របៀបប្រើប្រាស់ Modal ក្នុង Bootstrap
Bootstrap គឺជាសំនុំឯកសារដែលបានផ្តល់អោយមានភាពងាយស្រួលក្នុងការបង្កើត និង រចនាគេហទំព័របានលឿន។វារួមមាន HTML, CSS ហើយមានសមាសភាពមួយចំនួនដូចជា Forms, Buttons, Tables, Navigations, Dropdowns, Alerts, Modals, Tabs, Accordion, Carousel … និង JavaScript ដែលធ្វើអោយគេហទំព័ររបស់យើងកាន់តែមានភាពទាក់ទាញ។ អត្ថបទនេះ Techfree នឹងលើកយកមកបង្ហាញនូវរបៀបប្រើប្រាស់ Modal ក្នុង Bootstrap៖
១) ជាដំបូងអ្នកត្រូវយល់ដឹងពីរបៀបប្រើប្រាស់ Bootstrap
ឧទាហរណ៍:អត្ថបទមានស្រាប់
២) របៀបប្រើប្រាស់ Modal ក្នុង Bootstrap
– Modal Static គឺពេលដែលបើកគេហទំព័រវានឹងធ្វើការ
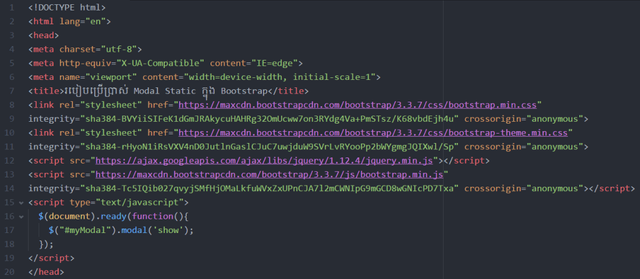
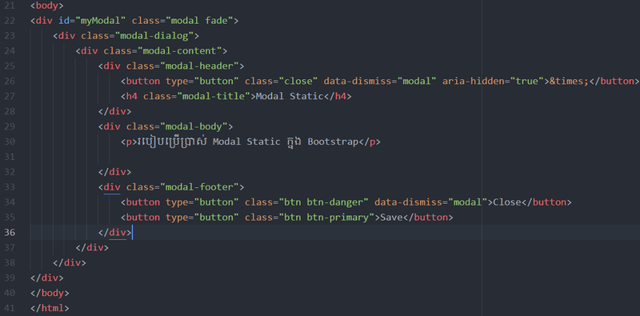
ឧទាហរណ៍:
- បន្ទាត់ទី 15 ដល់ 19 ជា Javascript សំរាប់អោយ Modal ដំណើរការ
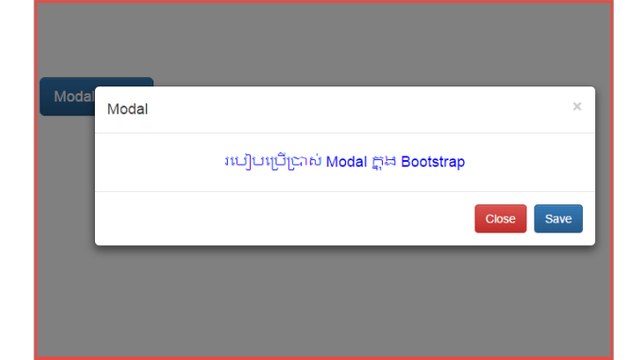
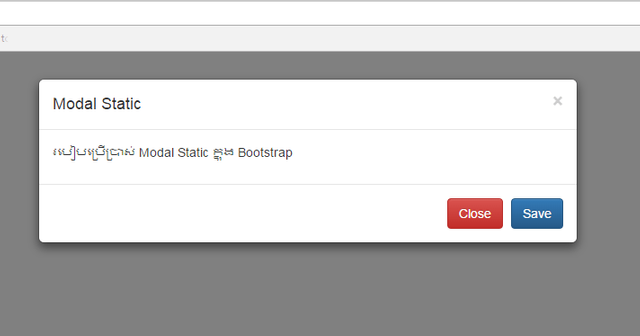
លទ្ធផល
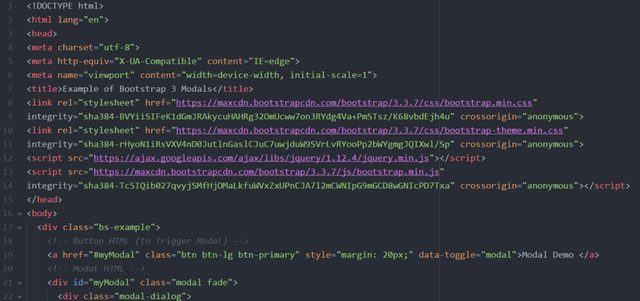
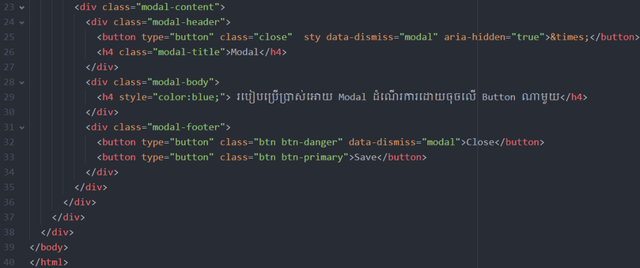
– របៀបប្រើប្រាស់អោយ Modal ដំណើរការដោយចុចលើ Button ណាមួយ
ឧទាហរណ៍:
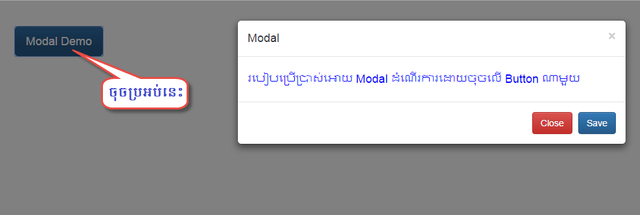
លទ្ធផល
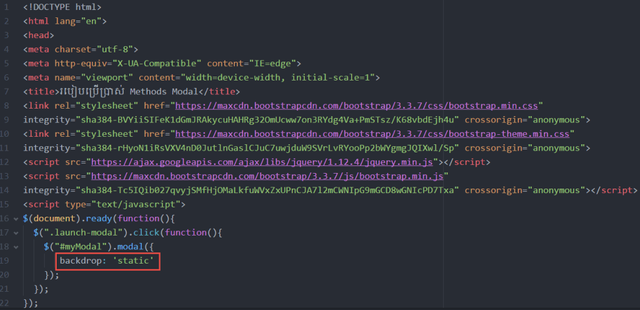
– របៀបប្រើប្រាស់ Methods Modal(options)
- backdrop: ‘static’ គឺប្រើសំរាប់អោយ Modal នៅជាប់គេហទំព័រ លុះត្រាតែចុចលើ Button ណាមួយដែលមានសិទ្ធិអាចបិទ Modal បាន
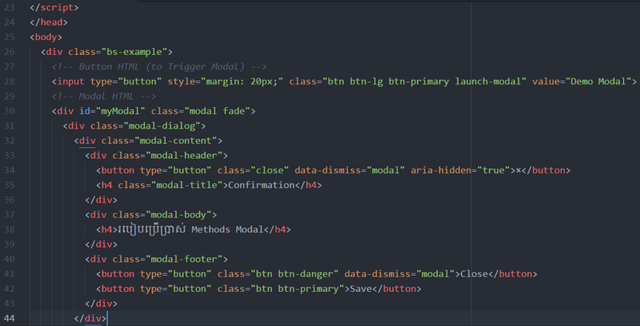
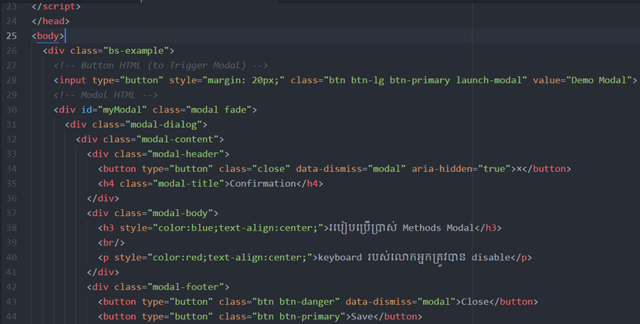
ឧទាហរណ៍:
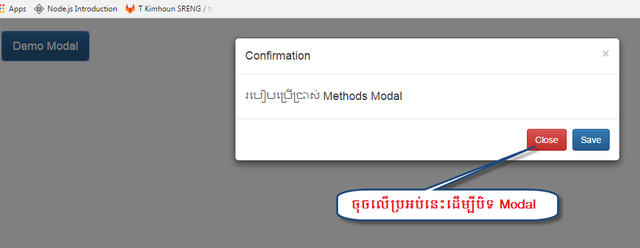
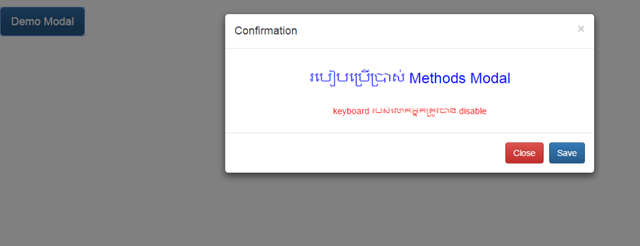
លទ្ធផល
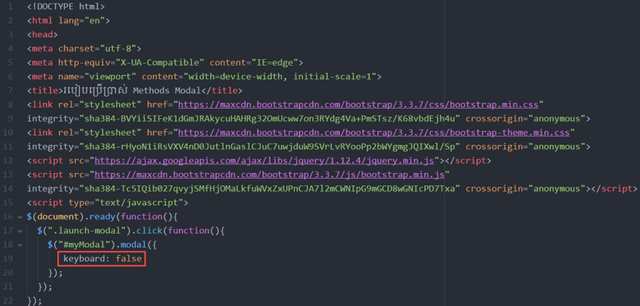
- keyboard: false គឺសំរាប់បិទសិទ្ធិ keyboard មិនអោយដំណើរការជាមួយ Modal
ឧទាហរណ៍:
លទ្ធផល