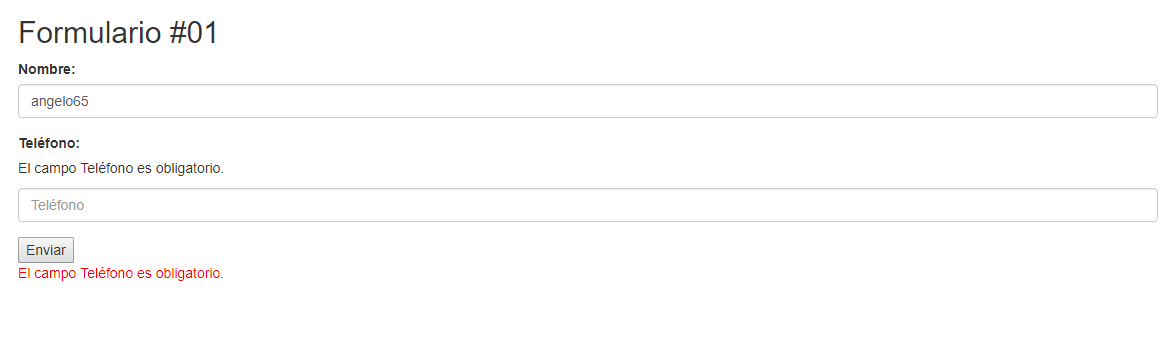
A Continuación les presento los formularios validados según los datos ingresados: (errores y sin errores)


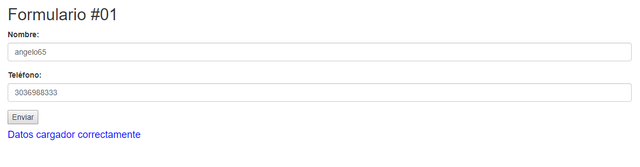
Y si todo es correcto, quedaría así:

Espero le haya gustado y les sirva de utilidad. Es algo muy sencillo pero muy gráfico. Puede que en una segunda entrega lo desgloce más.
Mis otros Blogs:(Vota por mi y siguieme)
https://steemit.com/chistes/@angelo65/sonrie-que-la-vida-es-corta
https://steemit.com/funny/@angelo65/smile-life-is-short
https://steemit.com/spanish/@angelo65/ser-o-no-ser
https://steemit.com/spanish/@angelo65/los-tres-3-chiflados
https://steemit.com/spanish/@angelo65/pensamientos-del-dia-viernes-02-de-febrero-2018