[React Native #5] 리액트 네이티브 날씨앱 만들기 #4
리액트 네이티브로 날씨앱 만들기 네번째 강좌
리액트 네이티브를 사용하여 날씨앱을 만드는 네번째 강좌입니다. 이번에는 styles를 이용하여 화면을 이쁘게 디자인합니다.
이전글
- [React Native #1] 리액트 네이티브 시작하기
- [React Native #2] 리액트 네이티브 날씨앱 만들기 #1
- [React Native #3] 리액트 네이티브 날씨앱 만들기 #2
- [React Native #4] 리액트 네이티브 날씨앱 만들기 #3
날씨 아이콘 사용하기
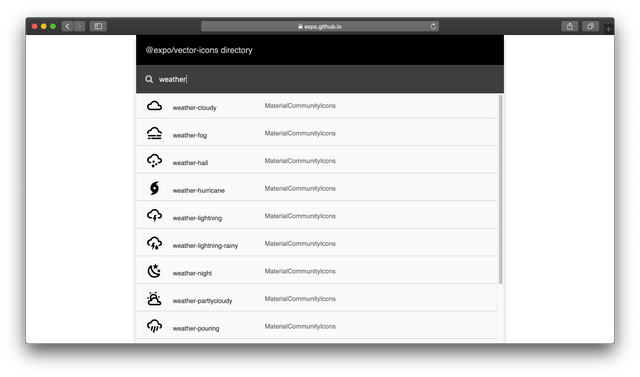
expo 모듈에서 제공하는 아이콘을 사용하여 날씨를 표현해보자. 아이콘 종류는 아래 사이트에서 확인 가능하다.
weather라고 검색하면, MaterialCommunityIcons 그룹에 날씨 아이콘이 있는 것을 확인 할 수 있다.
Weather.js 파일을 열어 수정한다.
import { MaterialCommunityIcons } from "@expo/vector-icons";
const Weather = ({ data }) => {
return (
<View>
<MaterialCommunityIcons size={150} name='weather-cloudy'/>
<Text>{data.weather[0].main}</Text>
<Text>{Math.ceil(data.main.temp - 273.15)}℃</Text>
</View>
);
}
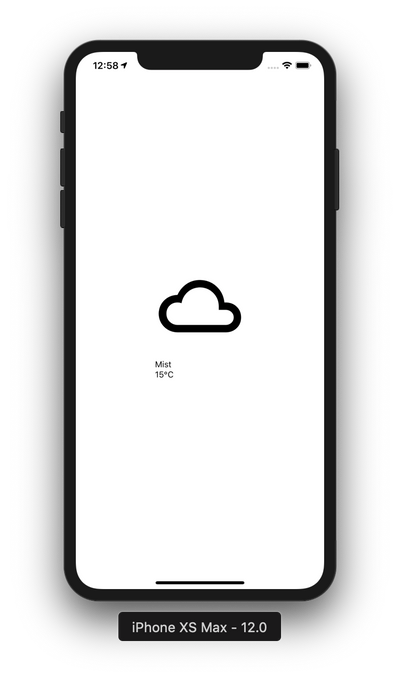
@expo/vector-icons를 import하고,<MaterialCommunityIcons>아이콘 크기 150을 사용했다.
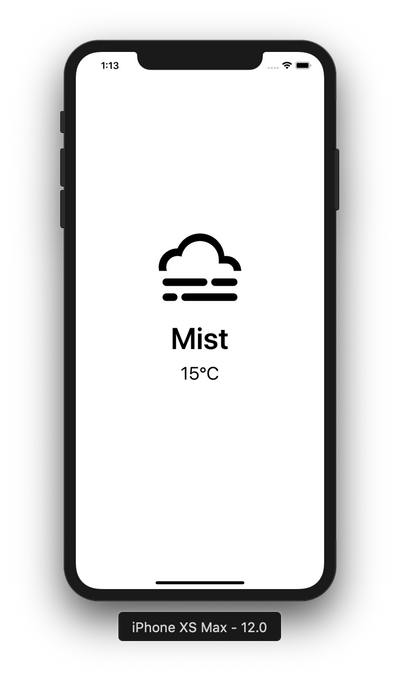
여기까지 하고 앱을 확인해보자.
날씨에 해당하는 아이콘 표시하기
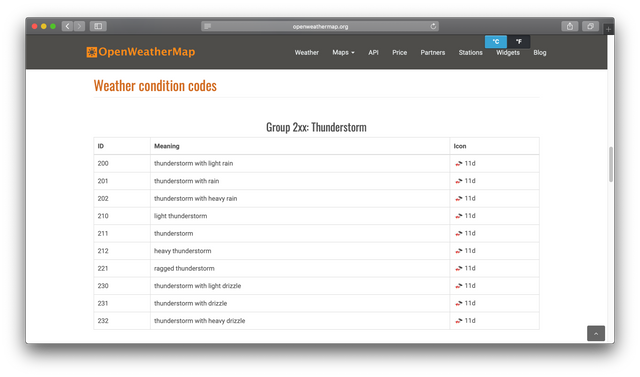
아래 openweathermap 사이트에서 날씨 그룹을 확인해 보자.
ID가 2xx 이면 Thunderstorm 이고, 3xx 이면 Drizzle 이다.
그룹 번호에 맞게 아이콘 데이터를 생성한다. Weather.js 에 아래 코드를 입력한다.
const WeatherGroup = {
0: {
icon: 'weather-sunny'
},
2: {
icon: 'weather-lightning'
},
3: {
icon: 'weather-rainy'
},
5: {
icon: 'weather-pouring'
},
6: {
icon: 'weather-snowy'
},
7: {
icon: 'weather-fog'
},
8: {
icon: 'weather-cloudy'
}
}
참고로 Clear(sunny) 는 그룹 800이지만, Clouds 와 겹치기 때문에 임의로 0번 그룹으로 지정하였다.
이제 WeatherGroup 데이터에서 그룹 번호에 맞는 정보를 가져오자.
const Weather = ({ data }) => {
const id = data.weather[0].id;
const weather = id === 800 ? WeatherGroup[0] : WeatherGroup[parseInt(id / 100)];
return (
<View>
<MaterialCommunityIcons size={150} name={weather.icon}/>
<Text>{data.weather[0].main}</Text>
<Text>{Math.ceil(data.main.temp - 273.15)}℃</Text>
</View>
);
}
Clear 와 Clouds 가 같은 그룹 8xx 라서 조건문을 넣었다.
스타일 지정하기
Weather.js 파일 하단에 아래와 같이 작성한다.
const styles = StyleSheet.create({
top: {
flex: 1,
alignItems: 'center',
justifyContent: 'flex-end'
},
bottom: {
flex: 1,
alignItems: 'center',
justifyContent: 'flex-start'
},
main: {
fontSize: 50,
marginBottom:10,
fontWeight: '600'
},
temp: {
fontSize: 30
}
});
StyleSheet은 기본적으로 CSS 개념과 비슷하다.
flex속성을 사용하여 상단, 하단을 50:50으로 나눴다. 그리고 각각의 텍스트 크기도 키웠다. flex은 flexbox의 기본 개념을 참고한다.
생성한 styles을 JSX에 적용한다.
const Weather = ({ data }) => {
const id = data.weather[0].id;
const weather = id === 800 ? WeatherGroup[0] : WeatherGroup[parseInt(id / 100)];
return (
<View>
<View style={styles.top}>
<MaterialCommunityIcons size={150} name={weather.icon}/>
</View>
<View style={styles.bottom}>
<Text style={styles.main}>{data.weather[0].main}</Text>
<Text style={styles.temp}>{Math.ceil(data.main.temp - 273.15)}℃</Text>
</View>
</View>
);
}
여기까지 하고 앱을 확인해보자.
배경색 바꾸기
날씨앱 배경으로 그라데이션을 사용해보자. 좀 더 예쁘게 보일수 있다.
import { StyleSheet, Text, View, Dimensions } from 'react-native';
import { LinearGradient } from 'expo';
const { width, height } = Dimensions.get('window');
const styles = StyleSheet.create({
container: {
flex: 1,
width,
height
},
// ... 이하 생략 ...
}
LinearGradient를 사용하기 위해expo를 import했다. 그리고react-native의Dimensions을 사용하여window의 width와 height를 가져왔다. 마지막으로styles에 container를 추가했다.
view는 아래와 같이 LinearGradient로 감싼다. 그리고 그라데이션 색상과 스타일을 지정한다.
<LinearGradient colors={['#108dc7', '#ef8e38']} style={styles.container}>
<View style={styles.top}>
<MaterialCommunityIcons size={150} color='white' name={weather.icon}/>
</View>
<View style={styles.bottom}>
<Text style={styles.main}>{data.weather[0].main}</Text>
<Text style={styles.temp}>{Math.ceil(data.main.temp - 273.15)}℃</Text>
</View>
</LinearGradient>
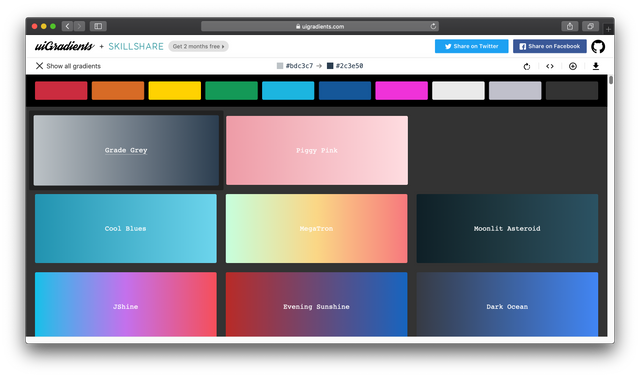
그라데이션 색상은 아래 사이트에서 찾아볼수 있다.
여기까지 하고 앱을 확인해보자.
날씨 앱을 완성하였습니다.
여기에 작성하지는 않았지만, 조금 더 수정하여 날씨마다 배경색에 변화를 주었습니다.
그리고 모든 소스는 깃허브에서 확인할 수 있습니다.
여기까지 읽어주셔서 감사합니다.








newbijohn님의 [씽스팀 콘테스트] 나는 코노 가수다. 마지막 회!! <하고 싶은거 다 해!> 중간결산!
와아 대단해요.
감사합니다~!ㅎㅎ
디클릭은 사랑입니다. 후원차 왔어요.
dclick is love. I have a sponsored.
후원해주셔서 감사합니다.
와 이건 정말 저도 시간날 때 따라해보고 싶어요ㅠㅠ 디자인도 엄청 예쁘네요. 그라데이션이랑 날씨 아이콘도.
참 그리고 steempress도 써보세요. 아시겠지만 wordpress 플러그인인데 블로그에 동시 올라가는 효과도 있고 보팅도 해준데요. 보통은 워드프레스 세팅때문에 쓰기 어렵겠지만 안피곤님한테는 정말 좋을 것 같아요. 스팀잇에만 놔두기도 아까운 글들이기도 하고.
리액트 네이티브는 디자인을 할 줄 몰라도 컴포넌트를 잘 사용하면 왠만큼 예쁘게 잘 나오네요. ㅋ
저도 steempress 플러그인을 사용해보고 싶었는데, wordpress.com 무료 서비스에서는 플러그인 설치가 안되네요. 아무래도 서버 설치형 워드프레스를 사용해야 하나봐요.
사실 깃허브 페이지(https://anpigon.github.io/blog/)에 제 글을 발행하고 있습니다. 하지만 jade pug 모듈에서 html 변환 오류가 자주 발생합니다. 그래서 완전 자동화가 안되고 있어요.
그리고 제 글을 좋게 봐주셔서 감사합니다.
그런 문제가 있군요. 개발서버 있으시지 않나요? 차라리 워드프레스를 아예 직접 돌리시는건?ㅎㅎ 하긴 이런거 돌리려면 괜히 신경쓰이는게 더 많을듯. 솔루션이 있으면 그냥 쓰는게 낫지ㅎㅎ
예전에는 저렴한 호스팅 서버(dothome, wix, hostinger)이나 자체서버(시놀로지 나스, 구형 안드로이드폰)에서 설치형 워드프레스 블로그를 운영한 적도 있었습니다. 그런데 결국에는 다시 안정적인 블로그 플랫폼을 찾게 되더군요.
네이버 블로그, 티스토리, GitHub Pages 등 다양한 블로그 플랫폼을 돌아다니다가 이번에는 스팀잇을 사용하고 있네요.ㅋ 블록체인스튜디오님 말대로 솔루션이 있으면 그냥 그거 쓰는게 맘이 편합니다.ㅎㅎ
네 개발하는데도 여러모로 피곤한 일이 많은데 자기 즐겁게 쓰자고 하는 일까지 신경써서 해야하면 스트레스죠^^
곰돌이가 @blockchainstudio님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 1739번 $23.198을 보팅해서 $21.482을 구했습니다. @gomdory 곰도뤼~
곰돌이가 @anpigon님의 소중한 댓글에 $0.019을 보팅해서 $0.004을 살려드리고 가요. 곰돌이가 지금까지 총 1738번 $23.181을 보팅해서 $21.476을 구했습니다. @gomdory 곰도뤼~
우와아앙
깔끔하니 좋네요!!!ㅎㅎㅎ
식당앱도 요렇게 심플하고 깔끔하게 만들어보세요.ㅎㅎ
짱짱맨 호출에 응답하여 보팅하였습니다.
@anpigon님 보팅 감사합니다. 곰돌이가 1.2배로 돌려드리고 가요~ 영차~
[곰돌이 명성도 55기념 이벤트] 너의 보팅을 두배로 돌려줄께~ / 스팀잇에 빛을 비춰줘~ lightsteem alpha
와우 깔끔하네요! 멋집니다.
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.634 which ranks you at #14419 across all Steem accounts.
Your rank has dropped 17 places in the last three days (old rank 14402).
In our last Algorithmic Curation Round, consisting of 280 contributions, your post is ranked at #131.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
newbijohn님의 [씽스팀 콘테스트] 나는 코노 가수다. 마지막 회!! <하고 싶은거 다 해!> 마감합니다~~