Achievement 4 by @z-khan29 Task: Applying Markdowns
Hello everyone! I hope you all are well doing great. Today I will be posting my achievement 4 which is about "Applying Markdowns". With markdowns the post is understandable because it includes styling which will make the post interesting for steem users. Below I will explain my achievement 4 in which I will tell about proper markdown and styling guide.

Markdown:
"Markdown is a text formatting syntax that's both easy to read and write, making it an excellent tool for writing on the web. Its simplicity comes from plain-text formatting syntax, which can be converted to HTML or other formats. This means you can use Markdown to format text, create lists, embed links and images with ease.
Usage of Markdown:
- It plays a crucial role in documenting and conveying information.
- It is also utilized in Continuous Integration/Continuous Deployment (CI/CD) workflows.
- It also finds its place within project management tools used throughout a product's lifecycle."source
Applying 5 Types of Markdown:
1. Headlines:
When we write some topic or post so it is better to give headings as it is easy for readers to understand that what is the topic or post about. So we give headlines in two methods:
-First Method:
Using the hashtag (#) symbol. Writing the hashtag symbol at the beginning of any sentence or word and as the number of symbol increases the size of the heading decreases. The sample input and output is shown below:
OUTPUT:
Cat
Dog
Fish
Lion
Mouse
-Second Method:
The second method of headlines is that instead of using (#) symbol you can put your title and three dashes or three times the equal sign below it in place of the #.
OUTPUT:
Heading 1
Heading 2
2. Links:
We can also add links to our posts which make are posts very useful. By clicking on the link we can also identify the source from which the text have been taken.
- If I add my steemit username with the @ symbol so then the name becomes clickable and by clicking on it anyone can jump to my profile i.e. @z-khan29.
- We can also add a link and the users can automatically recognize and click the link i.e. https://steemit.com/@z-khan29/
- We can also hide the link in a word or phrase by using the syntax i.e.
 will transform into Profile visit.
will transform into Profile visit.
3. Tables:
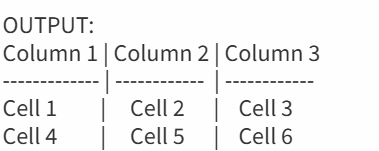
We can also create the table. The easiest way to create the table is that first we need to write the word which we want to write in the first column then the word which we want to write in the second column. We will also use this ----------- |----------- below the two words and we can also increase the number of columns as per our choice.
INPUT:
OUTPUT:
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Cell 1 | Cell 2 | Cell 3 |
| Cell 4 | Cell 5 | Cell 6 |
TIP: We can add as many columns and cells we need.
4. How to Add Subscript to our Text:
We can add subscript to out text by using the following syntax:
 . By using this we can make a text or number to be appear below the baseline.
. By using this we can make a text or number to be appear below the baseline.
For example: The formula for sodium carbonate is Na2CO3.
5. How to Align any Image to the Centre:
We can use the following syntax to align an image to the centre.
INPUT:

OUTPUT: