Actifit.io Website Development Updates
Repository
https://github.com/actifit/actifit-landingpage
Introduction
The last 10 days has seen extensive work on updating our actifit.io website, as we move forward with further improvements on the UX and UI. This updates is a compilation of this work, including the STEEM power up & power down functionality, improvements over the referral, signup and sharing experience, implementing a notification system and other enhancements and bug fixes including better support for markdown and image/video display.
Technology Stack
The website is built using Vue.js.
Work Done:
14 days Commit History (Thanks @helo for the tip :), saved me tons of copy pasting commit links! )
Wallet Changes - Power UP & Down Implementation:
We have modified the existing wallet page to accommodate - in addition to the viewing AFIT token balance, STEEM balance(s), and transfering & claiming funds - the capability of powering up and down STEEM balance. This functionality is critical to a new user without access or know-how of other interfaces as it makes their process of powering up their STEEM very simple. Similarly in case they wish to withdraw funds, they can do that by first powering down. Of course proper notices and relevant info was put in place to notify users of the waiting period for powering down, and the uses of powring up.
The power up option allows powering up to own account, or to a different account if needed. The implementation was done via building the proper Steemconnect link, relying on the
transfer-to-vestingfunctionality.For the power down, the only requirement is the amount. Similarly to the above, the task was about building a valid Steemconnect link utilizing the relevant Steemconnect transaction,
withdraw-vesting. As the function requires params in VESTS, we needed to convert user's provided SP value to Vests to ensure operation success.
- We also implemented an operation to cancel a power down, in addition to showing current status of powering down, if the user is doing that, and the rate at which power down is currently occurring.
The rate of power down can be fetched using the user'svesting_withdraw_rate, which when converted to SP shows a more useful display.
The cancel power down was implemented in a manner similar to the power down approach, simply by passing a zero value as a power down param, which handles cancelling the existing process.
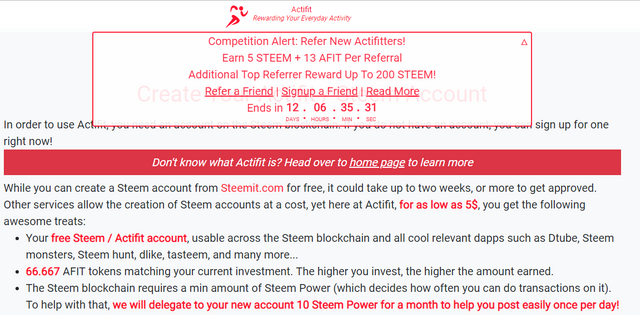
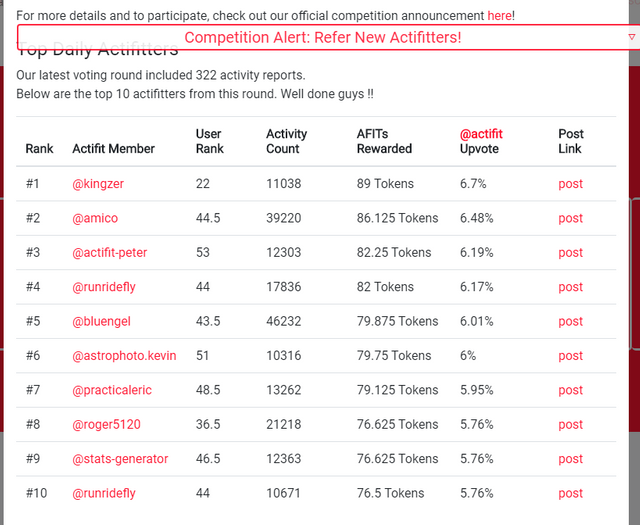
Implement Notification & Coutdown Timer
- As part of our new two-week competition for signing up new Actifitters, we relied on
vuejs-countdownnpm package that provides a countdown capability, but also built our own component so as the notification and countdown can be easily displayed on any needed page across actifit.io.

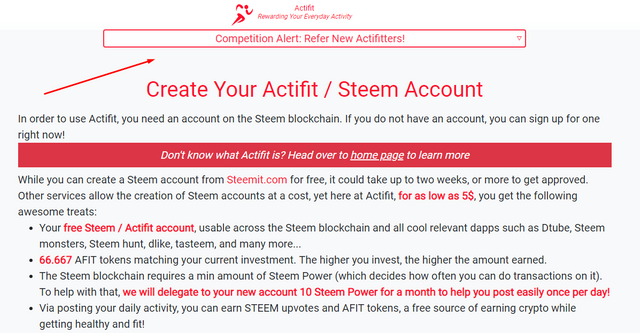
The make the notification less intrusive, we allowed the user to minimize the text portion so as only the title displays. This is implemented across all pages and is being stored on the local browser data by relying on storing the setting in
localstorage.
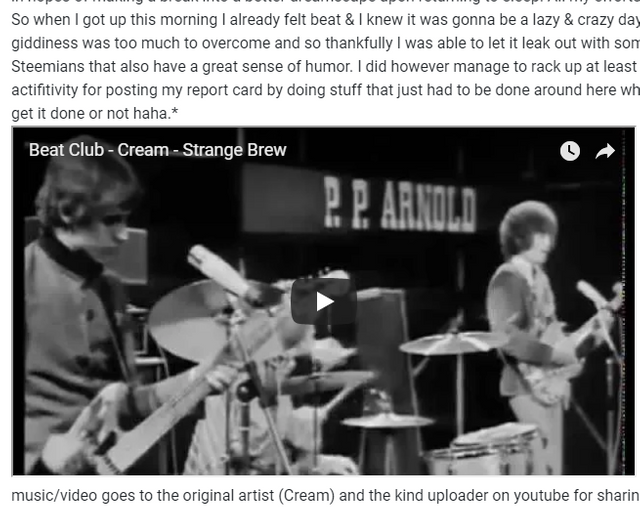
Improving Markdown Display Experience
- The prior markdown implementation faced several issues, and was lagging behind in terms of proper display of images, pure image links, markdown images, actifit media, and youtube videos. We decided to drop the old package being used for npm,
marked, and switch over tovue-markdown, which according to our tests offerred better support for markdown. - Nevertheless, we also needed to make our own interim markdown parsing, relying on regex (boy can those get complex lol), so as to properly identify images and convert images from a single url, into a valid
<img>tag component. The "fun" regex implemented went like the following:/^(?:(?!=").)*((https?:\/\/.*\.(?:png|jpg|jpeg|gif))|(https?:\/\/usermedia\.actifit\.io[^\)]*))(?:\)*)/igm.

Similarly, we built anoher regex that handles identifying youtube videos, and embeds those within a proper player display allowing the user to view and play them on the fly. This required supporting various youtube syntax (for example the shortener youtu.be). The relevant regex here was
/https?:\/\/(?:[0-9A-Z-]+\.)?(?:youtu\.be\/|youtube\.com\S*[^\w\-\s])([\w\-]{11})(?=[^\w\-]|$)(?![?=&+%\w]*(?:['"][^<>]*>|<\/a>))[?=&+%\w-]*/ig, following which the replace code handled plugging in an iframe for youtube display, using a youtube embed format to overcome the cross site display issue:report_content.replace(vid_reg,'<iframe width="640" height="360" src="http://www.youtube.com/embed/$1"></iframe>');.

We also had to take another shot at the existing Username linking to profile, as this was causing issues as well. We believe to have made it more robust with the new implementation. The not-so-terrible of a regex lol
/(@([\a-zA-Z0-9-.]+)(?![\a-zA-Z0-9-.]))([,.|() ])/g.

Various Additional Changes/Fixes
We implemented the following additional changes:
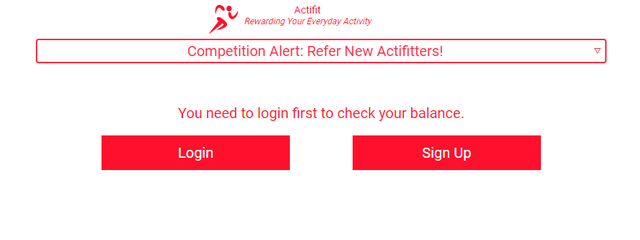
- A proper display for non-logged in users, to ensure they get a note to login or signup. In vue, this is implemented by conditional attributes at the levels of the tag, whereby a
v-if="user"will show the section for a logged in user, and thev-elsewould handle the alternative case.

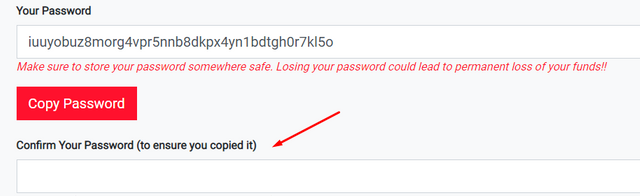
- Additional password confirmation box on signup page to ensure user copied password

Social media sharing icons on referrals page, to make sharing the link easier for users. For this purpose, we utilized
the vue-social-sharingnpm package, and customized it accordingly to suit Actifit needs.Additional og (open graph) metadata support, for proper rendering and display of Actifit pages across social media and sharing platforms, as well as setup a facebook app to retrieve supporting analytics and data.
Additional general layout & wording fixes.
Roadmap
Further continuous improvements will be done on the actifit website, including a potential revamp of the main page content, adding some additional content pages, a complete fitness profile page, more user rank screens...
How to contribute?
You can chat to us on the official actifit discord, or to me in discord private @mcfarhat#6013.
Contributions are accepted as pull requests to the official github repo.
We are having continuous tasks assigned to different contributors to our project. More official tasks are continuously announced :)

Awesome development my friend. I’m excited to use the @actifit #DApp today and tomorrow. Thank you from @runridefly
Posted using Partiko iOS
Hi @mcfarhat!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Nice to hear about the updates. Let actifit keep growing and moving
Excellent work thank you.
Posted using Partiko Android
Hi, @mcfarhat!
You just got a 0.08% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 12 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 7 SBD worth and should receive 180 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigCongratulations @mcfarhat! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPHey, @mcfarhat!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Great enhancements, mate!
I particularly love the referral system: it could really be a key to success!
Posted using Partiko iOS