Built and Open-Sourced 3 Mini Tools with Vibe Coding
Recently, I used ChatGPT-4o and o4-mini to quickly build and open-source three handy tools. The motivation was simple—every time I needed to convert YAML/JSON or do Base64 encoding, I found myself Googling for some online tools. Then I thought, why not just build my own?
At the same time, I’ve been learning frontend development with React, so it felt like the perfect opportunity to put that into practice.
So I basically played the role of a product manager—gave my requirements to ChatGPT, and it quickly set up the entire framework for me. That included project scaffolding, unit testing, ESLint (which I later replaced with Prettier), README docs, and even CI/CD with GitHub Actions for automated testing and deployment.
All three tools are deployed on GitHub Pages—fully open-source, with tests and documentation. They’re small, but complete. And since they’re static web tools, there’s no need for a backend server at all.
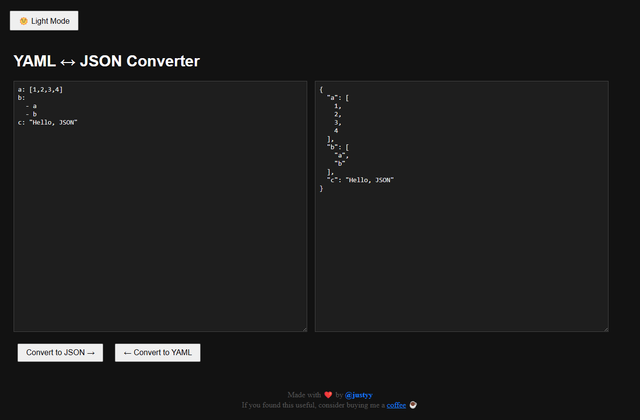
YAML/JSON Converter
A simple and clean tool for converting between YAML and JSON formats. It supports both prettified and minified output.
[caption id="attachment_156997" align="alignnone" width="1321"] Yaml Json Converter (Vibe Coding), React Js Web App[/caption]
Yaml Json Converter (Vibe Coding), React Js Web App[/caption]
Github Repo | Github Pages Tool
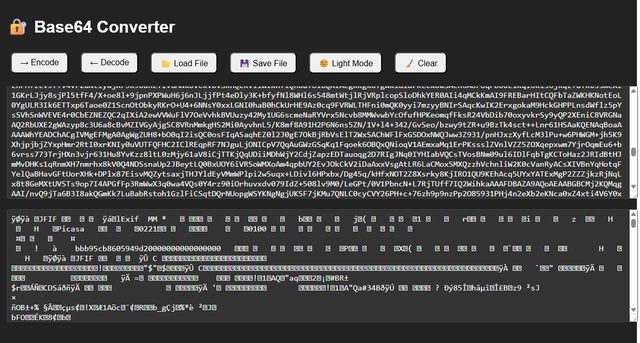
Base64 Encoder/Decoder
Supports both plain text and file encoding/decoding. You can drop in a file to get a Base64 string, or paste a Base64 string to recover the original file.
[caption id="attachment_156998" align="alignnone" width="1236"] Base 64 Converter (Vibe Coding), React Js Web App[/caption]
Base 64 Converter (Vibe Coding), React Js Web App[/caption]
Github Repo | Github Pages Tool
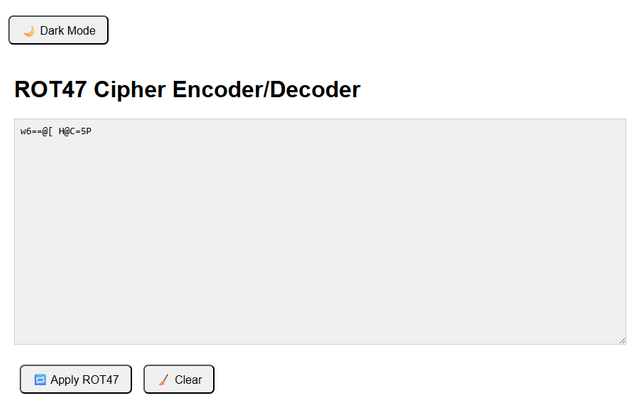
ROT47 Obfuscation Tool
ROT47 is a reversible character substitution cipher—just like XOR, applying it twice gives you back the original text. Fun for light obfuscation.
[caption id="attachment_156999" align="alignnone" width="900"] ROT47 Ciper Converter (Vibe Coding), React Js Web App[/caption]
ROT47 Ciper Converter (Vibe Coding), React Js Web App[/caption]
Github Repo | Github Pages Tool
The Barrier to Entry for Programming Is Dropping
AI is evolving at an insane pace. It writes better code now, and with much higher accuracy. Even if there are bugs, you can just copy-paste the error into ChatGPT and get a fix. In many cases, you no longer need to know how to write code line by line—just understand the requirement and know how to communicate clearly with AI.
For me, starting a new project used to be the hardest part—it's often the biggest source of procrastination. But that’s exactly what ChatGPT excels at: bootstrapping boilerplate code. It significantly boosts productivity by removing the friction from getting started.
I now rely on AI daily. It’s become a habit. I hardly Google things anymore—if I run into a problem, I just ask ChatGPT.
Vibe Coding: Letting the AI Handle the Details
"Vibe Coding" is a hot trend this year. The idea is: describe what you want in natural language, and let the AI write the code. It’s an AI-assisted coding practice where large language models (LLMs) take care of the implementation, while you guide the direction.
Andrej Karpathy (2025)TLDR; Vibe coding is the emerging practice of building software by describing what you want in plain language - and letting AI handle the code and test.
I noticed I’m increasingly coding in this way—if there's a bug, I throw the stack trace into ChatGPT. While this is super efficient, it does take away some of the thinking process and the fun of debugging.
There are now tools built specifically for Vibe Coding—like Cursor, or AI Agents in VSCode. Just tell the agent what you want, and it’ll scaffold your project or write the logic for you. Your role shifts to reviewing and approving its changes—or asking it to tweak things further.
Isn’t that basically what a product manager does?
Entry-Level Developers Might Be at Risk
The most important thing now is to know how to use AI tools to improve your productivity. Just following tutorials and copying code is no longer enough.
You need to think more, design more, and learn how to work with AI, not against it.
AI can be a superpower—but only if you learn how to wield it. While the definition of “coding” may be changing, the essence of solving problems remains the same.
What is more important for Software Engineer? Probably creativity, execution, debugging and solving problems and knowing how to talk to AI (asking AI to do the work).
ChatGPT Use Cases
- ChatGPT writes a Python Script to Interact with Grok LLM from x.ai (Free $25 Credit)
- ChatGPT Use Case for Software Engineer: Review Pull Requests (Code Reviews)
- How ChatGPT Solves a Math Puzzle?
- ChatGPT Designs a Health Check Tool in Node.Js to Run on Free VPS Instance
- ChatGPT-4 uses Math Wolfram Plugin to Solve a Math Brain Teaser Question
- ChatGPT Refactors/Rewrites the Code using Promise.All - Sending Requests in Parallel
- ChatGPT Use Case: A Good Personal AI Assistant to Help You Write Emails
- Programming Language Conversion Tool based on ChatGPT AI
- ChatGPT4: integrated with DALL.E: Generate a Merry Christmas theme girl in Red Dress
- Have you started using ChatGPT-4o?
- From Idea to GitHub Pages: Building Tools with AI and Vibe Coding
ChatGPT - AGI (Artificial General Intelligence)
- Blog Traffic Declines after ChatGPT is Widely Adopted
- What is going to be the next trend in technology in the next 10 years?
- Asking ChatGPT the Price of a Bitcoin (Does ChatGPT Predict or Estimate?)
- On Waiting List of ChatGPT 4 API
- The System Design of Steem Blockchain (ChatGPT DApps) Bots
- Integrating ChatGPT Prompt AI to STEEM blockchain
- ChatGPT Gives a Correct Leetcode Solution (Rust: Binary Search Algorithm) after Several Attempts
- ChatGPT Fails to Solve the Sudoku
- OpenAI Text Classifier Fails to Detect ChatGPT Text
- Quantum Computing in Simple Terms (ChatGPT vs Notion AI)
- How ChatGPT Impacts UGC (User Generate Content)?
- The Young Prompt Engineers
Grok 3 AI
ChatGPT Fails to
- ChatGPT Fails to Read the Text from Image
- ChatGPT AI is not able to solve this Math Problem: Rhombus inside Sqaure
Steem to the Moon🚀!
- You can rent Steem Power via rentsp!
- You can swap the TRON:TRX/USDT/USDD to STEEM via tron2steem!
- You can swap the STEEM/SBD to SUI via steem2sui!
- You can swap the STEEM/SBD to SOL Solana via steem2sol!
- You can swap the STEEM/SBD to ETH Ethereum via steem2eth!
- You can swap the STEEM/SBD to Tether USDT (TRC-20) via steem2usdt!
- You can swap the STEEM/SBD to TRX (TRON) via steem2trx!
- You can swap the STEEM/SBD to BTS (BitShares) via steem2bts!
- Register a free STEEM account at SteemYY!
- Steem Block Explorer
- ChatGPT/Steem Integration: You can type !ask command to invoke ChatGPT
- Steem Witness Table and API
- Other Steem Tools