Proposal to Improve HTML Editing on Steemit
Hello everyone! This is my first time writing in this community, and I feel a bit unsure, but I’ll give it a try. I'm not know how many Steemit users rely on HTML markup for writing posts, but it seems that quite a few do. Some users position images to the right or left using the class parameter of the <div> tag. While the visual editor is certainly more convenient and pleasant to use, I feel it doesn’t offer full control over design settings. I've tried formatting my posts with it, but I always end up switching back to HTML. I wonder if any of you share my preference.
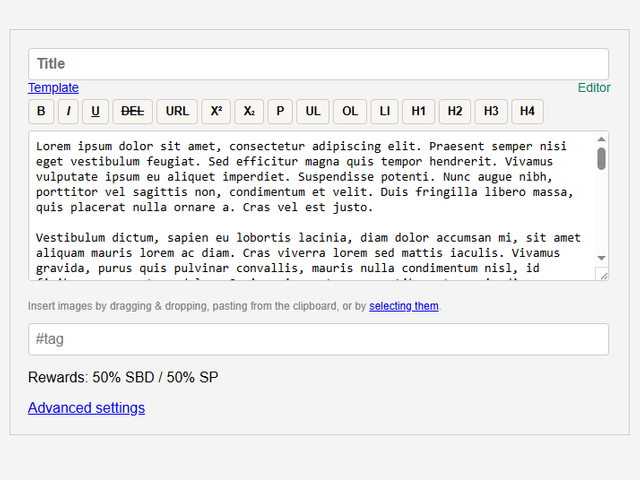
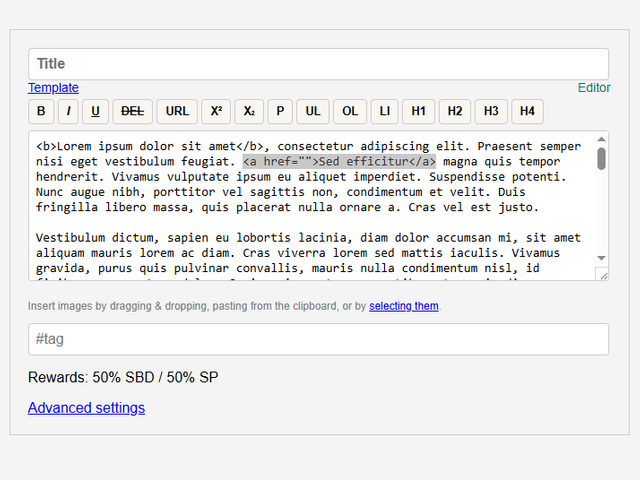
My suggestion is simple: add buttons for quickly inserting allowed tags into the editor. The script itself is straightforward — a textarea with an id for JavaScript interaction.
Here’s the full code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Create a post</title>
<style>
body {
font-family: Arial, sans-serif;
background: #F4F4F4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
width: 650px;
padding: 20px;
border: 1px solid #ccc;
}
.ReplyEditor__title {
width: 97%;
font-size: 1rem;
font-weight: bold;
padding: 0.5rem;
height: auto;
border: 1px solid #ccc;
border-radius: 4px;
}
.txt_b {
font-weight: normal;
}
textarea {
width: 97%;
padding: 0.5rem;
margin: 5px 0;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 14px;
height: 150px;
}
.top-bar {
display: flex;
justify-content: space-between;
font-size: 14px;
margin-bottom: 5px;
color: #007b5e;
}
.image-upload {
font-size: 12px;
color: gray;
}
button {
padding: 10px 15px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 14px;
margin-right: 10px;
}
/* Text format */
.formTxt {
margin: 0 0 3px 0;
}
.format {
border: 1px solid #ccc;
color: #000;
font-size: .8em;
font-weight: bold;
line-height: 1.5em;
cursor: pointer;
display: inline-block;
background: #f9f6f2;
margin: 0 1px 0 0;
padding: 2px 9px 1px 9px;
border: 1px solid #ссс;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
transition: box-shadow 0.2s ease-in-out;
}
.format:hover {
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.2);
}
.strong {
font-weight: bold;
}
.em {
font-style: italic;
}
.underline {
text-decoration: underline;
}
.del {
text-decoration: line-through;
}
/* / Text format */
</style>
</head>
<body>
<div class="container">
<input class="ReplyEditor__title" type="text" placeholder="Title">
<div class="top-bar">
<a href="#">Template</a>
<span>Editor</span>
</div>
<div class="formTxt">
<span class="format strong" title="Bold" onclick="tag('b')">B</span>
<span class="format em" title="Italics" onclick="tag('i')">I</span>
<span class="format underline" title="Underline" onclick="tag('u')">U</span>
<span class="format del" title="Strike" onclick="tag('del')">DEL</span>
<span class="format" title="Insert URL" onclick="tag('link')">URL</span>
<span class="format" title="SUP" onclick="tag('sup')">X²</span>
<span class="format" title="SUB" onclick="tag('sub')">X₂</span>
<span class="format" title="P" onclick="tag('p')">P</span>
<span class="format" title="UL" onclick="tag('ul')">UL</span>
<span class="format" title="OL" onclick="tag('ol')">OL</span>
<span class="format" title="LI" onclick="tag('li')">LI</span>
<span class="format" title="H1" onclick="tag('h1')">H1</span>
<span class="format" title="H2" onclick="tag('h2')">H2</span>
<span class="format" title="H3" onclick="tag('h3')">H3</span>
<span class="format" title="H4" onclick="tag('h4')">H4</span>
</div>
<textarea id="txt" placeholder="Write your story..."></textarea>
<script>
function tag(tag) {
var src = document.getElementById('txt');
var start, end, url;
switch(tag) {
case 'underline':
start = '<u>';
end = '<\/u>';
break;
case 'img':
url = prompt("Insert URL of image", '');
start = url != null ? '<img src="'+url+'" alt="" border="0" />' : '';
end = '';
break;
case 'link':
url = prompt("Insert URL", '');
if (url != null) {
start = '<a href="'+url+'">';
end = '<\/a>';
} else {
start = '';
end = '';
}
break;
default:
start = '<'+tag+'>';
end = '<\/'+tag+'>';
}
if (!src.setSelectionRange) {
var selected = document.selection.createRange().text;
src.focus();
if (selected.length <= 0) {
var codetext = start + end;
} else {
var codetext = start + selected + end;
}
document.selection.createRange().text = codetext;
} else {
var h = src.scrollTop;
var pretext = src.value.substring(0, src.selectionStart);
var codetext = start + src.value.substring(src.selectionStart, src.selectionEnd) + end;
var posttext = src.value.substring(src.selectionEnd, src.value.length);
if (codetext == start + end) {
codetext = start + end;
}
src.value = pretext + codetext + posttext;
document.getElementById("txt").scrollTop = h;
src.selectionStart=pretext.length;
src.selectionEnd=pretext.length+codetext.length;
src.focus();
}
}
</script>
<p class="image-upload">Insert images by dragging & dropping, pasting from the clipboard, or by <a href="#">selecting them</a>.</p>
<input class="ReplyEditor__title txt_b" type="text" placeholder="#tag">
<p>Rewards: 50% SBD / 50% SP</p>
<a href="#" class="clear">Advanced settings</a>
</div>
</body>
</html>
I believe adding text formatting tools to the HTML editor would make post creation smoother and more enjoyable. I’m not sure how things work in the developer community, but I’d hope to see an enthusiastic coder take this idea forward.
Thanks for reading, and I hope you found my suggestion useful.