Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)
.jpg)
Imagen creada en picsart.com / @damisvilladiego
Hola amigos, es un gran placer estar en éstas clases, llevo mucho tiempo sin practicar el diseño de paginas web, por lo que me he dedicado a otras cosas, retomar estos estudios, es de bendición para mí, me ayuda a reforzar mis conocimientos básicos y a estudiar, por lo que agradezco mucho esta útil iniciativa, les dejare mi humilde entrada. Pero antes; deseo invitar a mis amigos: @rmm31, @paholags y @edgargonzalez a ver si desean aprender un poco sobre éste tema o tal vez repasar conocimientos ya existentes.
Sin más, empecemos:

Cuestionario
- ¿Cuál es el significado completo de CSS?
• a)Cescading Style Sheets
• b)Cascading Style Sheets
• C)Cabonated Style Sheets
Respuesta: B, hoja de estilo en cascada.
- ¿Cuál de las siguientes no es una forma de implementar CSS?
• a)Enternal styling
• b)Internal Styling
• C)Inline Styling
Respuesta: A, Estilo interno.
- ¿Qué selector se utiliza para dar estilo a un grupo de páginas específicas?
• a).p{}
• b)p{}
• C)#p{}
Respuesta: B
- ¿Cómo guardar un archivo CSS externo?
• a).css
• b).style
• C).sheet
Respuesta: A
- ¿Qué forma de implementar CSS a HTML, uso profesional?
• a)Internal styling
• b)Inline styling
• C)External
Respuesta: C
Explique por qué se agrega CSS al archivo HTML .
Se le agrega css al archivo html para darle color y estilo a la página web, de esa manera podemos ver de manera mas bonita y elegante nuestro trabajo.
Gracias al css podemos mejorar la interfaz del contenido de nuestra página de tal modo qué, podemos agregar: color, tamaño de imágenes y de letras, tipo de fuentes, etc.
¿Cuál es la diferencia entre Id, Clase y Elementos?
Un ID o identificador no se puede repetir más de una vez en una página web, los identificadores son únicos para un elemento html.
En cambio, la clase, se puede repetir más de una vez. Podemos verlo como un identificador global y podemos asignar una misma clase a todos los elementos que queramos.
En elementos, se puede ver como los códigos básicos utilizados en html, tales como: < div>,< a>,< h3>, etc. Los elementos se utilizan, además, para darle diseño a la etiqueta creada en html, asignándole estilo en css.
Lista 5 diferencias entre HTML y CSS, con ejemplo práctico
1)Html: Es un Lenguaje de marcas de hipertextos, consiste en una estructura y en un código que define el contenido de una página web, básicamente el contenido sin estilos o sin funciones dinámicas.
CSS: Depende de un documento html para poder ser insertado y darle forma al contenido que ahí está ya establecido, dándole estilo, color y formalidad.
 |  |
|---|
2)La manera de guardar un documento HTML se guarda con extensión .html y CSS con extensión .css.
 |  |
|---|
3)Otra diferencia es qué, para usar el archivo css de manera externa, es importante vincularlo en el archivo HTML, haciendo un llamado en la etiqueta < style>.
- En html se utiliza atributos y etiquetas, mientras que en css se utiliza selector de atributo, para luego darle estilo a la página web.
 |  |
|---|
- html puede crear elementos interactivos como: formularios, tablas, listas, etc. En cambio, CSS no tiene la manera de ofrecernos dicha bondad, pero si el estilo del formulario, tablas, listas, etc.
Enumere 5 diseños de sitios web para un blog. Explique las razones por las que eligió ese diseño.
Disposición de una sola columna: Diseño sencillo que permite mostrar la información de una manera lineal y práctica, mostrando la información en una sola columna.
Disposición de dos columnas: Es un simple diseño como de un blog, pero a la vez muy práctico, generalmente una columna es más ancha para el contenido de la información y la otra para noticias, niveles de navegación secundarios o widgets.
Diseño Revista: Es un diseño amigable, donde abarca sesiones con opción a varios temas, el cual es muy atractivo al ojo humano.
Diseño de ancho completo: Me gusta este diseño porque estéticamente se puede usar todo el ancho de la página, sin barras laterales ni columnas adicionales. Es ideal para crear portafolios, donde se puede mostrar un diseño limpio y con gran espacio para su contenido.
Diseño cuadricula: Estéticamente es elegante porque como su nombre lo indica, el contenido de la pagina está centrado en un tamaño cuadricular donde se puede mostrar el contenido, ofreciendo toda la información en un área determinada con un desplazamiento reducido.
¿Qué son los errores y por qué depuramos y depuramos nuestro código?
Los errores pueden ocurrir a la hora de codificar nuestro código fuente y existen varios errores, como: errores de sintaxis, errores semánticos y de tiempo de ejecución.
Cuando existen dichos errores, debemos ir a la codificación y hacemos depuraciones para poder detectar el error, pero si nuestro código esta ordenado, muy probablemente que de manera rápida nos demos cuenta de dicho error.
Tarea 3
Lo primero que hice es descargar la aplicación sugerida por el concurso "VScode", la instalé y luego me puse a realizar la parte practica en cuestión.
Capture de la descarga en mi pc / @damisvilladiego

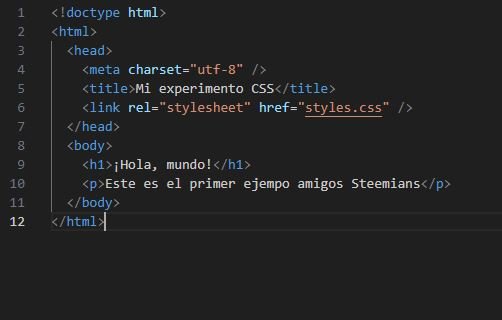
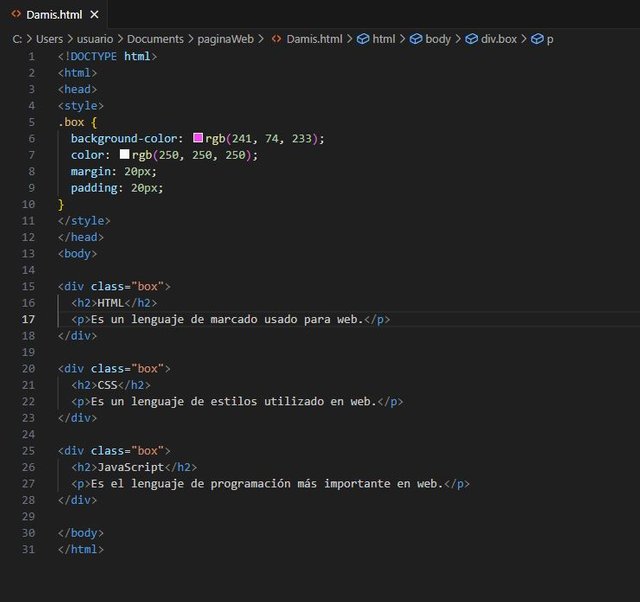
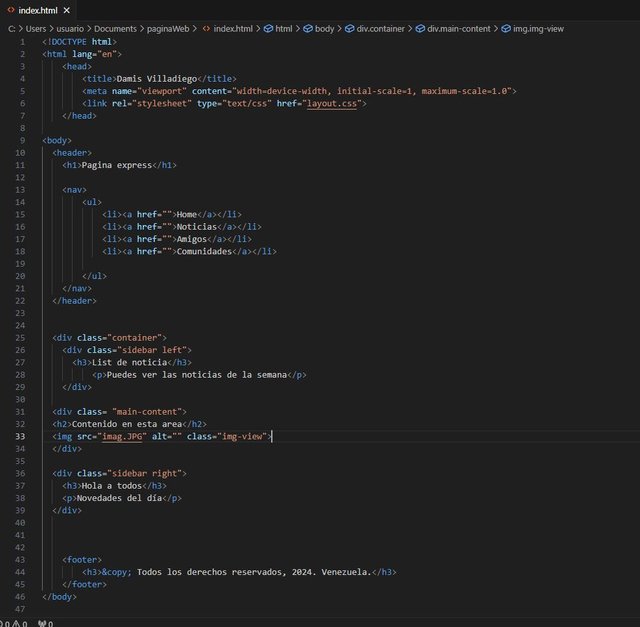
Código html
 |
|---|
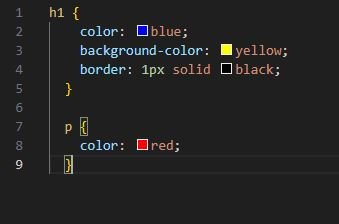
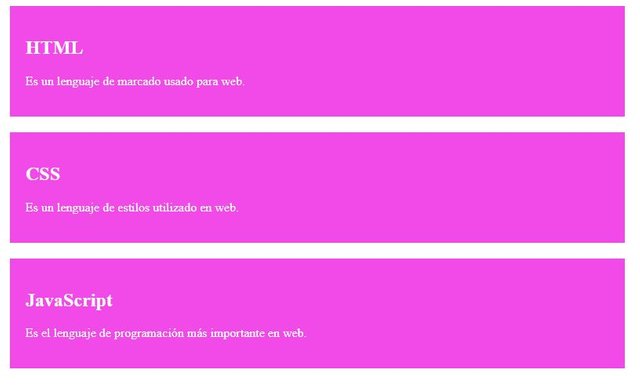
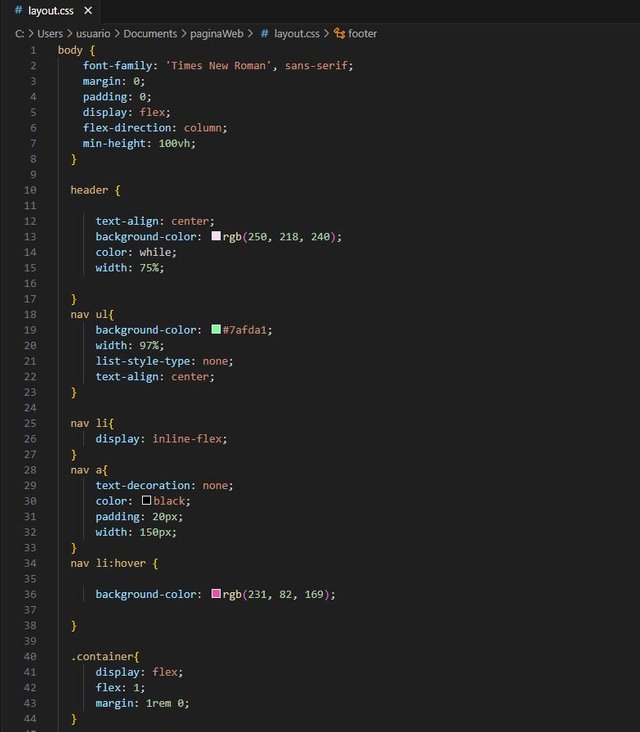
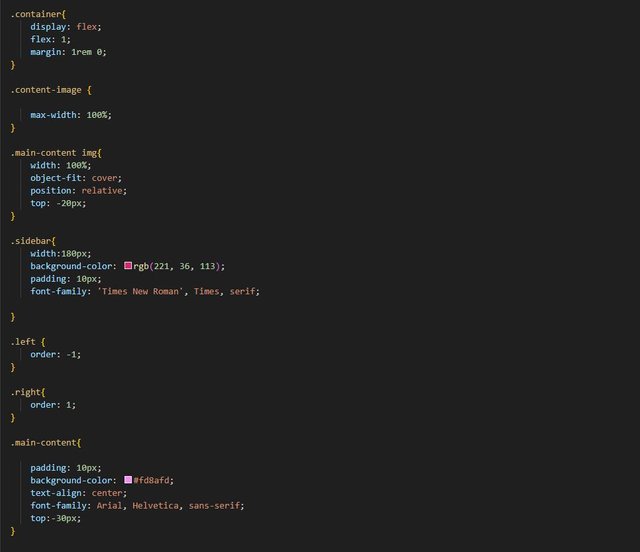
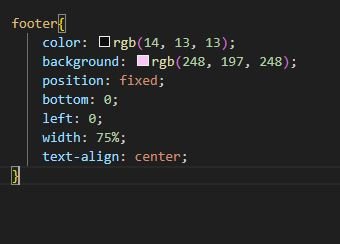
Código CSS
 |  |  |
|---|
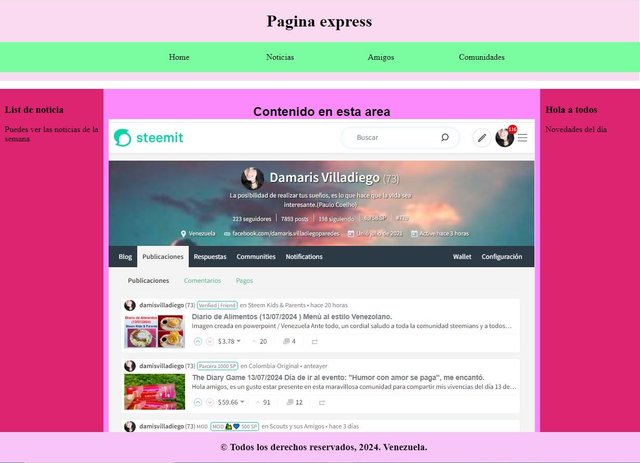
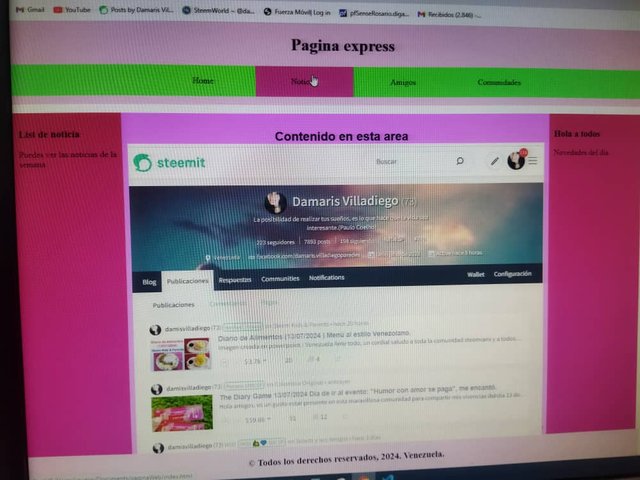
Resultado final con la barra del menú:

Foto tomada desde mi teléfono redmi 9T
Bueno amigos, hasta aquí ha llegado mi participación, espero que haya sido de su agrado, espero seguir aprendiendo y reforzando mis conocimientos básicos.


@tipu curate
Upvoted 👌 (Mana: 2/9) Get profit votes with @tipU :)
Muchas gracias por el apoyo, estoy agradecida. 😊
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hola, agradezco mucho su apoyo. 😊✨
Cada vez que veo un tipo de publicación así y más de una mujer mi mente me dice debes dejar un comentario. Te preguntaras por que?. Es muy bueno que aprendan html código simple por que cada vez que creas un html es como si estuvieras creando un libro una carta etc. Se puede decir que estuvieras creando tu propia red social sin restricciones. Yo les insisto mucho en estos temas html. Deberían crear concursos para que las personas puedan crear un html sencillo y se vote el mejor. Cada semana creando un html sencillo. Subirlo a Dropbox mediafire etc.
Para que la gente pueda descargarlo verlo analizarlo en algún navegador. Esto abre muchas puertas. Es colo si estuvieras creando tu propia red social montada sobre steemit. Al final steemit se convertiría en un navegador tipo Google.
Sería algo grande para steemit
Es la única manera para potenciar a steemit. Si esto del html puede atraer mucha gente de otras redes y por lo tanto steemit crecería mucho en visitas patrocinadores. Tomen en cuenta el siguiente tip. Ningún buscador o red social te permite promocionar tu página web gratis ninguno es muy complicado. Pero en steemit hasta el momento sería más fácil que las personas encuentren tu página web etc. Esto sería un gran cambio para la plataforma.
Hola amigo, gracias por el apoyo, la verdad que estas dinámicas de estudio me han encantado, me gustaría participar en todas, pero el tiempo no me da, la semana pasada participe en clases de electrónica y está semana en diseño de página web básico.
Considero que estás dinámicas le dan un valor agregado a la plataforma, yo en lo personal lo veo como crecimiento y repaso de materias importantes, y los participantes reforzamos lo que sabemos y otros temas simplemente lo estudiamos, compartimos idea y al final, salimos muy fortalecidos todos, estudiar siempre es una bendición.
Me encantó mucho la dinámica y tú comentario, saludos. 😊✨
Outstanding work with coding. You done your job to complete this task. I appreciate your hard work. Css is the main part if our web development which we use to style our website layout. So i wish you more success. Keep growing up with steem.
Hola amigo, agradezco muchísimo tu apoyo, gracias. Espero seguir aprendiendo y bueno, participando.
Saludos y deseo que tengas un lindo día. Gracias por tu generoso comentario.✨
Indeed we are to expect errors in our code at all times and it is our duty as programmers to debug this errors. If we have our code properly designed then seeing the error is not always a problem because we can easily trace where the error is coming from. I wish you success in this contest my friend.
Gracias por la verificación de mi post y por las sugerencias. Me encantó participar.
Deseo que tenga un buen día, saludos. 😁✨
Yes the errors in coding are very common but they can create many problems for the developers as they Change the structure of website. So it is very important to fix these bugs to increase users experience. Best of luck 🤞
Hola, agradezco mucho el apoyo y su buen comentario. Deseo que tenga un excelente día. Saludos 😁✨
Your inputs to this project is highly appriciated. Created Web page layout is great.
Muchas gracias por la apreciación, lo agradezco mucho.
Deseo que tenga un maravilloso día. ✨😁