Bots in space! Heute schon getootet?

Manchmal muss man etwas tun, was man sonst nicht so oft tut. Ich meine so etwas wie Kekse backen oder ein alternatives Smartphone Betriebssystem ausprobieren. Beides macht Spass, die Kekse kann man nach dem Backen sogar aufessen. Wenn man gerade keinen Backofen oder kein alternatives Smartphone zur Hand hat, kann man auch immer gut mit API's "spielen". Einer der seit fünf Jahren am meisten aufgerufenen Artikel hier im Blog handelt von
der Twitter API (Die Twitter API – einfach Tweets auslesen und weiterverarbeiten). Zwischenzeitig hat sich die Welt weitergedreht. Twitter schränkt den Zugriff auf seine API immer mehr ein und neben Twitter gibt es mit Projekten wie Mastodon, dem Protokoll Activitypub und dem dezentralen Fediverse einen geradezu riesigen "Spielplatz".
Es wird also Zeit, einfach mal Toots (so heissen die Tweets in Mastodon) automatisiert auf Mastodon zu "tooten". Ich nutze dazu JavaScript, node.js und eine öffentliche Mastodon Instanz.
Benutzerkonto anlegen
Da Mastodon dezentral organisiert ist, kannst du dir ein Benutzerkonto auf einer beliebigen Instanz anlegen.
Wie finde ich "meine" Instanz?
Eine Mastodon Instanz ist so etwas wie ein Café, in das man gern geht oder so etwas wie eine Gruppe von Gleichgesinnten, mit denen man sich gern trifft. Hier ist eine Liste von Instanzen, auf joinmastodon.org finden sich ebenfalls ein paar Beispiele.
botsin.space
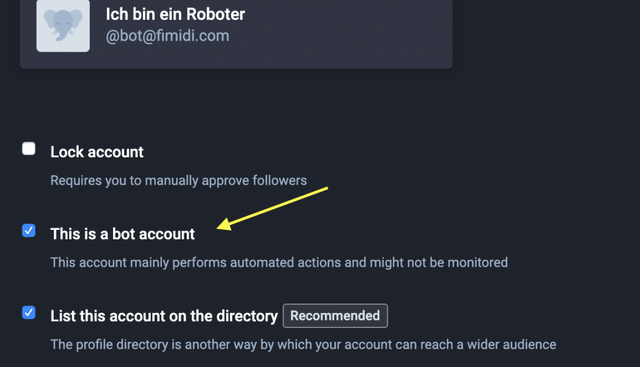
Automatisierte Benutzer sind bei Mastodon durchaus willkommen. Bei einer Registrierung wird gefragt, ob es sich beim jeweiligen Konto um einen Bot handelt.

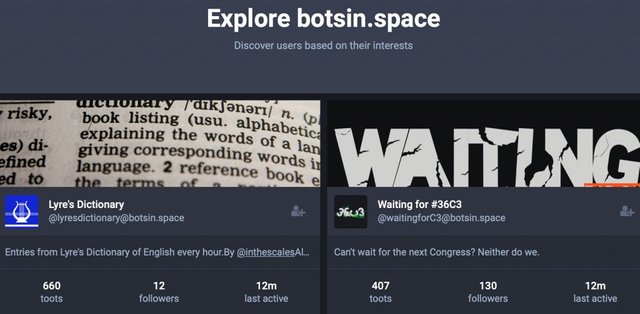
Unter den Mastodon Instanzen gibt es ein Instanz, die sich ausdrücklich an Bots wendet. Sie heisst botsin.space und hat mittlerweile mehr als 4000 mehr oder weniger aktive Bots versammelt. Es macht Spass, durch das Inhaltsverzeichnis zu scrollen. Wenn du ein Konto dort anlegst, bist du gewissermassen in einem Roboter-Café.

https://botsin.space/explore
Eigene Mastodon Instanz
Da ich seit einem Jahr meine eigene Instanz betreibe (fimidi.com), lege ich meinen Beispiel Bot dort an. Du kannst das auch gern machen.
Noch besser wäre es, du betreibst deine eigene Instanz :)
Keys erzeugen
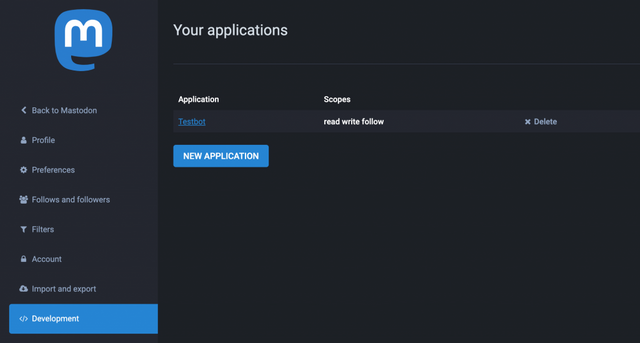
Nachdem du ein Konto bei einer Instanz angelegt hast, musst du in deinem Profil eine "Application" anlegen und dort Schlüssel erzeugen. Diese Schlüssel benötigt das Programm, dass den Bot steuert, um Zugriff auf das Konto zu erhalten.

Profil -> Development: https://[URLderInstanz]/settings/applications
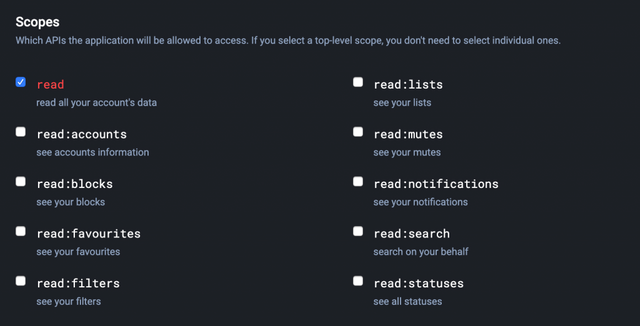
Meine Applikation heisst Testbot (oh, der Name ist so kreativ :) ). Bei der Anlage wird der "Scope" der Berechtigungen abgefragt. Read, write und follow sind die Standard-Einstellungen und für den Bot gut geeignet. Sie können im Bedarfsfall verfeinert und erweitert werden.

Rechte der Applikation

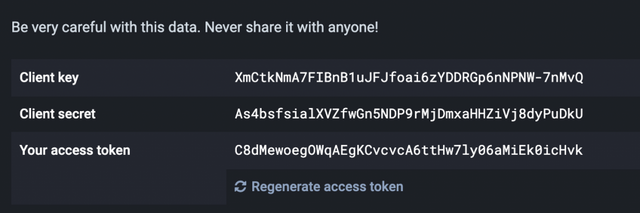
key, secret und access token
Wir benötigen später das access token.
Programm erstellen
So prinzipiell könnte man nun jede beliebige Programmiersprache nehmen, um so einen Bot zu bauen.
Da JavaScript gerade "en vogue" ist, nehme ich es als Basis.
Als Laufzeitumgebung nutze ich node.js.
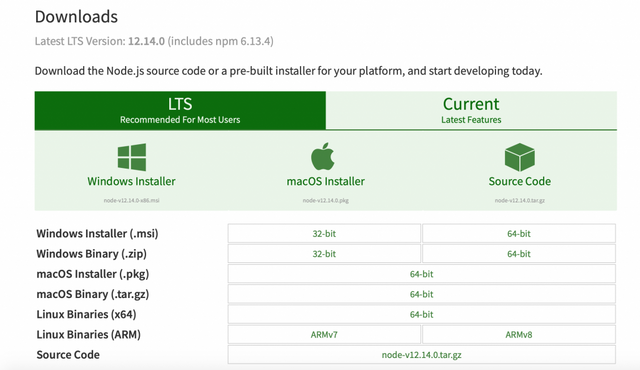
Installation node.js
Die einfachste Variante die JavaScript Laufzeitumgebung node.js zu installieren, sind die fertigen Pakete im Downloadbereich des Projekts https://nodejs.org/en/download/.

Editor und das Terminal
Du musst Dateien erstellen und Programmcode eintragen. Dazu benötigst du einen Editor.
Der in 2019 im Programmierumfeld wohl erfolgreichste Editor ist das kostenlose Visual Code Studio von Microsoft. Wenn du mehr machen willst, als dieses einfache Beispiel, ist Visual Code Studio gut. Für den Bot reicht allerdings auch etwas ganz Einfaches ...
Ausser im Editor arbeitest du auch auf der Kommandozeile, denn du musst Node Module installieren und je nach Editor das Programm starten. Richte dir ein Verzeichnis ein, in dem du dein Programm speichern willst. Innerhalb dieses Verzeichnisses kannst du mit dem Befehl node -v überprüfen, ob die Installation von node.js und des Paketmanagers npm geklappt hat.
Das Ergebnis sollte etwa so aussehen:
> node -v v12.14.0 > npm -v 6.13.4
Dein Programmcode muss in eine Datei geschrieben werden. Lege mit deinem Editor eine Datei bot.js an.
Um dein Projekt zu starten, benötigst du eine Datei package.json mit allen Informationen und Konfigurationen deines Projekts. Du kannst sie manuell schreiben oder du erzeugst sie mit dem Befehl npm init.
Du kannst alle vorgeschlagenen Parameter übernehmen.
> npm init package name: (bot) version: (1.0.0) description: testbot entry point: (bot.js) test command: git repository: keywords: author: license: (ISC) About to write to /Users/hagengraf/dev/bot/package.json:{
"name": "bot",
"version": "1.0.0",
"description": "testbot",
"main": "bot.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}Is this OK? (yes) yes
Test der Umgebung
Um zu schauen, ob alles funktioniert, kann du jetzt die Datei bot.js im Editor öffnen und diesem Befehl einfügen.
console.log("Mastodon Bot startet ...");Wenn du das Programm startest, sollte es diesen Text im Terminal ausgeben. Gestartet wird das Programm mit dem Befehl node bot.js.
> node bot.js Mastodon Bot startet ...Wenn die Nachricht erscheint ist "alles gut" :).
Innerhalb von Visual Studio muss man es nicht über das Terminal starten, sondern kann alles aus dem Editor heraus aufrufen.Verbindung mit Mastodon aufnehmen
Innerhalb des Programms muss eine Verbindung zur Mastodon Instanz aufgenommen werden. In node.js gibt es dafür vordefinierte Module. Wir benötigen das Modul mastodon-api.
Der Befehl zur Installation ist npm install mastodon-api> npm install mastodon-api npm notice created a lockfile as package-lock.json. You should commit this file. + [email protected] added 229 packages from 243 contributors and audited 603 packages in 14.599s found 0 vulnerabilitiesNPM läd das entsprechende Modul sowie davon abhängige Module und speichert diese im Verzeichnis node_modules. Das ist sehr praktisch, denn wenn du dein Projekt wieder löschen willst, musst du nur das Verzeichnis löschen und alle Module sind ebenfalls entfernt.
Nach der Installation sieht der Inhalt meines Verzeichnisses so aus:40 Dec 23 15:25 bot.js 6976 Dec 23 15:34 node_modules 61679 Dec 23 15:34 package-lock.json 258 Dec 23 15:34 package.jsonIn der Datei package-lock.json stehen die Beschreibungen aller 229 Pakte, die gerade installiert wurden. Die bereits vorhandene Datei package.json wurde um das mastodon-api Modul erweitert und sieht so aus:
{ "name": "bot", "version": "1.0.0", "description": "testbot", "main": "bot.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "mastodon-api": "^1.3.0" } }Wie man das neue Modul benutzt, ist in dessen Dokumentation beschrieben (npmjs.com/package/mastodon-api).
Es gibt drei Wege, um über die API auf Mastodon zuzugreifen:
- GET: Lesender Zugriff auf alle öffentlichen Daten
- POST: Schreibender Zugriff im Namen des Bots, also einen Status posten, einen Toot favorisieren oder einem Konto folgen.
- Streaming: Das ist der interessanteste Teil, der früher auch auf Twitter funktionierte, heute leider nicht mehr so einfach und kostenlos. Wenn etwas passiert, erhält dein Programm eine Nachricht von deiner Mastodon Instanz. Also beispielsweise, wenn jemand deinem Bot folgt, oder ihm eine Nachricht schickt.
JavaScript Code
Im erstes Beispiel nutze ich den Zugriff über POST und will einen Status absenden. Den benötigten Code gibt es in der API Dokumentation des mastodon-api Moduls.
// Das Modul mastodon-api muss vorhanden sein
const Mastodon = require('mastodon-api');
// Nachricht
console.log("Mastodon Bot startet ...");
// Verbindung mit Instanz aufnehmen
const M = new Mastodon({
access_token: 'kDMwlosgkQ-ln77GUrMj0gAv8CIW6TPkriBbOuED-io',
timeout_ms: 60 * 1000,
api_url: 'https://fimidi.com/api/v1/',
})
const params = {
status: "Hallo, ich bin ein Roboter :)"
}
// Siehe API Dokumentation
M.post('https://fimidi.com/api/v1/statuses', params, (error, data) => {
if(error) {
console.error(error);
} else {
console.log(data);
}
});
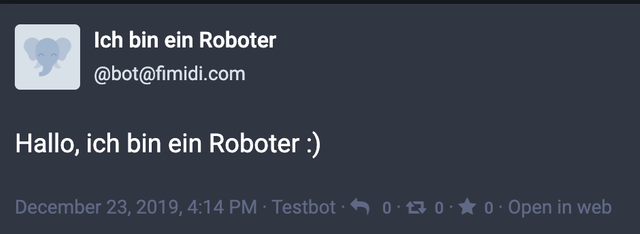
Nun kann ich das Programm mit dem Befehl node bot.js ausführen. Der Bot startet, nimmt Verbindung mit der Mastodon Instanz über die API auf und postet den Text "Hallo, ich bin ein Roboter :)". Die Instanz liefert als Bestätigung diese Daten zurück, die im Code zum Terminal geschickt werden.





https://fimidi.com/web/statuses/103357747522791017
Fazit
Die eigentliche Aufgabe ist nicht schwer. Es ist ein wenig aufwendig den Überblick zu behalten und die ersten Schritte zu machen. Bevor du all die tollen Tools benutzt, die du vielleicht noch gar nicht kennst, beispielsweise Visual Code Studio, solltest du das Beispiel vielleicht genau so nachvollziehen, wie ich es beschrieben habe. Für mich jedenfalls ist es immer hilfreich zunächst die Basis verstanden zu haben und davon ausgehend zu optimieren.
Links und mehr
Wer bis hier mitgemacht hat, hat vermutlich genauso viel Spass dabei wie ich und möchte mehr machen. Bilder hochladen, auf Ereignisse reagieren und ähnliches. Nur zu, die Inspiration für diesen Artikel stammt aus einem Workshop von Daniel Shiffman, der vor mehr als einem Jahr live 2.5 Stunden lang Mastodon erklärt und Bots baut. Videos und Code finden sich unter https://github.com/CodingTrain/Mastodon-Bot .
Playlist seiner Mastodon-Bot Videos auf YouTube: https://www.youtube.com/playlist?list=PLRqwX-V7Uu6byiVX7_Z1rclitVhMBmNFQ.
tl;dr: Ein Mastodon Bot lässt sich einfach mit node.js erstellen
Posted from my blog with SteemPress : https://blog.novatrend.ch/2019/12/30/bots-in-space-heute-schon-getootet/