Representa gráficas con HTML5 & JavaScript en Canvasjs
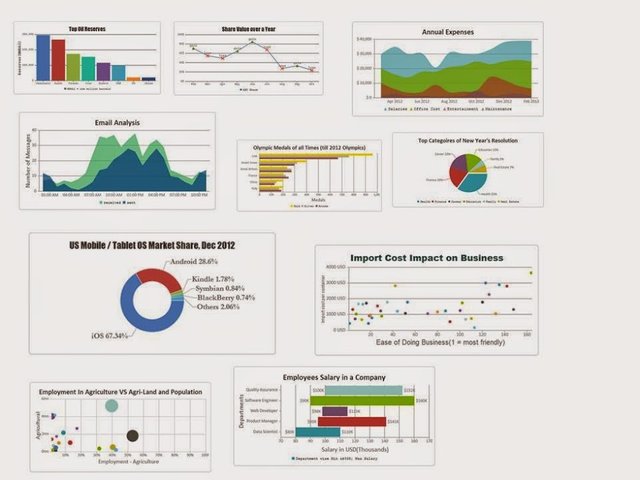
Representa gráficas con HTML5 & JavaScript en Canvasjs, para mostrar de manera muy visual los números y los datos en general, este interesante plugin, tiene muchas opciones en las que te puedes encontrar los siguientes tipos:
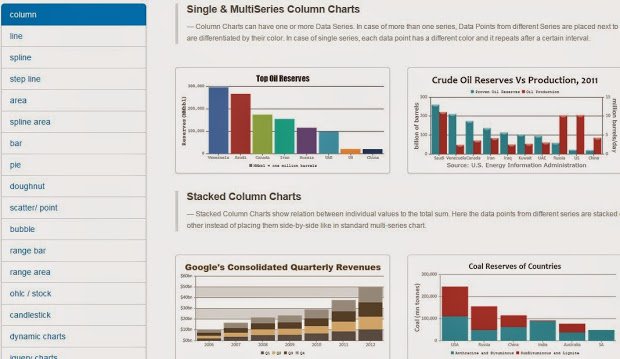
1.- Columnas ó barras: entre las que puedes observar el uso de gráficos de barra
- Multi-series
- columnas apiladas
- columnas apiladas 100%
- Multi-línea
- Con muchos datos
- Aplicadas
- individual
- Aplicadas
- individual
- Apiladas
- uso al 100%
- Interactivo
- Personalizada
- Interactivo
- Personalizada
- Personalizada
- Personalizada
- Personalizada
La diferencia con respecto al uso de manera gratuita contra el de compra es que simplemente no puedes vender o usar con fines de lucro, inclusive se menciona que lo puedes usar para proyectos escolares o de prueba y que posteriormente si lo usas de manera comercial tienes que adquirir una licencia.
Si quieres ver toda la lista funcionando, solo tienes que visitar el siguiente enlace: http://canvasjs.com/jquery-charts/ y para ver el código, solo tienes que dar clic a una imagen y ver el código fuente de ese ejemplo.
Como por ejemplo este: http://canvasjs.com/editor/?id=http://canvasjs.com/example/gallery/jquery/spline-chart/
[adjuntos descripcion="HTML5 & JavaScript" link="canvasjs.com/download-html5-charting-graphing-library"]
Posted from my blog with SteemPress : http://develoteca.com/representa-graficas-con-html5-javascript-en-canvasjs/


upvote for me please? https://steemit.com/news/@bible.com/2sysip
upvote for me please? https://steemit.com/news/@bible.com/2sysip
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
http://develoteca.com/representa-graficas-con-html5-javascript-en-canvasjs/