Sec S19W1 || Creation of an Interactive Website (Basic concepts of HTML5)
Greetings Steemit friends
Great, thanks for this opportunity from the steemit team and the Dynamic Devs team. These basic concepts of HTML are not just for those interested in the development of websites. It is for every Steemian, as they will learn about some tags that can be applied in creating a post on the steemit platform. Markdown tags are not different from HTML tags, mastering one solves the problem of the other. With the basics, we can see the concept of open and closed tags. Now we see how we have been trying to justify and play around with images when creating a post. Thanks again to the Dynamic Devs Team. Let me give it a try and learn with the little I know about HTML5.
Which tag is used for the most important headings?
< h1>
Which tag is used to create a paragraph?
< p>
Which tag is used to insert an image?
< img>
Which CSS property is used to change the text color?
text-color
How do you link a CSS file to an HTML file?
<link rel="stylesheet" href="styles.css">
Theoretical Questions
What is the function of the < meta > element in the < head > of an HTML document? Give an example of use.
< meta > are important tags for the SEO of a website. Far back it is one of the tags used by the Google engine in ranking websites. < meta > helps to give short details of a web page to a search engine. It is used to hold preview information of a web page.
Examples
- Google search: When you search, you get results that carry a title, images, and description.
- Facebook: When you share a link on Facebook, it auto-picks the title, images, and description.
Those who share on Twitter (X) will have noticed my explanation above.
What are the main attributes used with the < input > element to create text fields, radio buttons, and check boxes in an HTML form? Give an example for each.
Text: type, name, placeholder, title, value
Radio buttons: type, name, value, checked
Check boxes: type, name, value
Explain the difference between < ul > and < ol > elements. When would you use each of them?
Looking at the first letter tells the difference, and only you can decide when to use it. What to bear in mind is that both tags are list tags. The u stands for unordered while the o stands for order.
- <ul> unordered list, will not have a specific order for the list displayed.
- <ol> order list will order the list in a specific order(eg: 12345).
What is the purpose of the < form > element in HTML? What are the important attributes to include in the < form > element to specify the method and action? Give an example.
<form> is the tag used for creating inputs. Submission sections in HTML are done in a < form > tag. That is input attributes are placed within a < form > tag.
method ="POST/GET": The Method will tell if the browser is receiving or sending the information from different input fields.
action = "file-name": The action tells the location where the information will be processed for server use or display.
<form action = "create.php" method = "post">
</form>
What is a < fieldset > tag and what is its role in an HTML form? Include an example in your answer.
<fieldset> helps to group related elements of a form. For example, the < fieldset > tag can be used to put more than one < input > in a single section.
<fieldset>
<legend>Details:
Username:<input type="text">
Password:<input type="password">
<fields >
Practical Questions
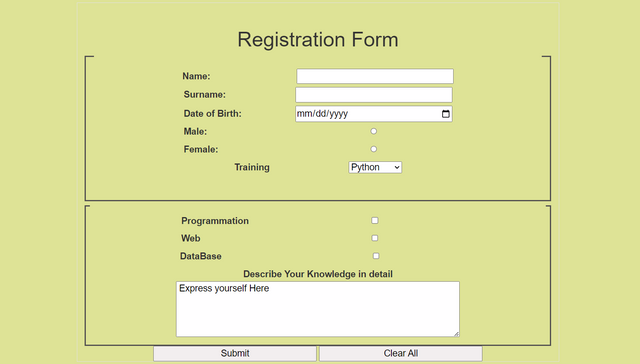
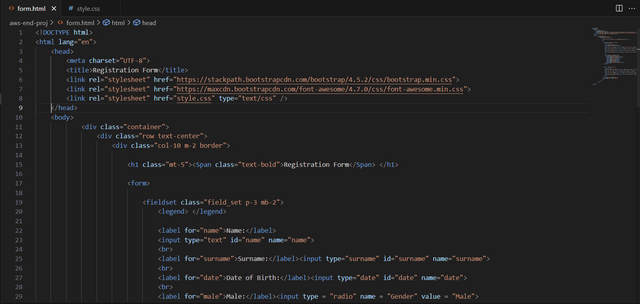
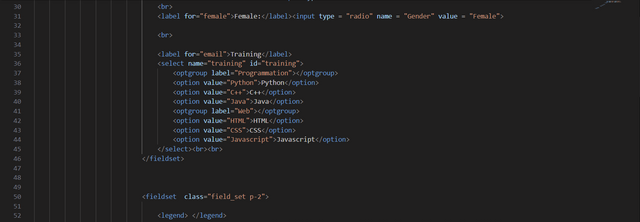
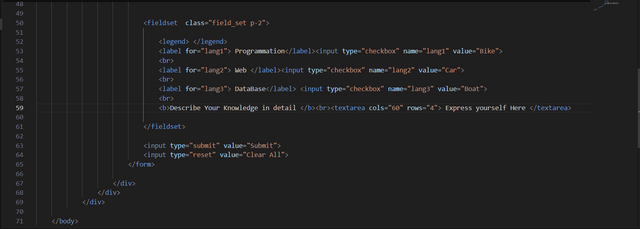
Open VSCode and create two files named form.html.
Take a screenshot of your completed form in the browser.
Share the screenshot and HTML source code on Steemit in your entry post.
I invite @rosybelyepez, @menkemndi, @strawberrry
Cheers
Thanks for dropping by
@fombae





Hello dear
Greetings to you hope you are well and enjoying happy life. I see your presentation its fabulous. This presentation shows your live with coding. Web development coding is just copy paste work. Form looks great and hope in future with the help of our teachers we are a great web developer. I wish you more success.
So long as you have the concept, you can go with coding. Thanks for dropping on my post.
Hy friend hope you will be doing well.
Nice to see your Entry.As I was going through your post I have seen you have properly dedicated yourself towards coding and it's results are also appreciated.
I like the way you have explained your answer just as which form action we can use to proceed.Wish you success for your Entry and Good luck for next times.
Hello dear friend 👋
I have just read your entry and I'm glad to know that you have nicely explained and presented the whole article. Also you provide us the thorough information about the important tags of HTML. Best of luck 🤞
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.