Game Asset Art: The power of textures
This is some work for a class demo that I did talking specifically about normal maps, but generally about what can be acheived with textures in 3D. The actual 3D model above is just a plain box. In general the way that 3D computer graphics works is that you have polygons connected by 3D points in space. So for example a box is 8 points, and 6 faces.
If you want to add more detail you have to add more points. More points equals more information which means more consumption of resources, but...then there's textures!
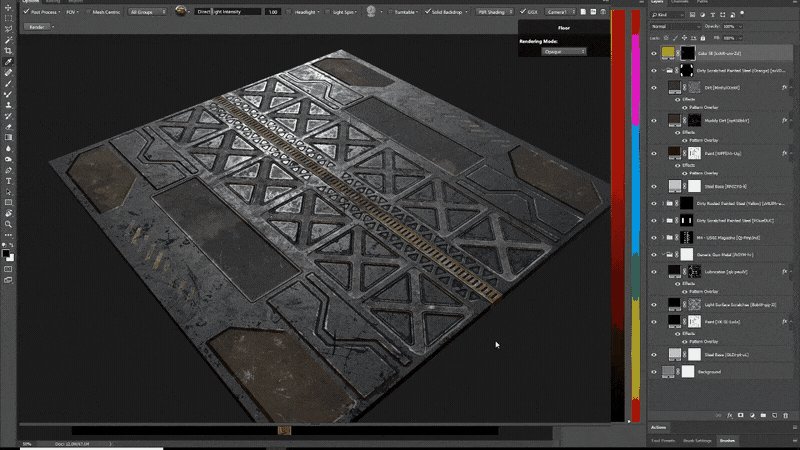
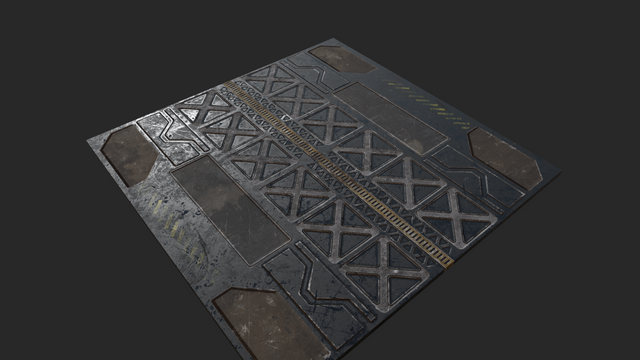
With textures I can take a simple box and make it look like this! There are multiple texture maps that define different information that all work together to contribute to this final result. Are you ready to learn??? (Imagines a chorus of YEEEAAAA!) All right!
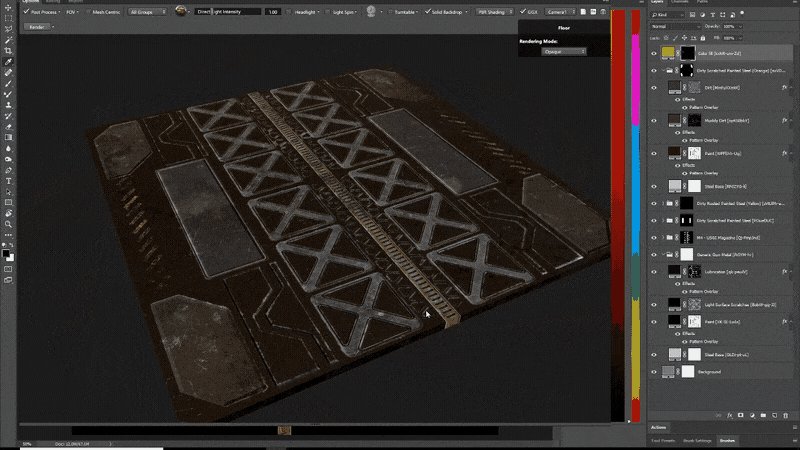
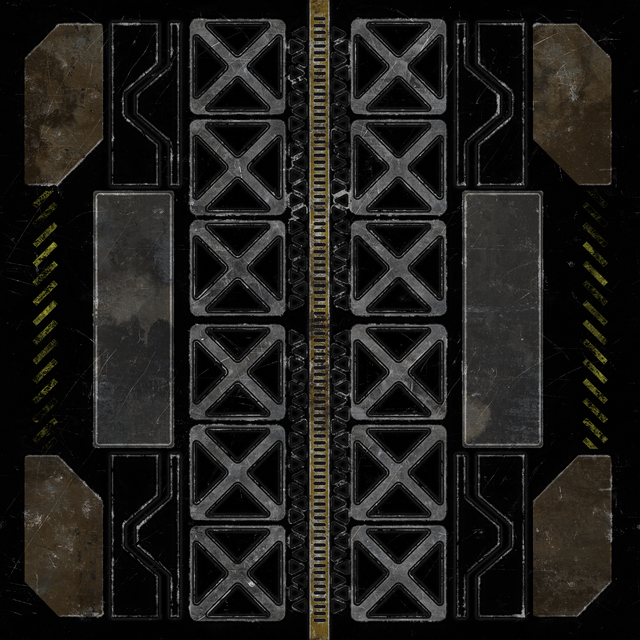
The first map is the easiest to understand, it's the color map. Also known as the diffuse or albedo, but I suppose computer graphics people can never decide what to call things, but all these are the same thing. It defines the color.
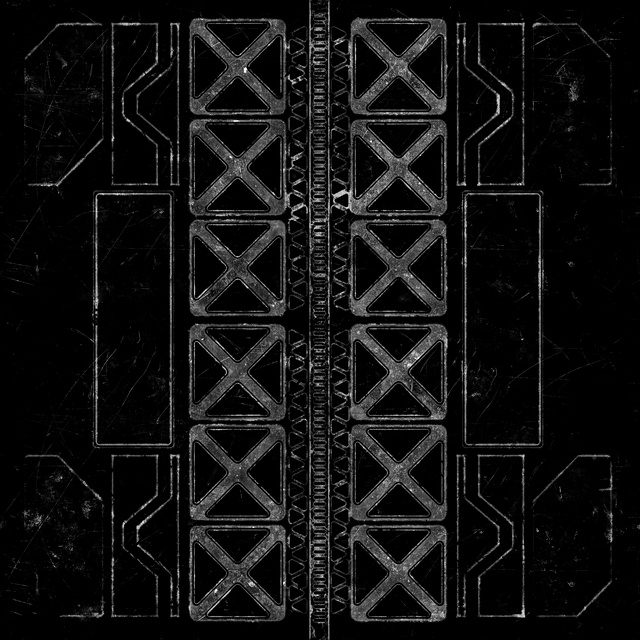
Next is the metalness map. This map defines whether a surface is metal or not. Since metallic and non metalic surfaces are going to be affected by light quite differently, this map helps the render engine by saying this is metal and this isn't. White = metal, black equals not metal. There can be instances if grey for example if you had a metallic surface that was dirty, then it might be 80% metal in terms of a value definition. In this example we can see around the edges where the paint is chipping away it's more white, so that's the raw metal and the black areas are paint.
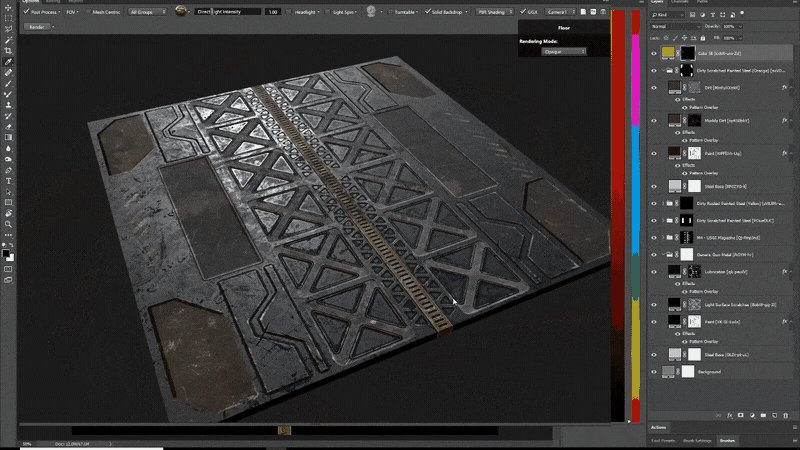
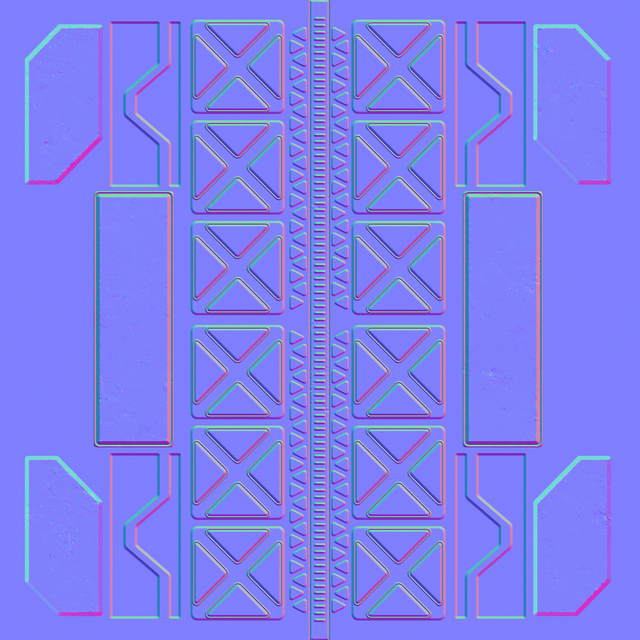
Next is the normal map. This one is super powerful, but a little difficult to understand. Basically this one is the reason the surface doesn't look flat even though it is. The normal map basically tricks the 3D lighting into thinking that different parts of the surface are facing different directions based on this map. So that light pinkish purple is 90 degrees from the surface or when speaking using physics terms, thats the faces' normal, or the direction it's facing. The green and hot pink and other values modify the directional facing information to make it look like there are details on the surface. It works extremely well for surface details, but not for things that would typically break the silhouette of an object.
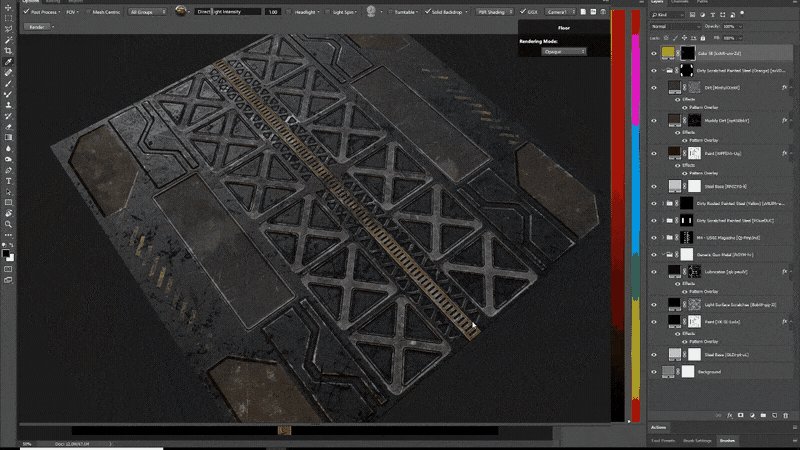
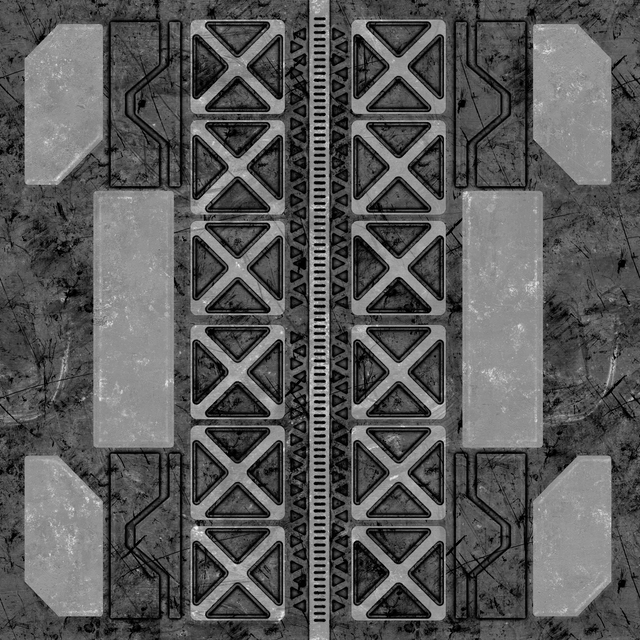
Last is the roughness map, this map defines how blurry or diffuse the reflection of the object will be. When it's referring to roughness, it means how rough at the microscopic level. Objects that are very rough ie something like cardboard, are very rough at the microscopic level and therefore when light bounces off of them it gets diffused or bounces in a lot of different directions relative to the angle that the light came into the surface. For objects that are microscopically smooth, ie a mirror. The light bounces out at the same angle that it bounces in, visually that results in a clear sharp reflection. So here the darker the value the sharper the reflection, notice it's on the scratches and the edges of things where the raw metal would be revealed, and the lighter values are a more diffuse reflection, on the less shiny parts.
So you put all those together, and this is what you get. Something that looks detailed, but doesn't consume much computational resources. Welcome to the world of game art!

Thanks for looking peeps!






Interesting post @midlet, thanks.
Question: Is the software generating the various maps or do you have to create each one separately?
I assume the former, so can you then mess with one of the texture maps to deform the 'thing' in interesting ways?
Thanks @hockney! It’s actually a bit of both. In the software you can deal with things primarily at the shader level(all maps at once) or you can go in and make changes to each specific map. Both are usually necessary to get the right result.
The box looks flat. At first I thought that it was 2D until I saw it animated. It looks like it may be 1/4 inch thick. I like the design. It looks like an African motif.
Happy to see guys form the industry here! Salute!
Hmmm, I bet you can do some trippy things with the "normal map". You're able to work with 3d in photoshop these days?!
That's actually an additional piece of software called Quixel Suite, its a Photoshop add-on, and yea you can do a TON with normal maps.
You got a 18.20% upvote from @ocdb courtesy of @midlet!